Todo lo que necesitas saber sobre SEO para 2024

El panorama digital evoluciona constantemente y, con él, las métricas que definen el éxito.
A medida que nos acercamos al año 2024, es esencial que usted (como propietario de un sitio, desarrollador, especialista en marketing o diseñador) tenga un conocimiento sólido de las funciones de Google. Elementos vitales web básicos. Estas métricas miden cómo los usuarios finales experimentan su sitio y, a partir de 2021, han desempeñado un papel en su clasificación en los motores de búsqueda.
Si bien muchos sitios ya se han ajustado en busca de mejores puntuaciones de Core Web Vitals, los cambios recientes en el conjunto de métricas tendrán impactos adicionales en la optimización de motores de búsqueda (SEO), particularmente en el próximo año.
Para mantenerse a la vanguardia de estos cambios y mantener su sitio funcionando sin problemas, siga leyendo para obtener más información sobre las últimas actualizaciones de Core Web Vitals, incluida la introducción de Interacción con la siguiente pintura (INP) e información sobre cómo estos cambios seguirán influyendo en el rendimiento del sitio web y las estrategias de SEO. Esto es lo que cubriremos:
Comprensión de los elementos básicos de la Web: descripción general
En mayo de 2020, Google anunció un nuevo conjunto de métricas conocido como Elementos vitales web básicostransformando la forma en que se mide el rendimiento del sitio web.
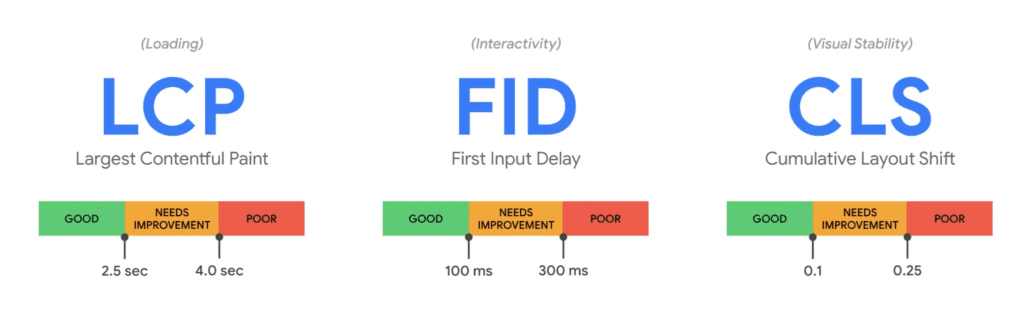
En ese momento, estas métricas se centraban en tres aspectos principales de la experiencia del sitio web: el rendimiento de carga, medido por Pintura con contenido más grande (LCP); interactividad, a través de Retraso de la primera entrada (DEFENSOR); y estabilidad visual, medida por Cambio de diseño acumulativo (CLS).
Las tres métricas fueron diseñadas para proporcionar una visión holística de la experiencia del usuario de un sitio web.

Inicialmente introducidos como pautas, Core Web Vitals finalmente evolucionó hasta convertirse en factores de clasificación para el algoritmo de búsqueda de Google. En junio de 2021, estas métricas estaban completamente integradas en Señales de experiencia de página de Googlelo que influye en la forma en que Google posiciona los sitios web en los resultados de búsqueda.
¡Optimiza tus Core Web Vitals con un solo clic!
Obtenga más información sobre el aumento de velocidad de la página del motor WP
Los sitios web que sobresalieron en estas métricas vieron sus clasificaciones mejorar o mantenerse estables, mientras que aquellos que se quedaron atrás, en algunos casos, experimentaron una caída. caída significativa en las clasificaciones.
Además de los impactos tácticos inmediatos en SEO, la integración de Core Web Vitals en el algoritmo de clasificación de Google también ha llevado a un cambio sustancial en las estrategias de SEO, ya que los propietarios de sitios, desarrolladores y creadores de contenido ahora priorizan la experiencia del usuario, la velocidad de carga y la estabilidad visual. más que nunca para garantizar que sus sitios tengan una buena clasificación.
Elementos fundamentales de la Web en la práctica
Desde su introducción, Core Web Vitals ha sido más que un conjunto de métricas; han restablecido el listón con respecto al rendimiento del sitio y las expectativas del usuario final. Este cambio de enfoque ha sido notable, ya que ha cambiado la forma en que se crean, administran y optimizan los sitios web.
Evolución en la creación y gestión de sitios web
Como se señaló anteriormente, la forma en que se crean y administran los sitios web se ha visto significativamente influenciada por Core Web Vitals.
Los propietarios de sitios ahora consideran estas métricas como consideraciones esenciales en cada etapa del diseño y desarrollo de un sitio web, y la optimización del rendimiento, que alguna vez se consideró algo “bueno tenerlo” para muchos sitios, se ha convertido en una piedra angular del proceso de desarrollo.
Los desarrolladores también utilizan Core Web Vitals como puntos de referencia para guiar el proceso de diseño, asegurando que cada elemento contribuya positivamente a la experiencia general del usuario. Esta atención al detalle da como resultado sitios web que son rápidos, eficientes y brindan una experiencia de usuario fluida y atractiva.
Para ayudar a los desarrolladores y propietarios de sitios a abordar más rápidamente estos factores en sus sitios, herramientas como Page Speed Boost de WP Engine limpian automáticamente el código, optimizan Core Web Vitals y potencian el SEO. Page Speed Boost se diseñó con Core Web Vitals a la vanguardia, y esta colección de más de 30 optimizaciones de front-end ofrece una solución de configuración y olvido con un solo clic para obtener mejores Core Web Vitals, sin necesidad de codificación.

Conversaciones en curso para SEO
Core Web Vitals se ha vuelto cada vez más importante en las estrategias de SEO, y los profesionales priorizan la experiencia del usuario junto con la calidad del contenido y la optimización de las palabras clave.
Esta evolución representa un cambio hacia un enfoque más holístico, equilibrando la calidad del contenido con la experiencia del usuario. Como tal, el SEO y el diseño web han comenzado a superponerse más que nunca en la búsqueda de sitios web fáciles de usar que ofrezcan tiempos de carga rápidos y diseños estables.
A medida que avanzamos, busque la integración de estas métricas y sus consideraciones subyacentes para impregnar cada vez más la creación de sitios web y las estrategias de SEO. Mientras tanto, es esencial mantenerse al día con los cambios en Core Web Vitals, incluida la introducción de nuevas métricas.
Presentamos la interacción con Next Paint (INP)

En una actualización importante, Google ha introducido Interacción con la siguiente pintura (INP) como la métrica más nueva de Core Web Vitals, y no será la número cuatro. A partir de marzo de 2024, lNP reemplazará formalmente el retardo de la primera entrada (FID) como una de las tres métricas de Core Web Vitals.
INP mide la capacidad de respuesta de un sitio web a las entradas del usuario, ofreciendo una comprensión más completa de la experiencia interactiva del usuario. Esta métrica ayuda a los propietarios de sitios a comprender cuándo un sitio se vuelve interactivo y qué tan fluido y receptivo es a las entradas de los usuarios.
La introducción de INP surge de la necesidad de una métrica más matizada que capture la gama completa de experiencias interactivas de un sitio web. Si bien FID fue eficaz para medir el retraso de la primera entrada, no tuvo en cuenta la interactividad general del sitio durante toda la visita del usuario.
INP aborda esta brecha, proporcionando una evaluación más detallada del desempeño interactivo.
Tendencias adicionales de Core Web Vitals para 2024
Si bien la introducción de INP es una actualización importante de Core Web Vitals, es esencial estar preparado para otros posibles desarrollos en este espacio en evolución.
Comprender mejor las posibles tendencias y cambios que se avecinan para Core Web Vitals es crucial tanto para los propietarios como para los desarrolladores de sitios. Aquí hay algunas áreas a las que debe prestar atención:
Refinamiento de métricas existentes
Google es conocido por perfeccionar continuamente sus métricas. Aunque la introducción de INP a la línea Core Web Vitals es el primer cambio de este tipo desde 2020, debe planificar mejoras y cambios adicionales en el conjunto existente de Core Web Vitals.
Además de otra métrica, estas mejoras podrían incluir técnicas de medición más precisas o interpretaciones modificadas para alinearse con las últimas expectativas de experiencia del usuario.
Ampliando el alcance de la experiencia del usuario
Si bien Core Web Vitals actualmente mide los tiempos de carga de varios elementos de su sitio web, Google podría centrarse cada vez más en otros aspectos de la experiencia del usuario, como la interactividad o la relevancia del contenido.
Un cambio tan significativo requeriría que los propietarios y desarrolladores de sitios consideraran una gama más amplia de factores al optimizar Core Web Vitals.
Integración con herramientas de Google
Otra tendencia a tener en cuenta podría ser la integración más profunda de Core Web Vitals con herramientas como Google Analytics y Search Console. Este desarrollo podría ser de gran ayuda para los propietarios de sitios, ya que brindaría información más completa y permitiría optimizaciones específicas.
Tecnologías y estándares emergentes
El mundo del desarrollo web está en constante evolución y las nuevas tecnologías y estándares emergentes podrían afectar significativamente a Core Web Vitals. Fuera de estas métricas, mantenerse al tanto de los avances en HTML, CSS, JavaScript y varias API web es una forma segura de mantener un rendimiento óptimo del sitio.
Pautas de optimización mejoradas
A medida que los usuarios se familiaricen más con INP y otras métricas de Core Web Vitals, Google puede proporcionar pautas y mejores prácticas más completas. Estos recursos, que en muchos casos ya están disponibles, son cruciales para los desarrolladores que buscan mejorar el rendimiento de su sitio y la experiencia del usuario.
Mantenerse informado sobre estas posibles tendencias y ajustes es fundamental para garantizar que sus sitios web cumplan con los estándares actuales y estén preparados para desarrollos futuros.

Preparándose para Core Web Vitals en 2024
A medida que entramos en 2024, Core Web Vitals seguirá desempeñando un papel fundamental en la configuración del desarrollo de sitios web.
La introducción de INP como reemplazo de FID marca otro paso hacia la mejora de la experiencia del usuario en la web. Los propietarios de sitios ahora deben centrarse no sólo en los aspectos visuales y el rendimiento de carga, sino también en la capacidad de respuesta y la interactividad de sus sitios.
Conclusiones clave
- Core Web Vitals son cruciales para el SEO y la experiencia del usuario.
- Las métricas clave en las que centrarse son la pintura con contenido más grande (LCP), el cambio de diseño acumulativo (CLS) y la interacción con la siguiente pintura (INP).
- El seguimiento y la optimización periódicos de estos elementos vitales son esenciales para mantener y mejorar la clasificación de los sitios web.
- INP proporciona una comprensión más completa de la interactividad de un sitio, reemplazando a FID.
- Adaptarse a estas métricas en evolución es crucial para el éxito de cualquier sitio web en 2024.
Además, un mayor perfeccionamiento del conjunto de métricas Core Web Vitals existente y la integración de nuevas herramientas y tecnologías serán áreas importantes de enfoque en el futuro.
A medida que optimiza el rendimiento del front-end en su sitio web, herramientas como Page Speed Boost de WP Engine pueden ser de gran ayuda. Limpia automáticamente el código y mejora tus Core Web Vitals con esta colección de más de 30 optimizaciones de front-end, sin necesidad de codificación.
¡Brindemos por su éxito en la mejora de las experiencias de los usuarios en línea! Obtenga más información sobre cómo actualizar su sitio en 2024 con WP Engine.
Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.
Te podría interesar...