¿Qué son las pruebas de regresión visual? Tipos, herramientas e integración


Un sitio web de WordPress necesita actualizaciones periódicas para funcionar correctamente. Y esto requiere que profundice más en la codificación y, a veces, también puede volverse tedioso. Puede agregar nuevas funciones al sitio usted mismo, lo que también puede causar estragos en el diseño.
Es por eso que necesita pruebas de regresión visual para garantizar que todos los cambios relacionados con el diseño se implementen bien y que sus páginas web aún se vean bien después de todos los cambios.
En esta guía, explicaré las pruebas de regresión visual y su importancia y demostraré su implementación en sus sitios de WordPress.
Vamos a empezar
Realice pruebas de regresión visual en su sitio
Inicie su sitio de WordPress ahora en Cloudways para una experiencia sin complicaciones
¿Qué es la prueba de regresión visual?
Cuando actualiza su sitio de WordPress, existe un 90 por ciento de posibilidades de que la actualización altere la apariencia visual original de su sitio web. No desea que sus clientes vean ningún cambio de diseño antes de que los realice explícitamente.
Y aquí es cuando entran en juego las pruebas de regresión visual.
Las pruebas de regresión visual identifican los defectos visuales en sus páginas web antes de que estén disponibles para los clientes. Esto ayuda a garantizar que sus diseños y diseños permanezcan intactos y que el nuevo código no afecte los elementos visuales de su sitio.
Importancia de las pruebas de regresión visual
Las pruebas de regresión visual son cruciales ya que validan la apariencia de los elementos visuales de su sitio. Además, tiene muchas ventajas también, incluyendo:
- Identificar cambios no intencionales en los elementos visuales del sitio web.
- Ahorro de costes mediante la identificación temprana de los costosos errores visuales.
- Mejorar la experiencia del usuario mediante la validación proactiva del atractivo visual de su sitio.
- Evitando sorpresas no deseadas en el diseño y el diseño de su sitio web.
- Validar que los cambios en el código no afecten la perspectiva de su sitio web.
¿Cómo funcionan las pruebas de regresión visual?
Aquí hay una breve descripción de cómo suelen funcionar las pruebas de regresión visual:
- En primer lugar, toma las capturas de pantalla de la interfaz de usuario antes de que se realicen cambios en el código del sitio web, seguidas de las capturas de pantalla después de los cambios de código.
- Luego compara las versiones anterior y posterior del sitio web.
- El ingeniero de pruebas lo revisa y destaca los cambios en los elementos visuales del sitio web.
Las pruebas de regresión visual pueden ayudarlo a detectar problemas en los siguientes casos:
- Actualizaciones de complementos y software principal
- Cambios manuales de código
- Problemas de API y software externo
- Problemas del servidor
- Malware y otros códigos maliciosos
- falta de aseguramiento de la calidad
Tipos de pruebas de regresión visual
Puede realizar pruebas de regresión visual de cuatro maneras diferentes, y se definen de la siguiente manera:
Pruebas visuales manuales
Puede realizar pruebas de regresión visual manualmente sin ninguna herramienta. Esto requiere que los diseñadores y desarrolladores busquen manualmente la detección visual escaneando las páginas una por una. La prueba de regresión visual manual es un procedimiento que toma tiempo y es propenso a errores humanos.
Comparación píxel por píxel
Las pruebas de regresión visual píxel por píxel comparan y analizan las capturas de pantalla de antes y después de la interfaz de usuario en los niveles de píxel. Si bien la comparación de píxeles identifica todos los problemas posibles, también incluye cambios irrelevantes que no afectan las utilidades, como las diferencias de margen, representación o suavizado.
Comparación basada en DOM
Las pruebas de regresión visual basadas en DOM utilizan el modelo de objeto de documento (DOM) para analizar los cambios antes y después y resaltar las diferencias.
La comparación basada en DOM señala efectivamente las diferencias en el DOM pero no detecta las diferencias visuales. Puede producir falsos positivos y negativos siempre que haya un cambio en la interfaz de usuario o el código. Por lo tanto, los resultados de las pruebas pueden ser escamosos y requieren la interferencia de los ingenieros de pruebas para producir los resultados correctos.
Comparación visual de IA
La comparación de IA visual es la forma más efectiva de realizar pruebas de regresión visual. Utiliza IA visual que ve la interfaz de usuario de la misma manera que lo haría un humano. Identifica solo las diferencias que los humanos notarían, pero también elimina los problemas de falsos positivos que consumen mucho tiempo y la posibilidad de error humano.
Cómo implementar pruebas de regresión visual para WordPress
Dado que WordPress esencialmente tiene complementos para todos los trabajos, también tiene un complemento para VRT que le permite implementar rápidamente pruebas de regresión visual en su sitio de WordPress. Puede usar un complemento llamado VRT: pruebas de regresión visual, desarrolladas por Bleechpara probar su sitio en busca de cambios visuales y recibir notificaciones de alertas automáticamente.
Los VRT ejecutan pruebas diarias automáticas en las páginas y publicaciones seleccionadas. Crea capturas de pantalla de comparación diarias y las compara con una instantánea de referencia.
Nota: Asegúrese de que su sitio sea de acceso público, ya que los sitios protegidos con contraseña o los firewalls pueden restringir el funcionamiento correcto del complemento VRT.
El complemento VRT funciona en los siguientes tres pasos para obtener los resultados:
- Toma una captura de pantalla de referencia.
- Realiza comparaciones diarias.
- Detecta los cambios.
Así es como puede instalar el complemento VRT en su sitio de WordPress.
- Ir a tu Panel de control del sitio de WordPress.
- Hacer clic Complementos > Agregar nuevo.
- Busca el VRT: pruebas de regresión visual enchufar.

- Instalar y activar el complemento
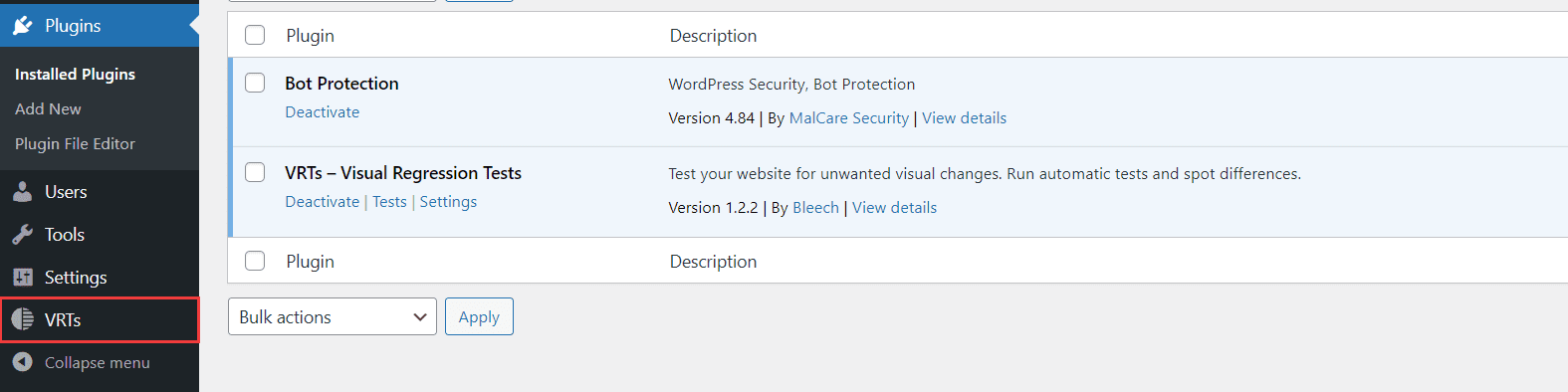
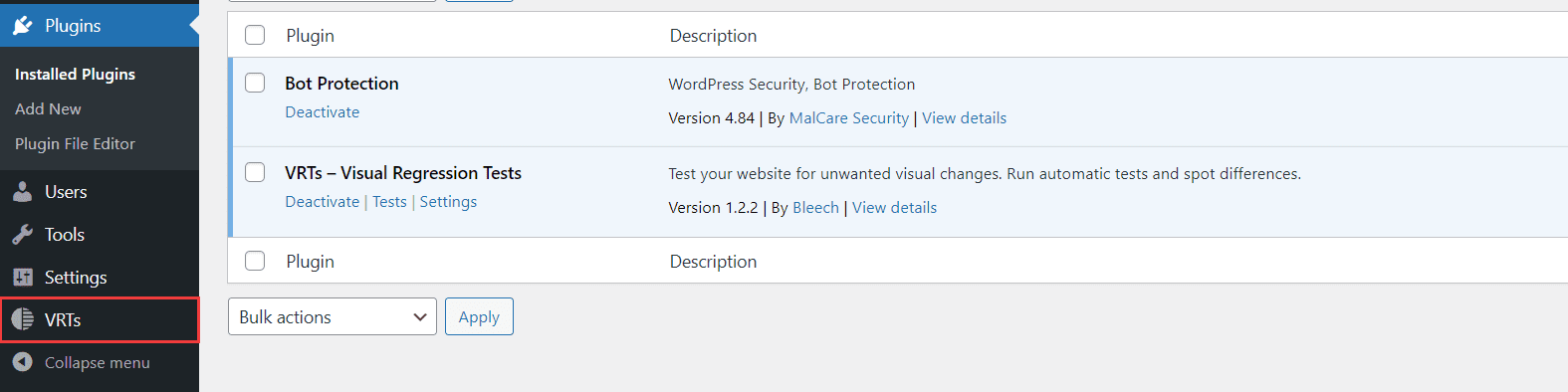
- Verá una nueva pestaña en la barra de administración de WP del lado izquierdo llamada VRT.




- Ubique la pestaña llamada Pruebas por debajo VRT. Las pestañas le permiten agregar nuevas páginas y publicaciones para realizar la prueba de regresión visual.




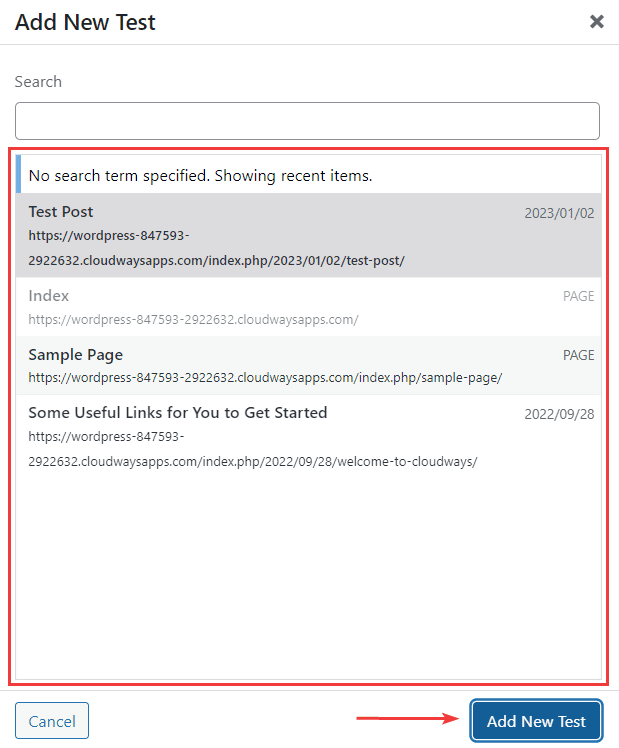
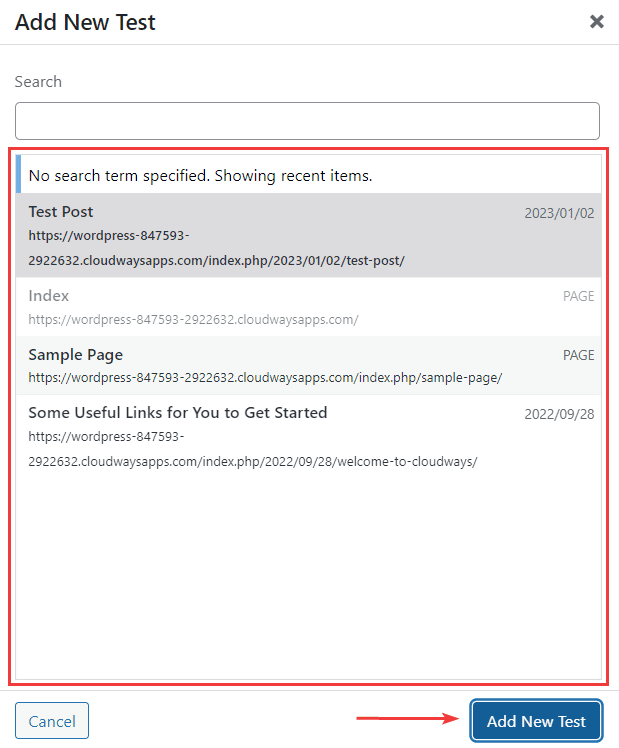
- Haga clic en el Agregar nuevo botón y seleccione el paginas y publicaciones en el que desea realizar la prueba de regresión visual.
- Haga clic en el Agregar nueva prueba botón después de la selección.




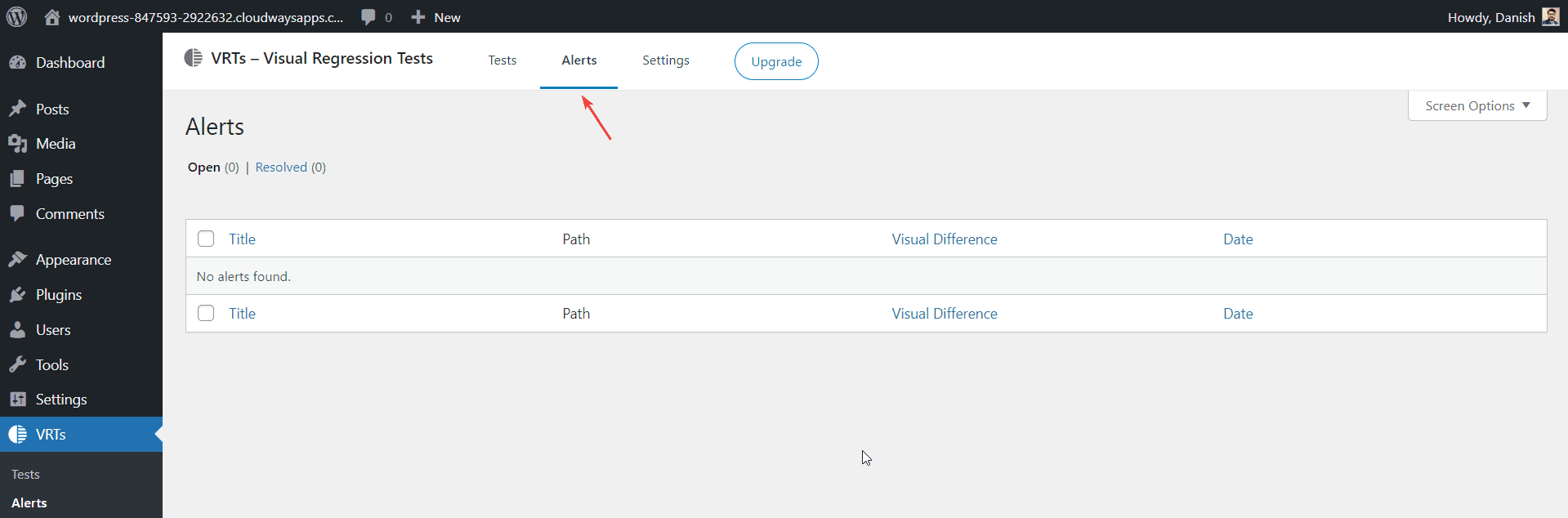
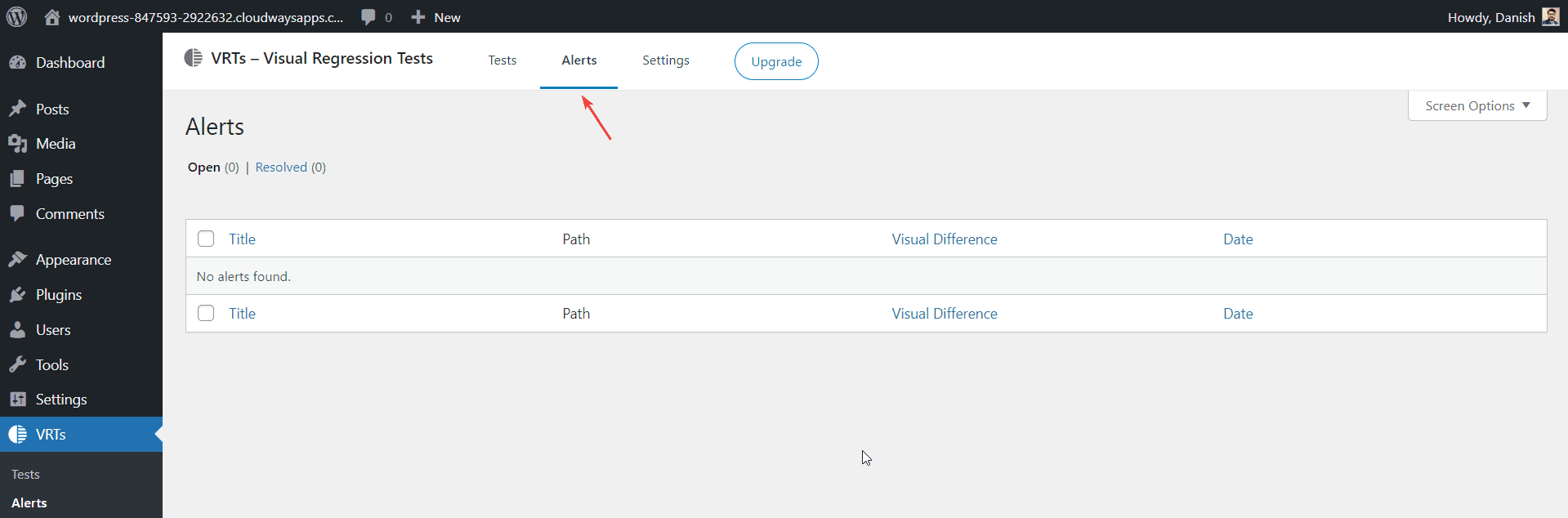
- Vea la instantánea después de agregar la página o la publicación para verificar si el complemento detecta algún cambio en el Alerta pestaña.




Aquí hay algunas cosas que debe comprender para realizar pruebas VRT sin problemas con el complemento VRT:
Objetos y diseños desalineados: Si el diseño de su sitio cambia de lugar, los VRT le notificarán que los elementos y las alineaciones del sitio web van a desaparecer. Esto puede suceder cuando cambia los temas en un entorno en vivo en lugar de usar un sitio de prueba.
Elementos faltantes: Los VRT automatizados le notificarán si falta algún elemento crítico en su tienda en línea. Por ejemplo, tiene una tienda con una funcionalidad de agregar al carrito y la opción de agregar al carrito desaparece después de que se actualiza el sitio web. Elementos faltantes como estos pueden frustrar a sus visitantes, y los VRT lo ayudan a determinar los cambios en el sitio web.
Cambios no autorizados en su sitio web: Los VRT pueden alertarlo sobre muchos cambios, incluidos nuevos enlaces, imágenes reemplazadas y cambios de texto en su sitio. Detectar cambios no autorizados en su sitio es clave para preservar la experiencia del usuario y proteger su negocio.
Cosas a considerar para las pruebas de regresión visual
Seleccionar el caso de prueba correcto para la prueba de regresión requiere una consideración cuidadosa, ya que no todos los casos son perfectos para someterse a pruebas de regresión. Aquí hay una lista de algunos casos de prueba ideales para VRT:
- Todos los casos de prueba de integración
- Todos los casos de prueba complejos
- Funcionalidades visibles del sitio web
- Funcionalidades que se modifican en los cambios
- Casos de prueba de valor límite
Afortunadamente, tenemos muchas herramientas de regresión visual para probar nuestros sitios web. He enumerado las cuatro mejores herramientas VRT para ayudarlo a probar sus sitios:
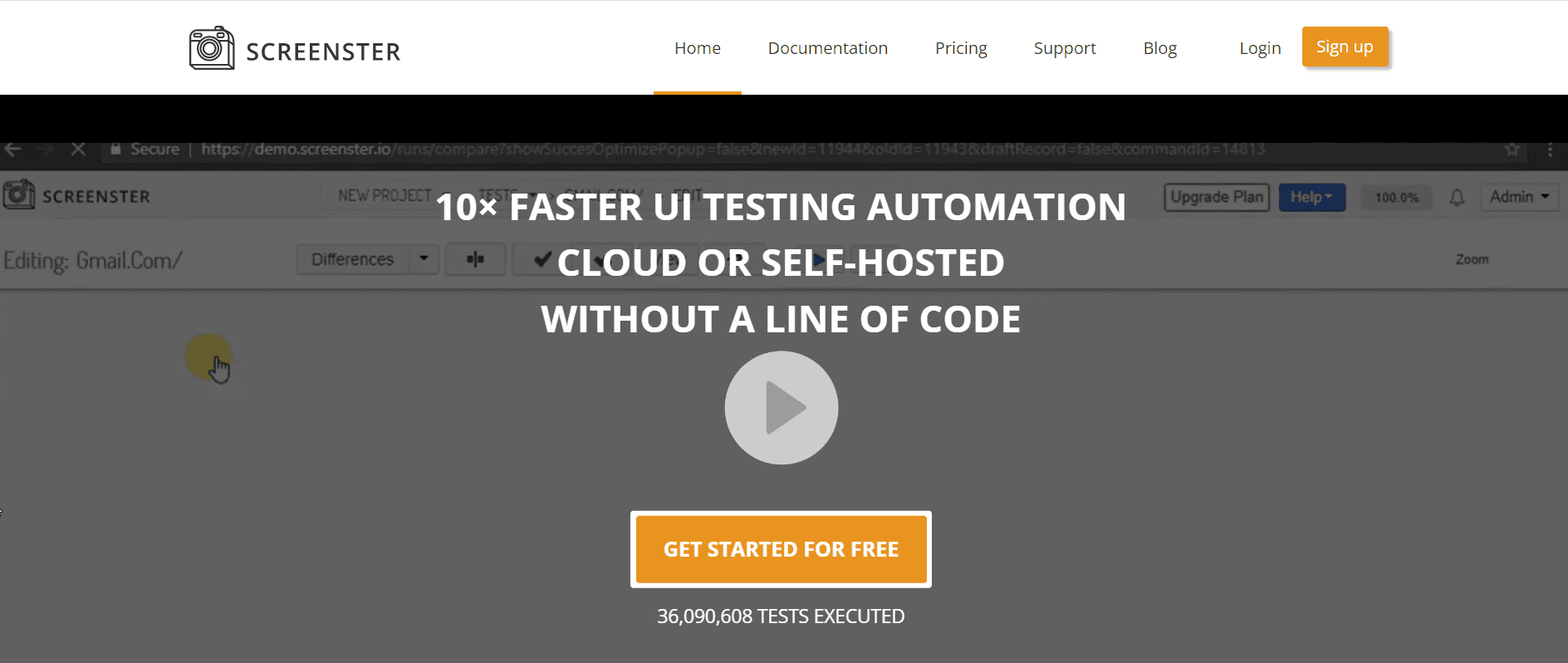
1. Screenster




Screenster es la mejor herramienta para aquellos que buscan realizar pruebas de regresión visual pero no quieren perder el tiempo con las líneas de codificación.
Esta herramienta VRT combina capturas de pantalla con verificaciones DOM y CSS y realiza pruebas de comparación para detectar los cambios visuales en el contenido. También tiene una opción de selector inteligente que verifica la modificación de los elementos de la página.
Características
- Pruebas codificadas y sin codificar
- Pruebas locales y fuera de línea
- Comparaciones automáticas y detecta cambios.
- Le brinda la opción de ignorar el contenido dinámico.
2. Espectro




Desarrollado por la BBC, Fantasma es una herramienta que compara capturas de pantalla de páginas web en diferentes entornos, ya sea en directo o en directo. Esta herramienta VRT es efectiva para rastrear simultáneamente dos sitios web y probar los sitios. Después de la prueba, resalta todas las áreas afectadas en azul, lo que ayuda a los ingenieros de prueba a revisarlas en consecuencia.
Características
- Variación de resolución
- Prueba de punto de ruptura
- Prueba de capacidad de respuesta de la página
3. BackstopJS




BackstopJs le permite automatizar las pruebas de regresión visual para aplicaciones y sitios web receptivos.
Compara las capturas de pantalla del DOM a lo largo del tiempo y crea capturas de pantalla de páginas web en diferentes tamaños de pantalla para usar como referencia. Puede usar estas referencias para encontrar cualquier regresión que pueda estar presente después de cambiar el CSS de su sitio.
Características
- Filtrado de visualización de escenarios
- Representación sin cabeza cromada
- Informes CLI
- Un inspector visual de diferencias
Resumen
Las pruebas de regresión visual lo salvan de sorpresas y aseguran que todos los elementos visuales funcionen bien en su sitio web, incluso después de cualquier cambio en el código. Esta guía cubre todo sobre VRT en esta guía detallada, desde su explicación hasta las herramientas para implementarlo en su sitio de WordPress.
Si tiene alguna pregunta sobre las pruebas de regresión visual, no dude en responderlas en los comentarios a continuación.
P: ¿Cómo usamos las pruebas de regresión visual con WordPress?
Puede usar el complemento llamado VRT: pruebas de regresión visual, desarrollado por Bleech, para realizar pruebas de regresión visual en su sitio web de WordPress.
P: ¿Cuáles son las principales actividades de las pruebas de regresión?
Hay dos actividades principales de las pruebas de regresión.
- Garantiza que el producto funcione bien con nuevas funciones, correcciones de errores o cualquier cambio en la función existente.
- También garantiza que la perspectiva visual del sitio web no se vea afectada por ningún cambio en el código.
P: ¿Vale la pena la prueba de regresión visual?
Sí, las pruebas de regresión visual lo ayudan a corregir errores visuales en el momento adecuado, para que sus visitantes obtengan una experiencia de usuario agradable. Además, le ayuda a ahorrar dinero al identificar errores en una etapa anterior.
Revisión del cliente en ![]()
![]()
“Alojamiento bellamente optimizado para WordPress y Magento”
Arda Burak [Agency Owner]
Lisa Rajput
Liza Rajput es productora de contenido técnico en Cloudways. Al ser ingeniera de software, le encanta jugar con los datos y sus procesos y desea crecer y sobresalir en Data Science e Big Data Engineering. También ha sido una lectora ávida y una escritora excepcional, con suficiente experiencia en escritura técnica, basada en la investigación y creativa.
Recibe nuestro boletín
Sé el primero en recibir las últimas actualizaciones y tutoriales.
¡Gracias por suscribirnos!
Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.
Te podría interesar...