Guía fácil sobre la optimización móvil de WordPress en 2024 (15 consejos)


¿Alguna vez te has quedado atascado esperando a que se cargue un sitio web en tu teléfono?
Frustrante, ¿verdad?
En el mundo móvil actual, un sitio lento puede costarte visitas. Piensa con Google dice El 58% de los teléfonos inteligentes dan prioridad a las empresas con sitios web adaptados al móvil.
Pero, ¿qué ocurre si tu sitio de WordPress no está optimizado? Los estudios demuestran que la friolera de 90% de los visitantes rebotan de los sitios móviles, que tardan más de 5 segundos en cargarse.
¿La buena noticia? ¡La optimización de WordPress para móviles es más fácil de lo que crees! Esta guía te ofrece más de 15 buenas prácticas para mejorar el rendimiento de tu móvil.
¡Empecemos!
- ¿Por qué deberías optimizar WordPress para móviles?
- Experimenta un aumento instantáneo de la velocidad móvil con Cloudways
- Razones comunes de un rendimiento móvil lento
- ¿Cómo comprobar la velocidad de la página móvil de WordPress?
- Consejos para optimizar la velocidad del sitio móvil de WordPress
- ¡Aumenta la velocidad de tu WordPress para móviles con Cloudflare Polish!
- 4. Optimiza tu navegación móvil
- 5. Incrustar objetos de forma responsiva
- 6. Activar caché móvil
- 7. Implementar la carga lenta
- 8. Optimizar la entrega de imágenes con CDN
- 9. Mejorar el tiempo hasta el primer byte
- 10. Eliminar los recursos que bloquean el renderizado
- 11. Reducir el peso de la página
- 12. Evita utilizar deslizadores, animaciones, precargadores o ventanas emergentes
- 13. Gestionar eficazmente los anuncios
- 14. Evita los banners emergentes
- 15. Implementar Google AMP
- Resumen
¿Por qué deberías optimizar WordPress para móviles?
Optimizar WordPress para móviles es crucial, ya que garantiza una experiencia de usuario fluida, lo que conduce a un mayor compromiso, mejores tasas de conversión y una mejor clasificación en los motores de búsqueda.
Dado el aumento del uso de Internet móvil, que asciende a 5.610 millones de usuarios en enero de 2024es necesario tener un sitio WordPress adaptado a dispositivos móviles.
Adaptarse a diferentes tamaños de pantalla se ajusta a las preferencias de los usuarios y capta y retiene visitantes sin esfuerzo.
Experimenta un aumento instantáneo de la velocidad móvil con Cloudways
El alojamiento WordPress gestionado de Cloudways está especialmente optimizado para liberarte de los molestos tiempos de carga y problemas de rendimiento. Pruébalo gratis hoy mismo.
Razones comunes de un rendimiento móvil lento
Hay varios factores que pueden afectar al rendimiento móvil de tu sitio WordPress. He aquí algunos de ellos:
1. Imágenes y animaciones no optimizadas
Las imágenes y animaciones mejoran tu sitio, pero también pueden ralentizarlo en los dispositivos móviles. Asegúrate de que las imágenes están comprimidas para que se carguen más rápido, y utiliza las animaciones con moderación.
2. Sin caché móvil
Cuando los usuarios visitan tu sitio, su dispositivo almacena determinados archivos (como imágenes) para acelerar futuras visitas. Esto se llama almacenamiento en caché. Puedes mejorar significativamente los tiempos de carga en móviles activando un plugin de caché específico para móviles como WP Rocket o WP Super Cache.
3. Sobrecarga de plugins
Aunque los plugins añaden funcionalidad, demasiados pueden atascar tu sitio. Limítate a los plugins esenciales y comprueba regularmente su impacto en la velocidad utilizando una herramienta de pruebas de rendimiento como Google PageSpeed Insights.
¿Cómo comprobar la velocidad de la página móvil de WordPress?
Antes de empezar a trabajar en la aceleración de tu sitio móvil de WordPress, empieza por comprobar cómo va ahora mismo. Quieres saber cómo se carga tu sitio web para los visitantes móviles.
Para hacer esta comprobación, puedes utilizar cualquiera de estas herramientas:
- Google Lighthouse
- Métricas de Lighthouse
- Google PageSpeed Insights
- Herramienta para desarrolladores de Chrome
- GTmetrix
- WebPageTest
- Prueba de Google de compatibilidad con dispositivos móviles
A continuación te explicamos cómo puedes utilizar estas herramientas para hacerte una buena idea de la rapidez con la que funciona tu sitio móvil y averiguar dónde puedes introducir mejoras.
1. Google Lighthouse
Lighthouse es una herramienta gratuita y automatizada que proporciona información valiosa sobre el rendimiento y la experiencia general de tus páginas web.
Puedes utilizarla instalando un Extensión de Chrome o accediendo directamente a DevTools dentro de tu navegador.
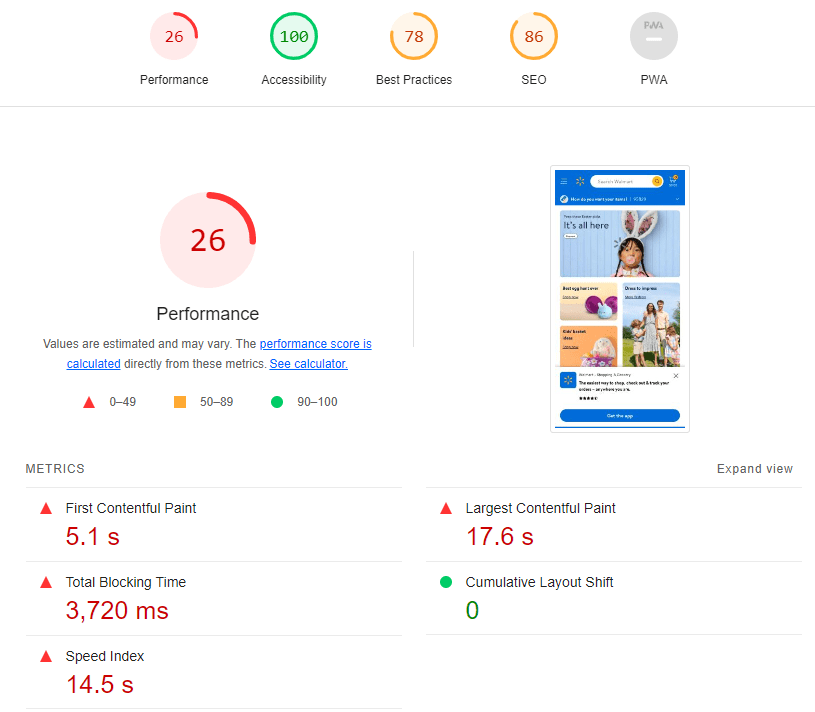
He probado la página de inicio de Walmart utilizando Extensión del navegador Chrome de Lighthouse.


2. Métricas de Lighthouse
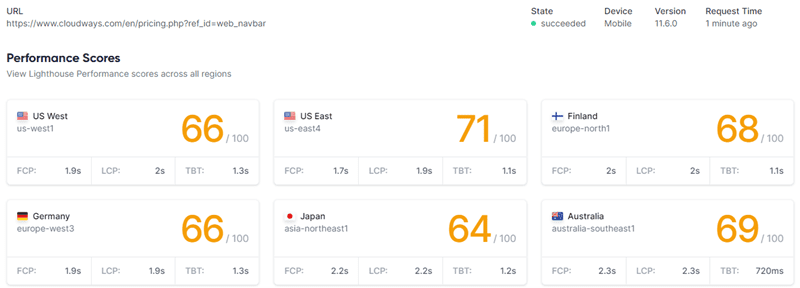
Métricas Lighthouse es una herramienta fácil de usar para probar tu sitio WordPress en móviles en múltiples ubicaciones. Puedes realizar pruebas de hasta 16 regiones con una sola prueba.
Copia y pega la URL que quieres probar y haz clic en "Ejecutar prueba."


Si observas variaciones de velocidad entre regiones, considera la posibilidad de probar nuestro complemento Cloudways Cloudflare Enterprise para mejorar los tiempos de carga de los usuarios más alejados de tus servidores.
3. Google PageSpeed Insights
PageSpeed Insights proporciona la forma más sencilla de evaluar las Core Web Vitals de los sitios web WordPress. Introduce tu URL de tu sitio webhaz clic en el botón Botón Analizary deja que la herramienta haga su trabajo.


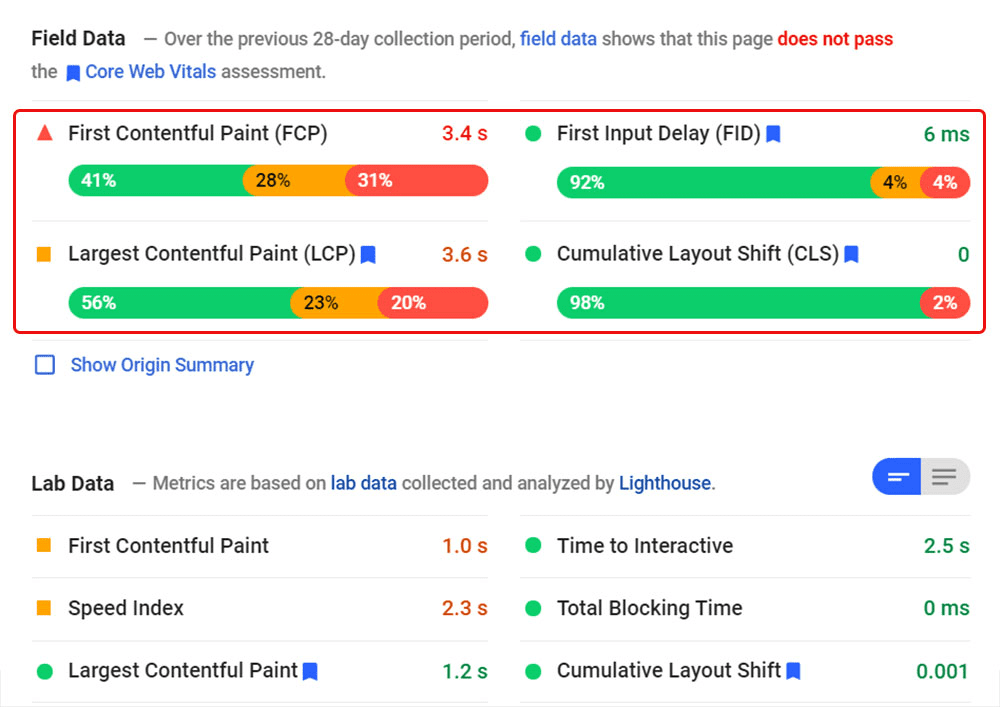
Una vez finalizado el análisis, PageSpeed Insights muestra Core Web Vitals en la sección 'Datos de campo. En la parte superior, los datos de campo indica si la página supera la evaluación Core Web Vital.


Puedes ver las puntuaciones de los tres Core Web Vitals y tratar de mejorarlos basándote en las puntuaciones recomendadas por Google:
- Pintura de mayor contenido (LCP) - 2,5 segundos
- Primer Retardo de Entrada (FID) - Menos de 100 milisegundos
- Desplazamiento de disposición acumulado (CLS) - Inferior a 0,1
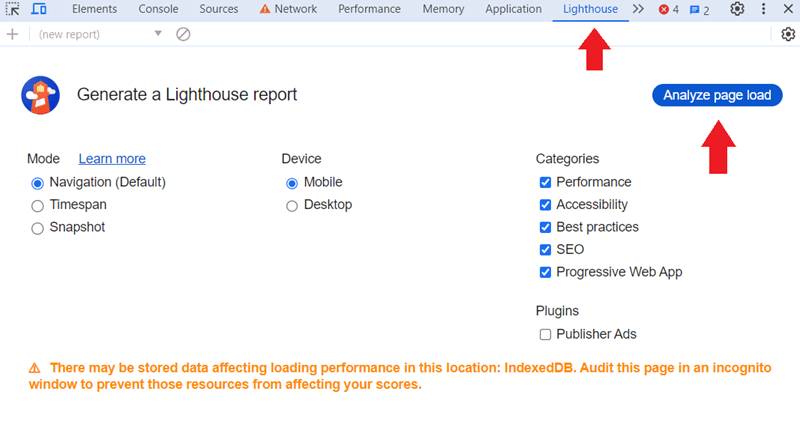
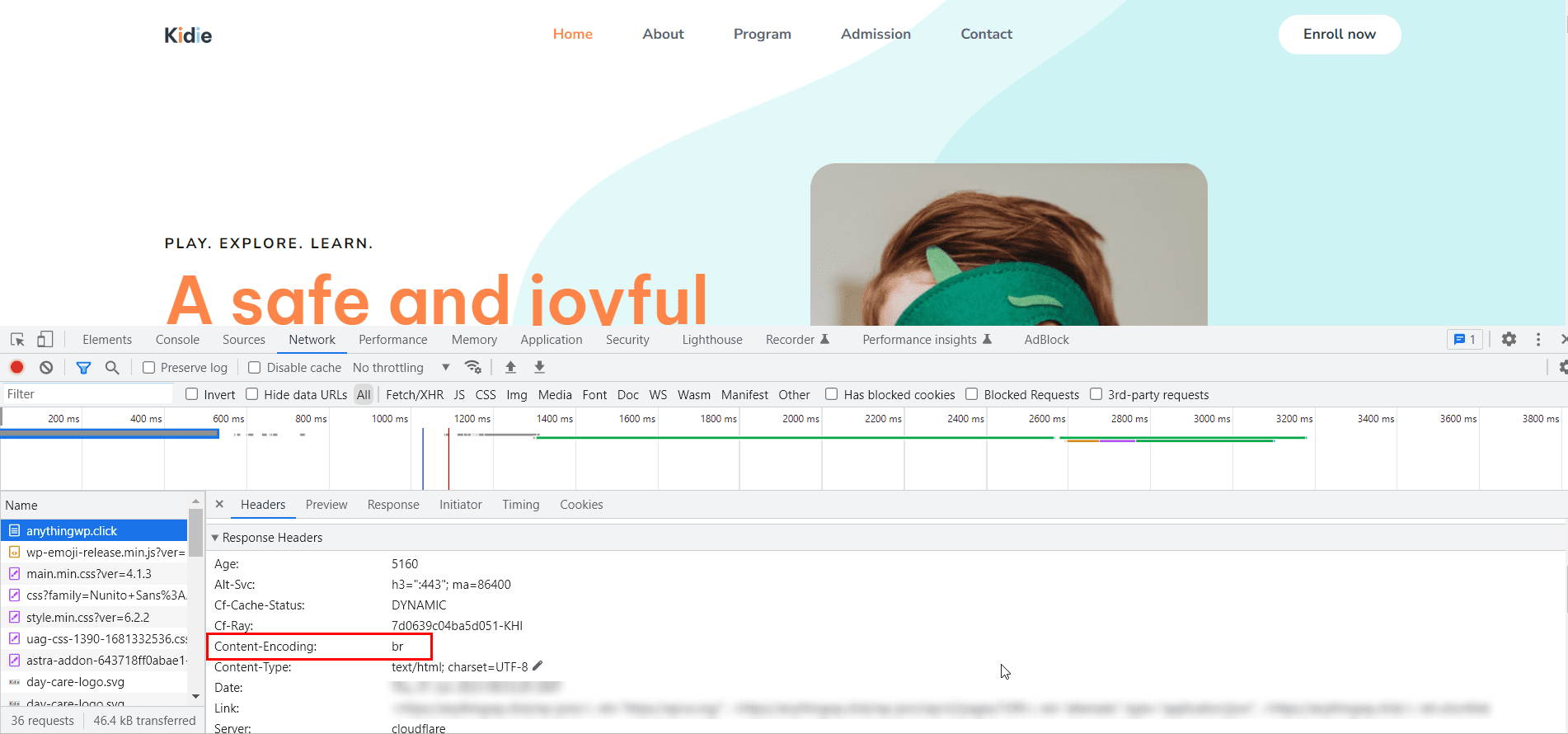
4. Herramienta para desarrolladores de Chrome
También puedes generar un informe de rendimiento móvil para tu sitio web utilizando Chrome Dev Tools directamente en tu navegador.


- Ve a tu sitio web.
- Abrir "herramientas para desarrolladores" en el menú superior.
- Selecciona la opción "Faropestaña ".
- Marca la casilla "Móvil" en la casilla "Dispositivosección ".
- Haz clic en el botón "Analizar la carga de la páginaBotón ".
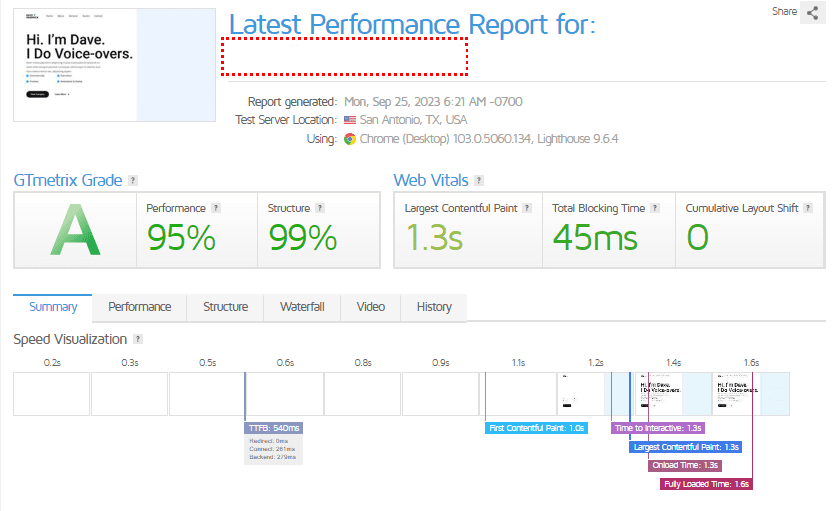
5. GTmetrix
GTmetrix es una herramienta de comprobación del rendimiento web que puede ayudarte a analizar la velocidad y el rendimiento de tu sitio web e identificar los cuellos de botella.


El resultado de la prueba anterior es para ordenadores de sobremesa, pero si optas por el GTmetrix Propuedes realizar pruebas específicas en varios dispositivos móviles. Más información sobre Cómo utilizar GTmetrix en WordPress.
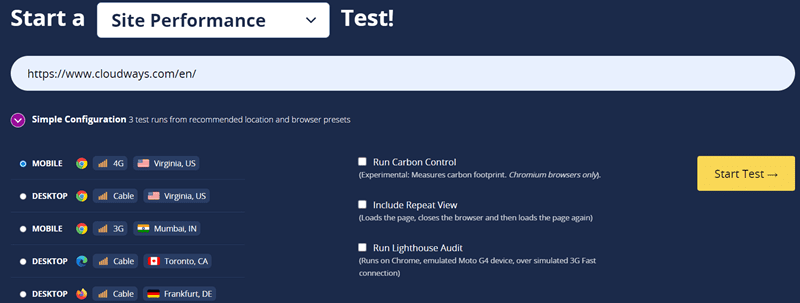
6. WebPageTest
WebPageTest es un gratis que ayuda a identificar las páginas que se cargan lentamente en tu sitio de WordPress.
Incluye pruebas para Rendimiento del sitio, Core Web Vitals, Lighthouse, Comparación visual y Traceroute. Sólo tienes que introducir la URL y hacer clic en "Iniciar prueba" para iniciar el proceso de prueba.


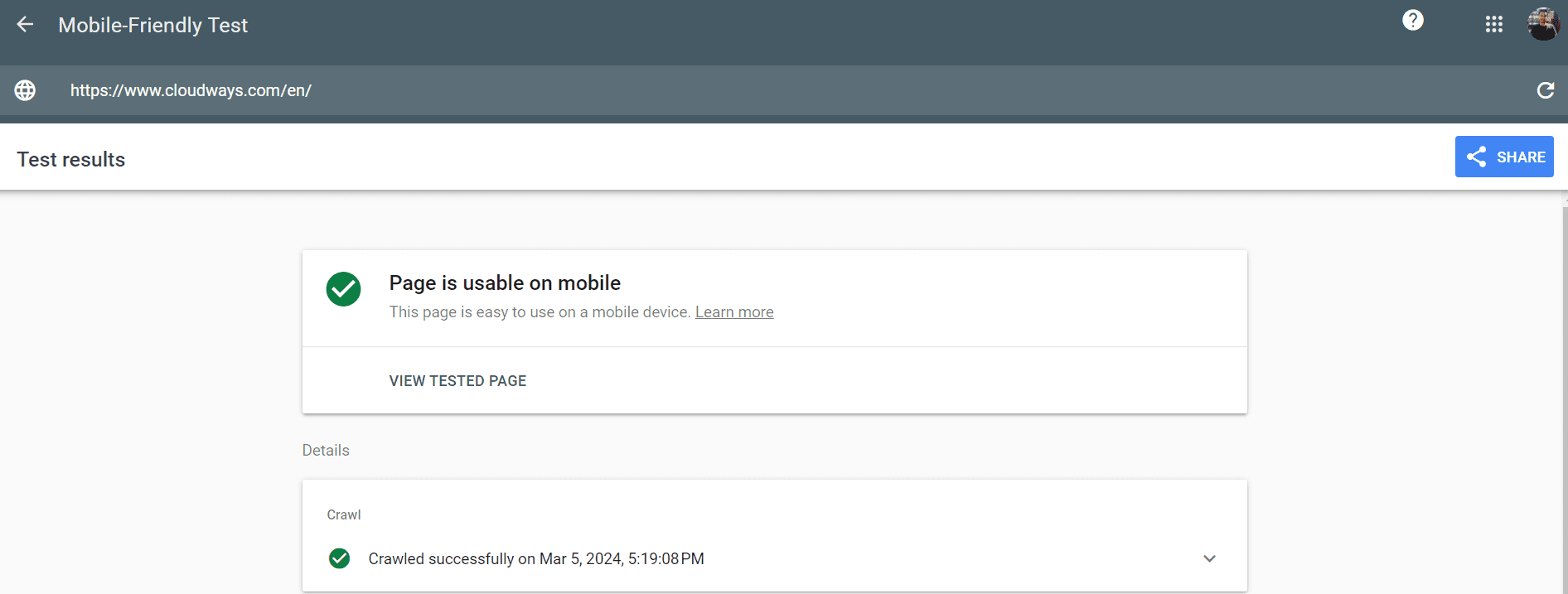
7. Test Google Mobile-Friendly
La prueba de compatibilidad con dispositivos móviles es una herramienta que simplifica las pruebas de sitios móviles, proporcionando información sobre la puntuación de la compatibilidad de un sitio web con dispositivos móviles.
Introduciendo la URL de tu sitio web y haciendo clic en "URL de pruebapuedes determinar rápidamente si tu página es utilizable en móviles.


En caso de que haya algún problema, la prueba identifica errores específicos y te guía hacia recursos útiles para mejorar la compatibilidad de tu sitio con dispositivos móviles.
Consejos para optimizar la velocidad del sitio móvil de WordPress
Aquí tienes algunos consejos prácticos para optimizar la velocidad de tu sitio móvil WordPress y mantener contentos a tus visitantes.
1. Elige un alojamiento web fiable
Un alojamiento web fiable es como tener unos cimientos sólidos.
Al igual que unos cimientos fuertes evitan que una casa se derrumbe, un alojamiento fiable garantiza que tu sitio web funcione sin problemas. Esto se traduce en tiempos de carga rápidos, especialmente para los usuarios móviles con conexiones lentas.
Piénsalo de este modo: un host poco fiable puede sobrecargarse o tener problemas durante las horas de mayor tráfico, haciendo que tu sitio web se ralentice. Esto puede frustrar a los visitantes y hacer que abandonen tu sitio.
2. Prioriza el diseño responsivo y las pruebas
Elige un tema de WordPress adaptable diseñado pensando en los usuarios móviles. Busca temas con altas valoraciones de los usuarios por su eficacia móvil.
Una vez que hayas seleccionado un tema adaptable, personalízalo para que se ajuste a tu marca y contenido.




Después de implementar un diseño adaptable, asegúrate de realizar pruebas exhaustivas en varios dispositivos y resoluciones. Las pruebas manuales en teléfonos inteligentes y tabletas son cruciales para evaluar la capacidad de respuesta y la usabilidad, garantizando una experiencia de usuario positiva.
3. Optimiza las imágenes y el contenido para móviles
Optimizar las imágenes y el contenido garantiza tiempos de carga más rápidos y un mayor compromiso del usuario.
Sigue estas técnicas para una optimización eficaz de las imágenes:
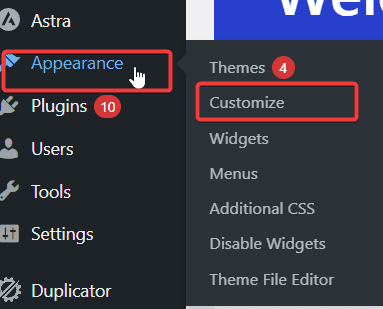
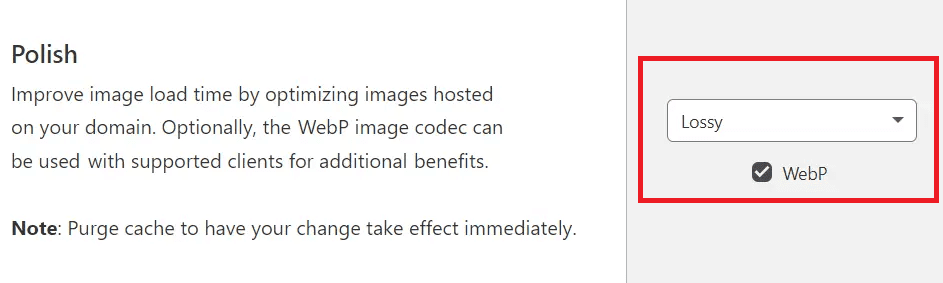
- Comprimir imágenes: Consigue un equilibrio entre la calidad de la imagen y el tamaño del archivo, reduciendo los tiempos de carga sin comprometer la integridad visual. Cloudflare Polish es una solución de optimización de imágenes que ofrece una optimización sin esfuerzo con un solo clic.


- Redimensionar imágenes: Mantén un tamaño estándar, 640 por 320 píxeleso respetar la "relación de aspecto 4:3" para una visualización óptima en el móvil.
- Elige el formato adecuado: Opta por WebP, el formato móvil superior que garantiza una compresión eficaz para una carga más rápida.
- Utiliza Cloudflare Mirage: Cloudflare Mirage está diseñado para usuarios móviles y conexiones con poco ancho de banda. Ajusta automáticamente la carga de imágenes en función del dispositivo del visitante y de las condiciones de la red.


Cuando optimices el contenido para móviles, ajústalo a las necesidades de tus visitantes:
- Comprime el texto para que sea legible en pantallas más pequeñas.
- Utiliza párrafos más cortos y un lenguaje más sencillo.
- Prioriza el contenido relevante y atractivo
- Minimiza el desplazamiento excesivo o el desorden.
¡Aumenta la velocidad de tu WordPress para móviles con Cloudflare Polish!
Optimiza tus imágenes y experimenta cargas de página más rápidas y mejora el compromiso de los usuarios en tu sitio móvil de WordPress.
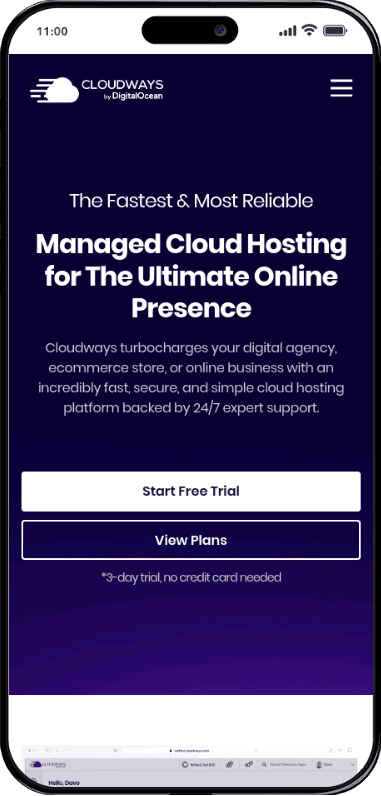
Cuando la gente visita tu sitio desde el móvil, no quiere pasarse horas buscando lo que necesita. Simplifica tus menús y haz que la navegación sea superclara para que los visitantes puedan encontrar la información que buscan rápida y fácilmente.
Las pantallas de los móviles son pequeñas, por lo que un menú desordenado puede resultar abrumador. Céntrate en las secciones más importantes de tu sitio y agrupa los elementos relacionados. También puedes utilizar un menú hamburguesa (esas tres líneas horizontales) para ocultar opciones adicionales sin sacrificar la usabilidad.


Vista de Cloudways.com en el iPhone 14 Pro Max
5. Incrustar objetos de forma responsiva
Al incrustar vídeos de YouTube o infografías en tu sitio web, habrás observado que vienen con ajustes predeterminados de anchura y altura. Esto puede afectar negativamente a la experiencia de los visitantes móviles.
Para mitigar este problema y garantizar una visualización óptima en dispositivos móviles, considera la posibilidad de ajustar las dimensiones o utilizando técnicas de diseño responsivo que se adaptan a diferentes tamaños de pantalla.
Por ejemplo, el Simple YouTube Responsive puede hacer que los vídeos de YouTube incrustados sean responsive.


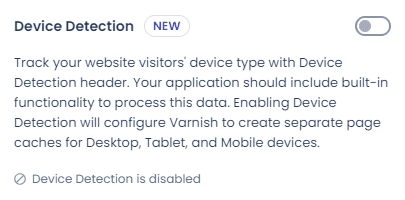
6. Activar caché móvil
El almacenamiento en caché móvil es una técnica habitual para reducir la carga de una aplicación y sus servidores. Cloudways Función de detección de dispositivos te permite configurar una caché específica para móviles si tu sitio tiene contenido personalizado para ellos.
Si el diseño de tu sitio web se ajusta bien tanto a las pantallas grandes como a los teléfonos utilizando HTML/CSS responsivo, puede que no sea necesaria una caché móvil independiente.


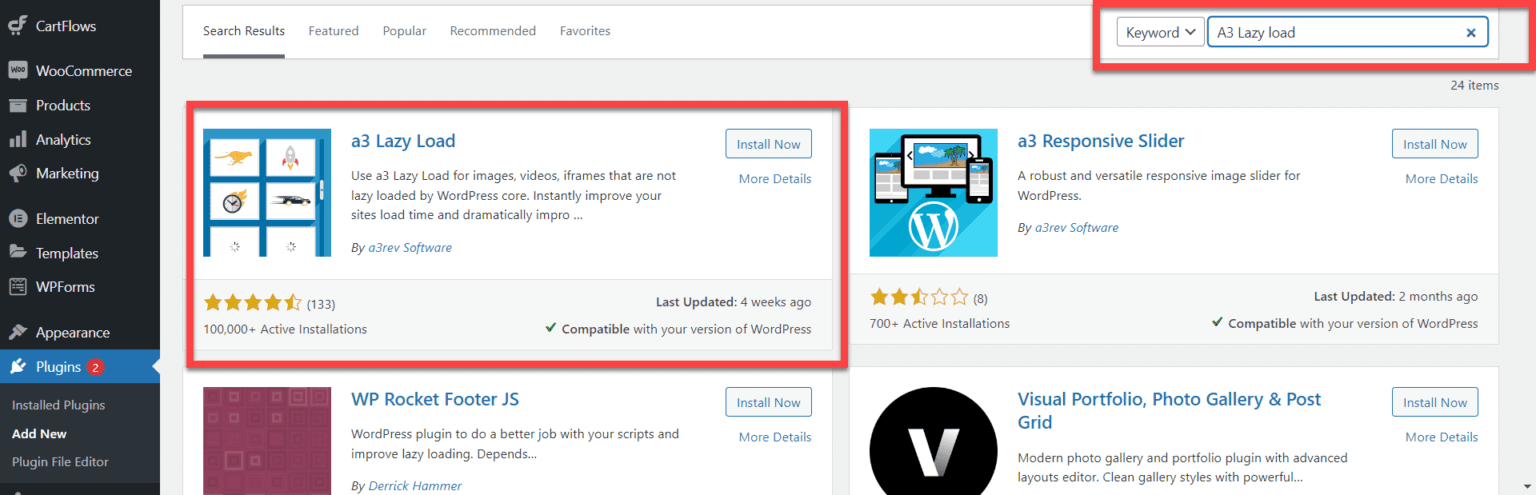
7. Implementar la carga lenta
El atributo HTML de carga perezosa es una técnica que emplean las páginas web para optimizar los tiempos de carga. Cuando se activa, garantiza que la página web sólo cargue el contenido que el usuario está consumiendo en ese momento.
Este retraso en la carga de los contenidos que aún no se han visto mejora el rendimiento general y reduce los tiempos de carga. Puedes añadir la carga retardada a tu sitio de WordPress mediante plugins como a3 Carga Lenta.


Consulta nuestra guía sobre WordPress Lazy Load para acelerar las páginas web.
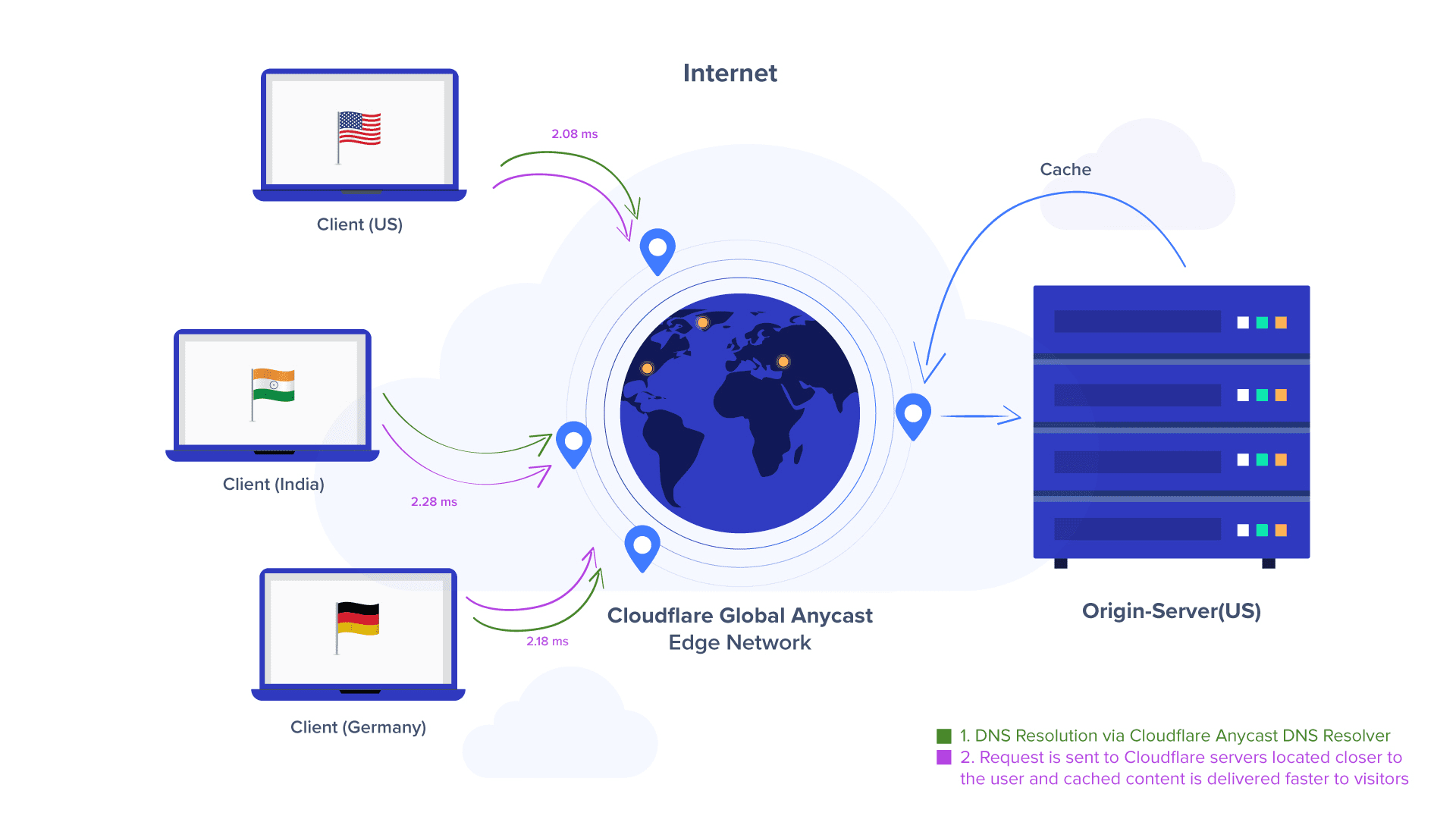
8. Optimizar la entrega de imágenes con CDN
Las imágenes son geniales, pero también pueden ralentizar tu sitio web. Para mantener la velocidad, utiliza una CDN como Cloudflare. Esto básicamente almacena tus imágenes en servidores de todo el mundo, por lo que se cargan rápidamente sin importar dónde se encuentren tus visitantes.


Visualización del funcionamiento de una CDN
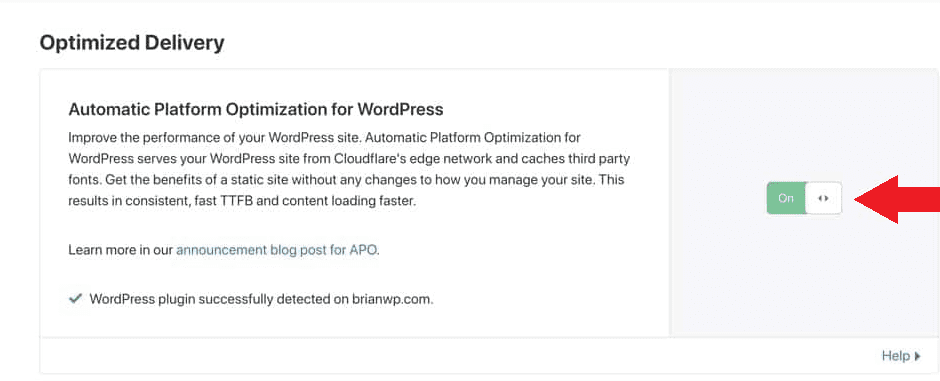
9. Mejorar el tiempo hasta el primer byte
Abordar el Tiempo hasta el Primer Byte (TTFB) es superimportante. No me canso de repetirlo. Por tanto, optimizar los scripts del lado del servidor, como PHP o SQL, es crucial, ya que influyen directamente en el TTFB.
Además, sé selectivo cuando utilices creadores de páginas, temas o plugins para mejorar todas las métricas de Core Web Vitals.
También puedes aprovechar la función de compresión Brotli de Cloudflare, un algoritmo de compresión de código abierto conocido por sus ratios de compresión superiores a los de GZIP. Esto puede mejorar significativamente los tiempos de TTFB y contribuir a una carga más rápida del sitio de WordPress.


10. Eliminar los recursos que bloquean el renderizado
Algunos sitios web te hacen esperar una eternidad para ver algo en tu teléfono. A menudo se debe a recursos que bloquean la renderización. Son cosas como imágenes o vídeos que ralentizan la carga de toda la página.
Herramientas como PageSpeed Insights puede ayudarte a identificar a estos problemáticos. Una vez que sepas cuáles son, puedes optimizarlos para que se carguen más rápido o hacer que se carguen de forma asíncrona (piensa que se cargan en segundo plano sin ralentizar el resto de la página).
Puedes leer más sobre Cómo eliminar los recursos que bloquean la renderización en WordPress.
11. Reducir el peso de la página
Una página más ligera significa una carga más rápida en tu móvil. Si tu página parece pesada, es probable que contenga vídeos, imágenes, scripts, estilos y fuentes.
Para reducir eficazmente el peso de tu página, céntrate en la optimización de las imágenes. Minimizar, eliminar el CSS no utilizado y comprimir el código JavaScript siguen siendo esenciales para disminuir el tamaño de los archivos, permitiendo una obtención y ejecución más rápidas de estos recursos.
12. Evita utilizar deslizadores, animaciones, precargadores o ventanas emergentes
Los deslizadores, las animaciones y las ventanas emergentes llamativas pueden parecer atractivos, pero en realidad pueden ralentizar tu sitio móvil. A Google le gustan los sitios web rápidos y fáciles de usar, por lo que es mejor que tu diseño para móviles sea sencillo.
Utiliza imágenes normales en lugar de sliders, y almacena los datos localmente en los dispositivos de los visitantes (lo que se denomina almacenamiento en caché) para que todo funcione sin problemas. Esto dará a tus visitantes móviles una experiencia mucho mejor.
13. Gestionar eficazmente los anuncios
Los anuncios son una forma estupenda de monetizar tu sitio web, pero también pueden ralentizar las cosas, especialmente en los móviles. Imagina que alguien visita tu sitio desde su teléfono y se encuentra inmediatamente con un gran anuncio. ¡No es una gran experiencia!
Ahí es donde entra en juego la carga lenta. Este truco te permite no mostrar anuncios hasta que los visitantes se desplacen a la parte de la página donde estará el anuncio. De este modo, el contenido de tu sitio web se carga más rápido, manteniendo a los visitantes interesados.
Esas molestas ventanas emergentes bloquean la vista de tus visitantes cuando aterrizan en tu sitio web. Son un gran no-no para los usuarios de móviles. Las ventanas emergentes ralentizan los tiempos de carga y hacen que sea frustrante navegar por el sitio.
Imagina que intentas leer un artículo en tu teléfono, ¡pero una ventana emergente gigante cubre la mitad de la pantalla! No es lo ideal, ¿verdad? Por eso es importante evitar las ventanas emergentes agresivas, especialmente en la primera página de tu sitio web para móviles.
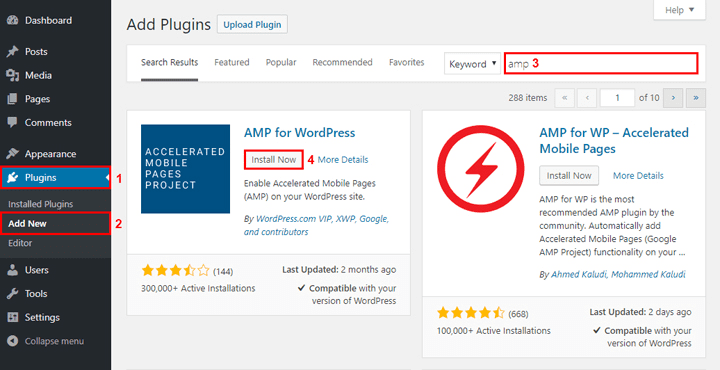
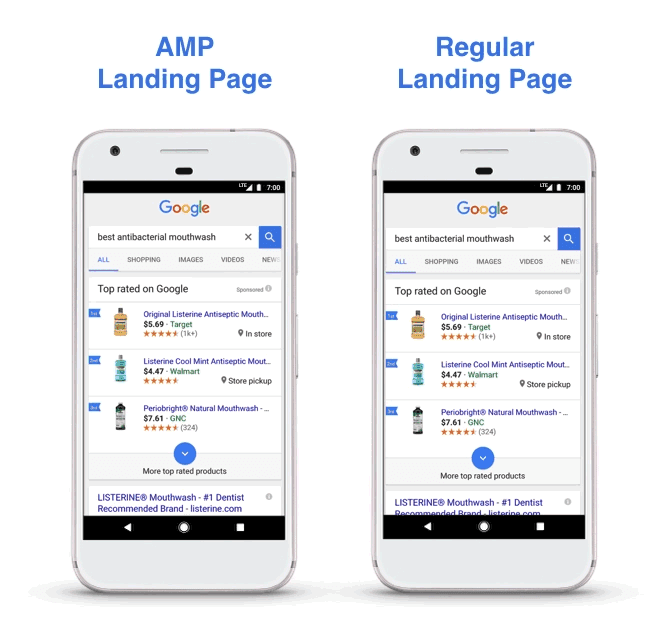
15. Implementar Google AMP
Las Páginas Móviles Aceleradas (AMP) pueden ser tu arma secreta para impulsar tu clasificación en las búsquedas móviles. AMP crea versiones ultrarrápidas de tus páginas web diseñadas específicamente para usuarios móviles. Imagina una máquina de contenidos ágil y eficaz que se carga en un abrir y cerrar de ojos: ¡eso es AMP!
Esta experiencia ultrarrápida no sólo mantiene contentos a los visitantes, sino que también puede ayudar a tu sitio web a escalar posiciones en los motores de búsqueda. Además, es fácil de configurar: sólo tienes que instalar una aplicación gratuita de plugin AMPy se encargará de las cuestiones técnicas.


Una vez que instales y actives el plugin, creará automáticamente versiones superrápidas de todas tus páginas web para usuarios móviles. Esto mantendrá contentos a tus visitantes móviles, ¡e incluso puede ayudar a que tu sitio se posicione mejor en los resultados de búsqueda!


Fuente: Digital Muscle
Resumen
Así que, ¡ahí lo tienes! Con estos consejos de optimización móvil de WordPress en tu caja de herramientas, puedes crear un sitio web WordPress que ofrezca una gran experiencia de usuario en dispositivos móviles. Imagina a tus visitantes: se acabó esperar impacientemente a que se carguen las páginas o rebotar a otros sitios web.
Serán recibidos con una experiencia fluida y rápida como el rayo que les mantendrá enganchados. Recuerda, un usuario móvil feliz es un usuario fiel, y un sitio rápido también se traduce en un mejor SEO, que puede atraer más visitantes a través de los motores de búsqueda. ¡Todos ganamos!
Q1. ¿Cómo puedo optimizar mi WordPress móvil?
A. Elige un tema o plugin apto para móviles para optimizar tu sitio de WordPress para dispositivos móviles. Prioriza el diseño responsive, optimiza las imágenes y el código para que se carguen más rápido, y evita elementos como las ventanas emergentes que puedan afectar a la experiencia del usuario móvil.
Q2. ¿Cómo puedo aumentar la velocidad móvil en WordPress?
A. Para aumentar la velocidad móvil en WordPress, considera un alojamiento web más rápido, optimiza las imágenes, utiliza una CDN rápida, emplea un plugin de caché, elige plugins/temas rápidos, optimiza los archivos JavaScript y CSS, y céntrate en mejorar las Core Web Vitals al tiempo que reduces el peso de la página.
Q3. ¿Por qué mi sitio WordPress es tan lento en móviles?
A. Tu sitio WordPress puede ser lento en móviles debido a imágenes grandes o mal diseñadas que tardan demasiado en cargarse. Además, los archivos JavaScript y CSS de gran tamaño pueden contribuir a los problemas de rendimiento en móviles.
Abdul Rehman
Abdul es un experto en tecnología, aficionado al café y al marketing creativo al que le encanta estar al día de las últimas actualizaciones de software y aparatos tecnológicos. También es un hábil escritor técnico capaz de explicar conceptos complejos de forma sencilla para un público amplio. Abdul disfruta compartiendo sus conocimientos sobre el sector de la Nube a través de manuales de usuario, documentación y entradas de blog.
Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.
Te podría interesar...