Cómo solucionar "Evitar un tamaño DOM excesivo" en WordPress


¿Alguna vez has estado trabajando en tu sitio de WordPress y de repente te aparece la advertencia "Evitar un tamaño DOM excesivo"? Sí, es un poco dolor de cabeza. Esta advertencia aparece cuando el tamaño del Modelo de objetos de documento (DOM) de su página web supera lo recomendado.
Pero no te preocupes, puedes solucionar este problema optimizando tu sitio de WordPress. Esto implica reducir los elementos de su página y estructurar su HTML de manera eficiente. Además, tenga cuidado al elegir complementos y temas, ya que pueden aumentar el tamaño de su DOM.
Esta publicación de blog está aquí para ayudar. Proporciona pasos prácticos para corregir la advertencia "Evitar un tamaño DOM excesivo". Al final, estará listo para optimizar su sitio de WordPress, acelerarlo y mejorar la experiencia de sus usuarios. ¡Empecemos!
- ¿Qué es la advertencia "Evitar un tamaño DOM excesivo"?
- ¿Cómo afecta un DOM grande a la velocidad y la experiencia de usuario del sitio?
- ¿Quiere mejorar la velocidad y la experiencia de usuario de su sitio? ¡Cámbiese a Cloudways hoy!
- ¿Cuáles son las razones del tamaño excesivo de DOM?
- ¿Cómo solucionar la advertencia "Evitar un tamaño DOM excesivo"?
- Mejores prácticas para prevenir un tamaño DOM excesivo
- Resumen
- ¡Gracias por suscribirnos!
¿Qué es la advertencia "Evitar un tamaño DOM excesivo"?
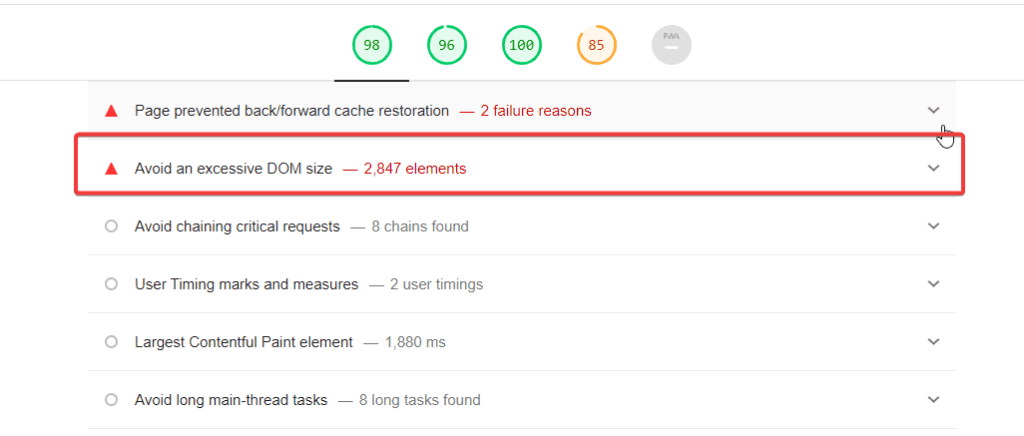
La advertencia "Evitar un tamaño DOM excesivo" es una señal de rendimiento de herramientas de auditoría de sitios web como El faro de Google. Indica que el modelo de objetos de documento (DOM) de una página web tiene demasiados nodos. Esto puede afectar negativamente el rendimiento del sitio.
Un DOM es una representación de una página web que los navegadores utilizan para representar el sitio. Se compone de nodos, que son elementos HTML como etiquetas y texto. Cuando un DOM tiene demasiados nodos, se denomina "Tamaño de DOM excesivo".
Para mantener un rendimiento óptimo, generalmente se recomienda tener menos de 1.500 nodos DOM
en una página. La profundidad del DOM debe minimizarse a menos de 32 niveles anidados. Esto reduce la complejidad del DOM.
También es aconsejable evitar tener nodos principales con más de 60 nodos secundarios. Esto evita que un solo nodo se vuelva demasiado complejo. Estas prácticas pueden ayudar a evitar la advertencia "Tamaño DOM excesivo".


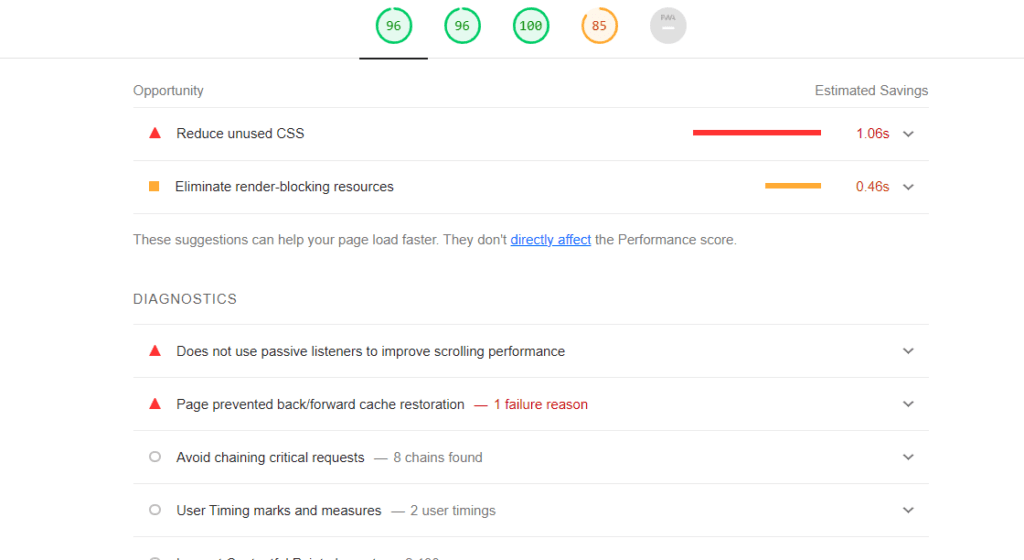
– Google Lighthouse mostrando recomendaciones
¿Cómo afecta un DOM grande a la velocidad y la experiencia de usuario del sitio?
El rendimiento del sitio web es crucial ya que impacta directamente en la experiencia del usuario.
Un sitio web con buen rendimiento se carga rápidamente, responde rápidamente a las interacciones del usuario y proporciona una experiencia de navegación fluida. Esto es particularmente importante en una era en la que los usuarios tienen grandes expectativas respecto de las experiencias digitales.
Por otro lado, un rendimiento deficiente del sitio web puede provocar tiempos de carga más prolongados e interfaces que no responden. Estos problemas pueden provocar experiencias de usuario frustrantes, lo que genera tasas de rebote más altas y una menor participación del usuario.
En última instancia, un rendimiento deficiente puede provocar una pérdida de conversiones o ventas. Por lo tanto, mantener un rendimiento óptimo del sitio web, incluida la gestión del tamaño del DOM, es esencial para el éxito de cualquier sitio web.
¿Quiere mejorar la velocidad y la experiencia de usuario de su sitio? ¡Cámbiese a Cloudways hoy!
Con configuraciones de servidor optimizadas y almacenamiento en caché avanzado, Cloudways garantiza que su sitio de WordPress funcione sin problemas, sin importar el tamaño de su DOM.
¿Cuáles son las razones del tamaño excesivo de DOM?
Las páginas web pueden volverse lentas y funcionar mal debido a un tamaño DOM grande. Este es un problema común que vale la pena examinar al optimizar el rendimiento web. Veamos las principales razones que contribuyen a este problema:
1. Demasiados elementos en una página
Los diseños complejos o el código redundante pueden generar demasiados elementos en una página. Si el diseño no está optimizado para el rendimiento, obtendrá un árbol DOM desordenado. Esto puede ralentizar la página y afectar la experiencia del usuario.
2. Estructuras profundamente anidadas
El anidamiento profundo en HTML puede provocar problemas de rendimiento. Cuando hay mucha incrustación, el árbol DOM se vuelve complejo. Esta complejidad puede dificultar que los navegadores representen la página de manera eficiente, lo que ralentiza el procesamiento de CSS y JavaScript.
3. Temas y complementos no optimizados
Los temas y complementos pueden agregar elementos, JavaScript o CSS innecesarios. Los temas a menudo tienen características predeterminadas que inflan el DOM, mientras que los complementos pueden agregar scripts y estilos que aumentan los tiempos de carga, incluso si esas características no se utilizan.
Veamos algunas herramientas y técnicas efectivas para ayudar a diagnosticar este problema y guiar sus esfuerzos de optimización.
1. Faro de Google
Google Lighthouse es una herramienta gratuita de código abierto que puede ayudarle a diagnosticar una variedad de problemas de rendimiento del sitio web, incluido el tamaño excesivo del DOM. Para usarlo:
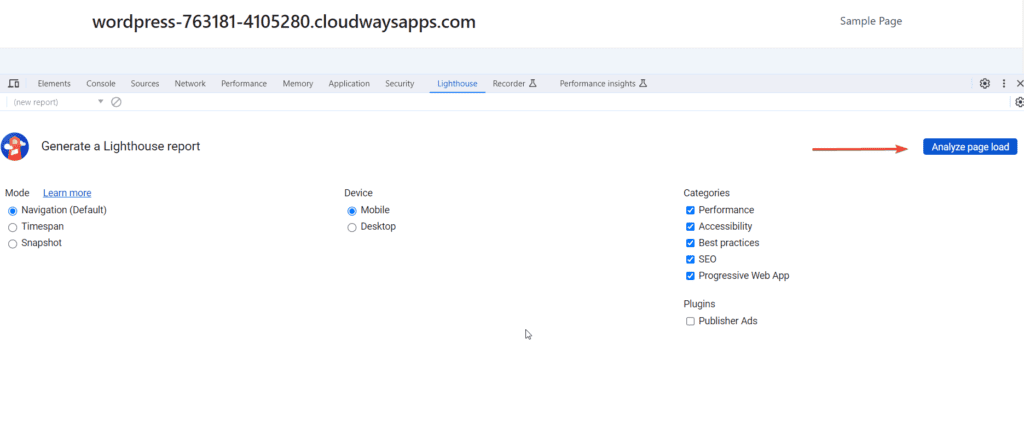
- Abra el navegador Chrome y navegue hasta la página web que desea analizar.
- Haga clic derecho en la página y seleccione Inspeccionar para abrir las herramientas para desarrolladores de Chrome.
- Clickea en el Faro pestaña, luego haga clic Analizar la carga de la página.
2. Herramientas de desarrollo de Chrome
Chrome DevTools proporciona una vista detallada del DOM de su página web. Puede usarlo para contar nodos DOM e identificar elementos que contribuyen a un tamaño DOM grande. Así es cómo:
- Abra la página web en Chrome.
- Haga clic derecho y seleccione Inspeccionar para abrir DevTools.
- En el Elementos pestaña, puede ver el árbol DOM y contar los nodos.
3. Prueba de página web
WebPageTest es una herramienta en línea que proporciona un análisis detallado del rendimiento de su página web. Incluye un desglose de los elementos DOM de la página. Para usarlo:
- Ir a WebPageTest.org.
- Ingrese la URL de la página web que desea probar.
- Hacer clic Iniciar prueba.
¿Cómo solucionar la advertencia "Evitar un tamaño DOM excesivo"?
Para corregir la advertencia "Evitar un tamaño DOM excesivo", debe optimizar su página web para reducir la cantidad de elementos en el DOM. A continuación le explicamos cómo puede abordar esto utilizando las siguientes técnicas:
1. Optimice la estructura HTML
Para un sitio de WordPress, puedes optimizar la estructura HTML siguiendo estas técnicas;
- Para su sitio de WordPress, elija un tema simple como Astra o Elementor. Estos no agregan elementos innecesarios a sus páginas.
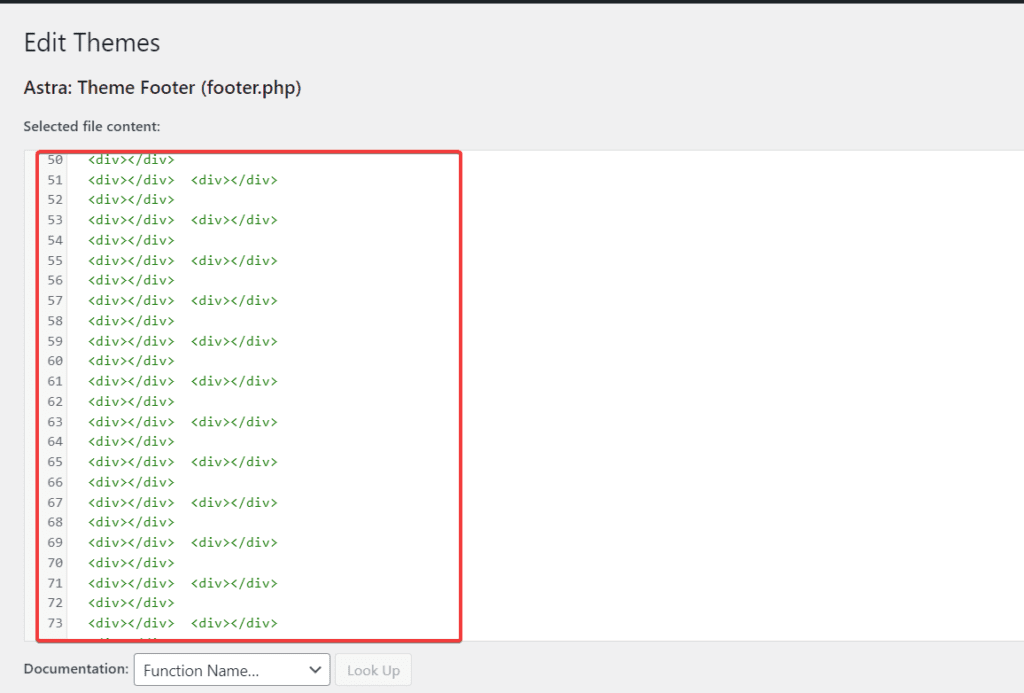
- Revise sus páginas y publicaciones en el editor de WordPress. Elimine los códigos cortos no utilizados, las etiquetas div adicionales y los elementos vacíos.
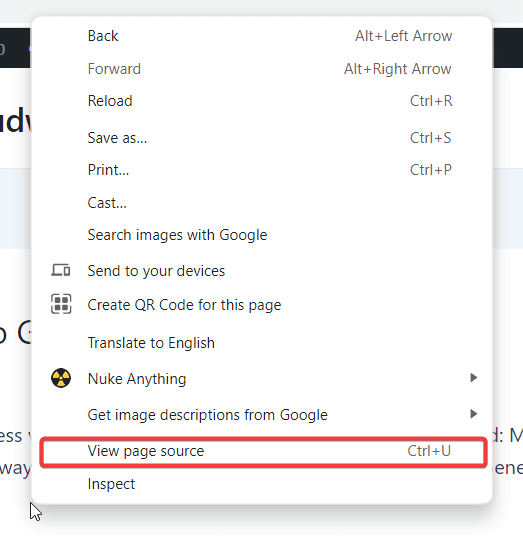
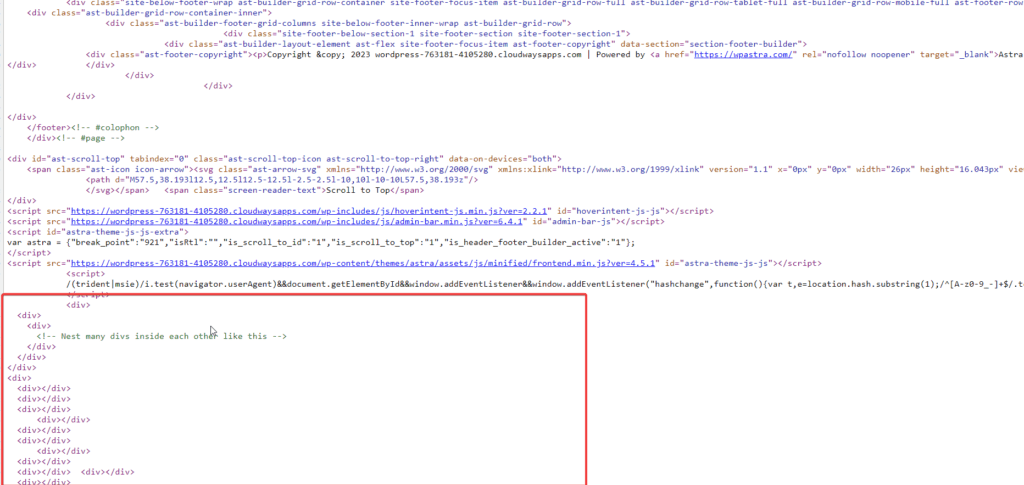
- Haga clic derecho en su sitio de WordPress y seleccione Ver código fuente.


- Busque secciones de código que se repitan, como múltiples etiquetas div con la misma clase o atributos de estilo.


- Vaya al panel de WordPress, luego
Apariencia → Editor de temas. Aquí puedes ver los archivos PHP de tu tema. - Elimine cualquier estructura anidada innecesaria.


- Después de realizar cambios, guarde el archivo. Pruebe siempre su sitio para asegurarse de que todo funcione correctamente.
- Haga clic derecho en el sitio web y seleccione Inspeccionar. Ve a la Faro pestaña y haga clic Analizar la carga de la página para generar un informe. Esto le mostrará si hay una advertencia "Evitar un tamaño DOM excesivo".


Aquí no puede ver ninguna advertencia de "Evitar un tamaño DOM excesivo".


2. Paginar o desplazarse infinitamente para páginas con mucho contenido
Puede agregar paginación a su tema de WordPress editando el
funciones.php
archivo de su tema y posiblemente el archivo de plantilla donde desea que aparezca la paginación.
- Vaya a su Panel de WordPress y navegue hasta
Apariencia → Editor de temas. Seleccione su tema activo. - Encuentra el funciones.php archivo y haga clic en él para editarlo. Aquí puede agregar una función personalizada para crear enlaces de paginación.
- Agregue la siguiente función a su funciones.php archivo:
function my_custom_pagination() {
global $wp_query;
$big = 999999999;
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages
) );
}- Abra el archivo de plantilla donde desea la paginación (por ejemplo, index.php). Agregue el siguiente código donde desee los enlaces de paginación:
<?php my_custom_pagination(); ?>
- Si crea un nuevo bucle con WP_Query, asegúrese de que maneje la paginación. Puedes hacer esto agregando el siguiente código:
$args = array(
'posts_per_page' => 10,
'paged' => get_query_var('paged') ? get_query_var('paged') : 1
);
$my_query = new WP_Query( $args );- Después de agregar el código, guarde los cambios en el archivo funciones.php y en el archivo de plantilla donde agregó la llamada de paginación.
3. Optimice o elimine scripts y complementos innecesarios
Al administrar scripts y complementos, también puede solucionar el problema de advertencia de tamaño excesivo de DOM.
Para hacer eso:
- Revise los complementos que haya instalado y desactive o desinstale los que no estén en uso o que agreguen hinchazón innecesaria a sus páginas.
- Utilice complementos como Cohete WP o Optimizar automáticamente para minimizar y combinar scripts, reduciendo solicitudes y elementos DOM.
4. Aproveche el renderizado del lado del servidor y la carga diferida
Para corregir la advertencia de tamaño de DOM, puede habilitar la representación del lado del servidor y la carga diferida en su sitio web de WordPress.
1. Representación del lado del servidor (SSR)
SSR implica procesar y representar el HTML inicial de sus páginas web en su servidor en lugar de depender del JavaScript del lado del cliente.
Esto puede mejorar significativamente el tiempo de carga y el rendimiento general de su sitio web. Para conocer los pasos detallados sobre cómo habilitar SSR en su sitio de WordPress, siga esto guía detallada.
2. Carga diferida
Es otra técnica eficaz para optimizar los tiempos de carga y abordar el problema del tamaño del DOM. Funciona cargando sólo el contenido necesario cuando es necesario, como las imágenes que entran en la ventana gráfica. Esto reduce el tiempo de carga inicial de la página.
Para implementar la carga diferida en su sitio de WordPress, siga esto guía detallada. Además, considere usar uno de los Los mejores complementos de carga diferida. para una implementación más fluida.
Mejores prácticas para prevenir un tamaño DOM excesivo
Aquí hay algunas medidas preventivas para evitar la advertencia "Tamaño DOM excesivo" en WordPress:
- Elija un tema sencillo:
Opta por un tema simple que no agregue elementos innecesarios a sus páginas. Temas como Astra o Elementor son buenas opciones. - Limitar el uso de complementos:
Cada complemento puede agregar elementos adicionales a su DOM. Utilice sólo los complementos necesarios y revise y elimine periódicamente los que no estén en uso. - Limpia tus páginas:
Revise periódicamente sus páginas y publicaciones en el editor de WordPress. Elimine los códigos cortos no utilizados, las etiquetas div adicionales y los elementos vacíos. - Optimice sus imágenes:
Se pueden agregar imágenes grandes a su tamaño DOM. Utilice complementos de optimización de imágenes para reducir su tamaño sin perder calidad. - Implementar carga diferida:
La carga diferida puede reducir el tamaño de su DOM inicial al cargar solo los elementos que sean necesarios. - Usar paginación:
Para páginas con mucho contenido, considere usar paginación o desplazamiento infinito para limitar la cantidad de elementos cargados simultáneamente. - Minimiza tu código:
Utilice herramientas para minimizar su HTML, CSS y JavaScript. Esto puede ayudar a reducir el tamaño general de su DOM. - Supervise periódicamente su sitio:
Utilice herramientas como Google Lighthouse para monitorear el rendimiento de su sitio y detectar cualquier problema de tamaño de DOM con anticipación.
Resumen
¡Ahí lo tienes! Acaba de navegar por los pormenores de la corrección de la advertencia "Evitar tamaño DOM excesivo" en WordPress. Desde comprender el problema hasta implementar las soluciones, ha dado un paso importante hacia la optimización de su sitio web y UX.
Recuerde, cada paso que dé hacia la optimización contribuye a crear un sitio web más rápido, fluido y fácil de usar. Por lo tanto, tenga estos consejos a mano y continúe su viaje en el desarrollo web. Si tiene alguna pregunta, escríbala en los comentarios.
Liza Rajput
Liza Rajput es productora de contenido técnico en Cloudways. Como ingeniera de software, le encanta jugar con los datos y sus procesos y desea crecer y sobresalir en ciencia de datos e ingeniería de Big Data. También ha sido una lectora ávida y una escritora excepcional, con suficiente experiencia en escritura técnica, basada en investigaciones y creativa.
Obtenga nuestro boletín
Sea el primero en recibir las últimas actualizaciones y tutoriales.
¡Gracias por suscribirnos!
Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.
Te podría interesar...