Cómo solucionar "Asegúrese de que el texto permanezca visible durante la carga de la fuente web"


Los desarrolladores web a menudo se enfrentan a una advertencia en WordPress: "Asegúrese de que el texto permanezca visible durante la carga de la fuente web". Este problema surge durante las auditorías de desempeño. Indica que las fuentes web retrasan la representación del texto, lo que genera una mala experiencia de usuario.
La solución es optimizar la carga de fuentes web en su sitio de WordPress. Técnicas como la precarga, el uso de propiedades de visualización de fuentes o el alojamiento de fuentes localmente pueden resultar útiles. Esto garantiza que el texto permanezca visible durante la carga de fuentes web.
Esta publicación de blog es su guía amigable para resolver este problema. Está repleto de instrucciones fáciles de seguir y prácticos fragmentos de código. Verá que su sitio web funciona más rápido y brindará una experiencia de usuario agradable. Emocionante, ¿no?
- ¿Cómo las fuentes web pueden ralentizar su sitio?
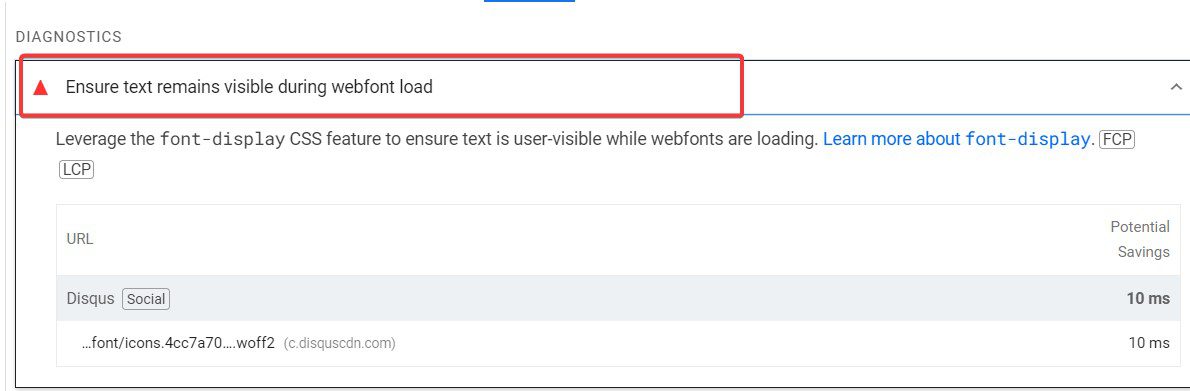
- ¿Qué es la advertencia "Asegúrese de que el texto permanezca visible durante la carga de la fuente web"?
- ¿Por qué aparece esta advertencia en los sitios de WordPress?
- ¡Repare la carga de fuentes web de WordPress hoy!
- ¿Cómo solucionar la advertencia en WordPress?
- Probar su sitio web después de la optimización
- Consejos para la visibilidad de las fuentes web en WordPress
- Resumen
- ¡Gracias por suscribirnos!
¿Cómo las fuentes web pueden ralentizar su sitio?
Las fuentes web pueden afectar significativamente el rendimiento de su sitio. Requieren solicitudes HTTP adicionales, lo que puede retrasar la representación de su página. Además, los archivos de fuentes más grandes pueden aumentar el tiempo de carga total.
Uno de los principales problemas causados por las fuentes web es el Flash of Invisible Text (FOIT). Ocurre cuando el navegador oculta completamente el texto mientras espera que se cargue una fuente personalizada. En cambio, los visitantes ven un espacio en blanco, lo que podría hacerles pensar que el sitio web no funciona o que aún se está cargando.
Esto puede generar una mala experiencia de usuario, lo que enfatiza la necesidad de que los desarrolladores web optimicen el uso de fuentes web e implementen soluciones rápidas para garantizar la visibilidad del texto. Es crucial equilibrar la estética con la funcionalidad en el diseño web.
¿Qué es la advertencia "Asegúrese de que el texto permanezca visible durante la carga de la fuente web"?
La advertencia "Asegúrese de que el texto permanezca visible durante la carga de la fuente web" sugiere implementar un mecanismo alternativo en el estilo de un sitio web para mostrar texto en una fuente predeterminada del sistema mientras se carga una fuente web personalizada.
En términos más simples, esta advertencia implica que su sitio web debe mostrar texto en una fuente predeterminada básica mientras espera que se cargue una fuente más elegante. Esto ayuda a los visitantes a leer el contenido inmediatamente sin esperar a que toda la página se vea perfecta.


¿Por qué aparece esta advertencia en los sitios de WordPress?
La advertencia "Asegúrese de que el texto permanezca visible durante la carga de la fuente web" aparece a menudo en los sitios de WordPress debido al uso de fuentes web personalizadas. Si bien mejoran la estética, estas fuentes pueden ralentizar el sitio, ya que deben cargarse cada vez que un usuario lo visita.
Los temas de WordPress suelen utilizar fuentes personalizadas para proporcionar una apariencia única. Sin embargo, si estas fuentes no están optimizadas o no se especifica una fuente alternativa, puede aparecer la advertencia antes mencionada. Este es un recordatorio para equilibrar el diseño con el rendimiento.
¡Repare la carga de fuentes web de WordPress hoy!
Aumente la visibilidad del texto en WordPress con métodos sencillos y experimente el poder del alojamiento Cloudways.
¿Cómo solucionar la advertencia en WordPress?
La corrección de la advertencia "Asegúrese de que el texto permanezca visible durante la carga de la fuente web" en WordPress se puede lograr mediante dos métodos principales: manual y complemento. Ambos métodos tienen como objetivo optimizar la carga de fuentes web, mejorando así el rendimiento de su sitio.
En los siguientes párrafos, lo guiaré a través del método manual, que implica ajustar el CSS de su sitio, y el método del complemento, que aprovecha los complementos de WordPress diseñados para optimizar la carga de fuentes.
1. Método manual
Para abordar la advertencia "Asegúrese de que el texto permanezca visible durante la carga de WebFont" en WordPress sin un complemento, debe insertar el
visualización de fuente: intercambiar propiedad en su archivo CSS donde se especifican sus fuentes web.
Si estás usando el tema Astra como yo, aquí te mostramos cómo agregar el visualización de fuente: intercambiar atributo a su archivo de tema:
- Primero, inicie sesión en su Panel de WordPress;
- Luego ve a Apariencia → Editor de archivos de temas;
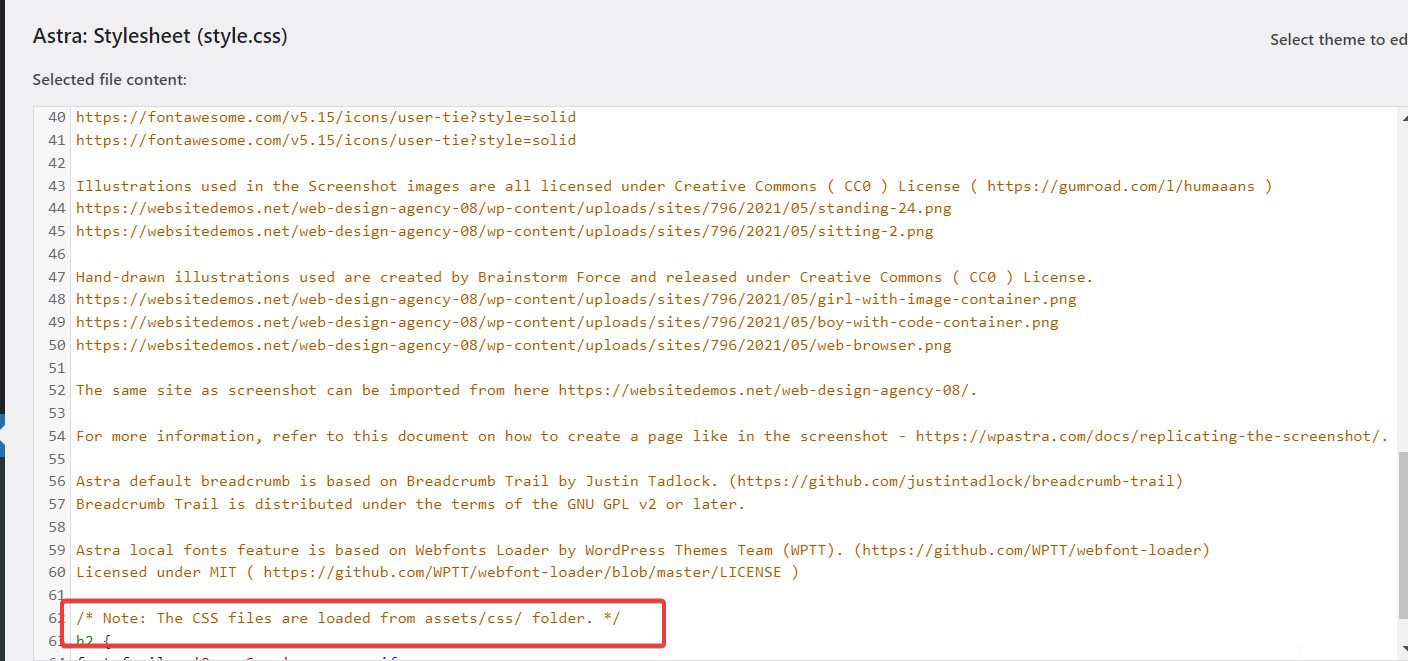
- Aquí encontrarás la hoja de estilo donde podrás realizar los cambios necesarios.


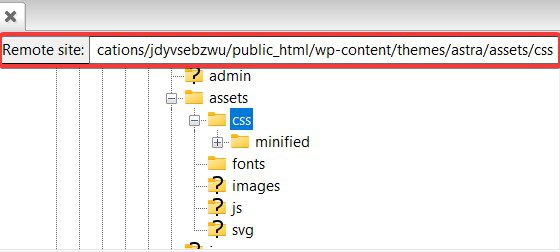
Los detalles en el archivo indican que los archivos CSS para su tema Astra se encuentran en el
activos/css/ directorio. Para acceder a estos archivos, necesitará utilizar un cliente FTP. Puede obtener sus credenciales de inicio de sesión FTP de su proveedor de alojamiento.
Después de conectarse con el cliente FTP, navegue hasta el wp-content/themes/astra/assets/css/ directorio. Es probable que aquí se almacenen los archivos CSS de su tema. Recuerde manejar estos archivos con cuidado, ya que los cambios pueden afectar la apariencia y funcionalidad de su sitio web.


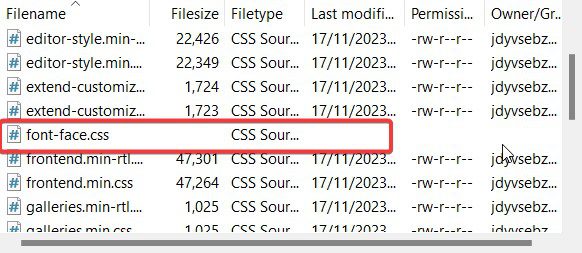
- Busque un archivo que contenga el @Perfil delantero declaración.


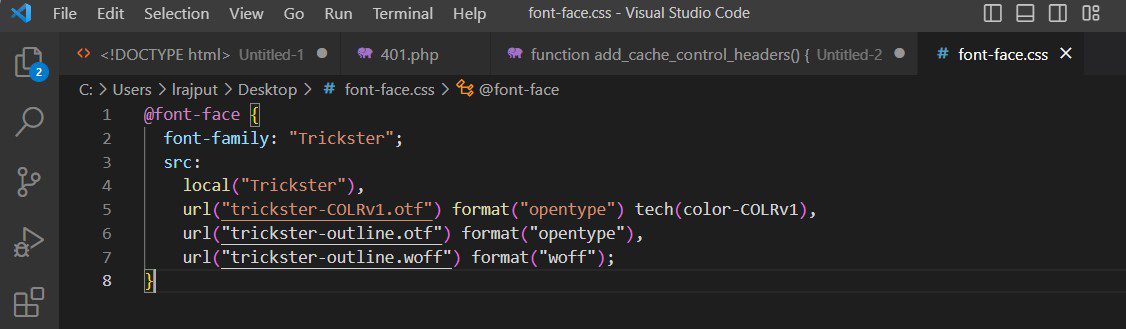
- Descargue el archivo y ábralo en un editor de texto.


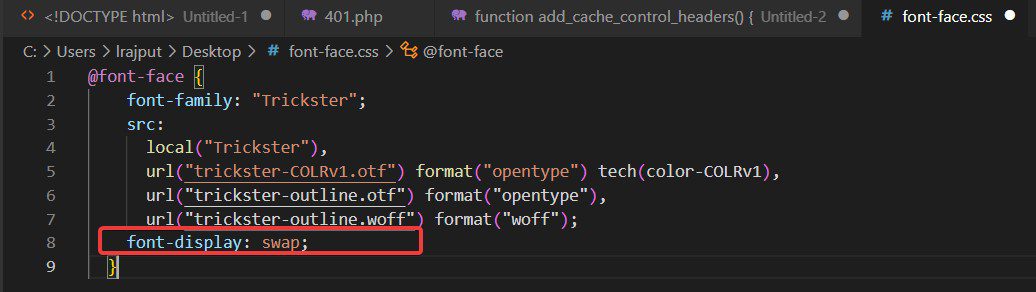
- Agregar visualización de fuente: intercambiar hacia @Perfil delantero declaración de la fuente.


Después de realizar las modificaciones necesarias, guarde los cambios. Luego, cargue el archivo actualizado en el servidor, reemplazando el existente. Esta acción debería resolver el problema.


Una vez que se completen estos pasos, la advertencia "Asegúrese de que el texto permanezca visible durante la carga de WebFont" ya no debería aparecer. Esto indica que el problema se solucionó exitosamente y que la carga de fuentes de su sitio web ahora está optimizada.
2. Con complemento
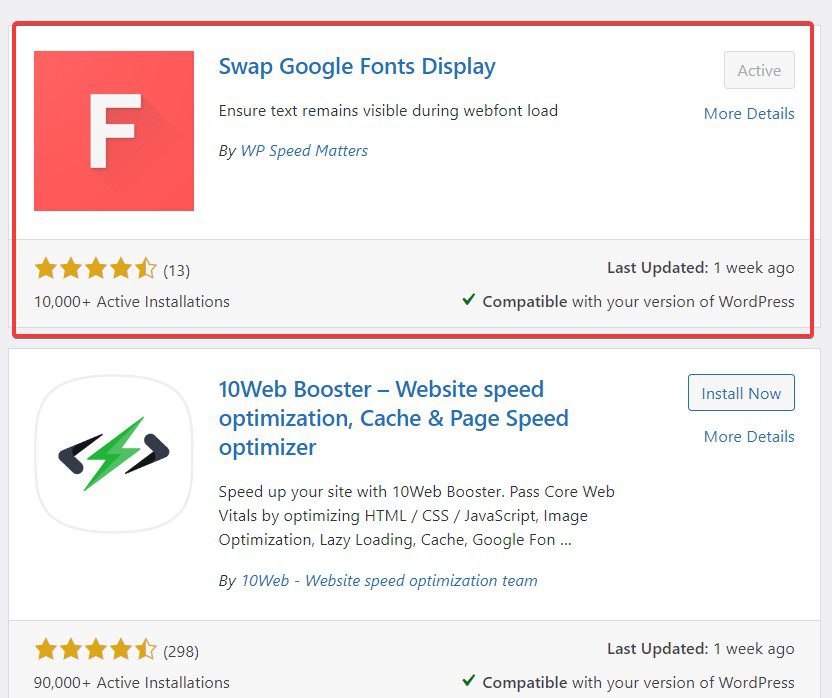
Utilizando el Cambiar visualización de fuentes de Google complemento, puede corregir la advertencia "Asegúrese de que el texto permanezca visible durante la carga de WebFont" en WordPress. Estos son los pasos a continuación:
- Primero, inicie sesión en su Panel de WordPress;
- Luego ve a Complementos → Agregar nuevo;
- Buscar Cambiar visualización de fuentes de Google;
- Instale y luego active el complemento.


Con el complemento Swap Google Fonts Display, generalmente no hay configuraciones que deba ajustar manualmente. El complemento está diseñado para modificar automáticamente la carga de Google Fonts al incluir el visualización de fuente: intercambiar propiedad.
Probar su sitio web después de la optimización
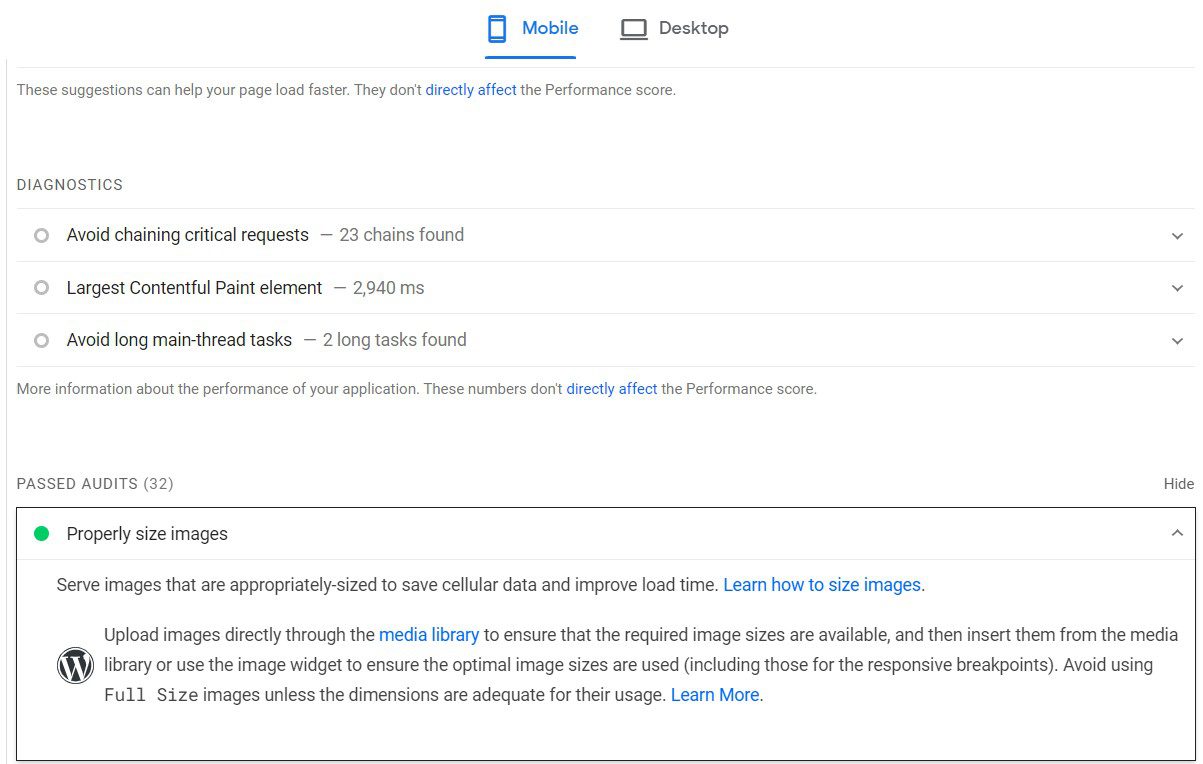
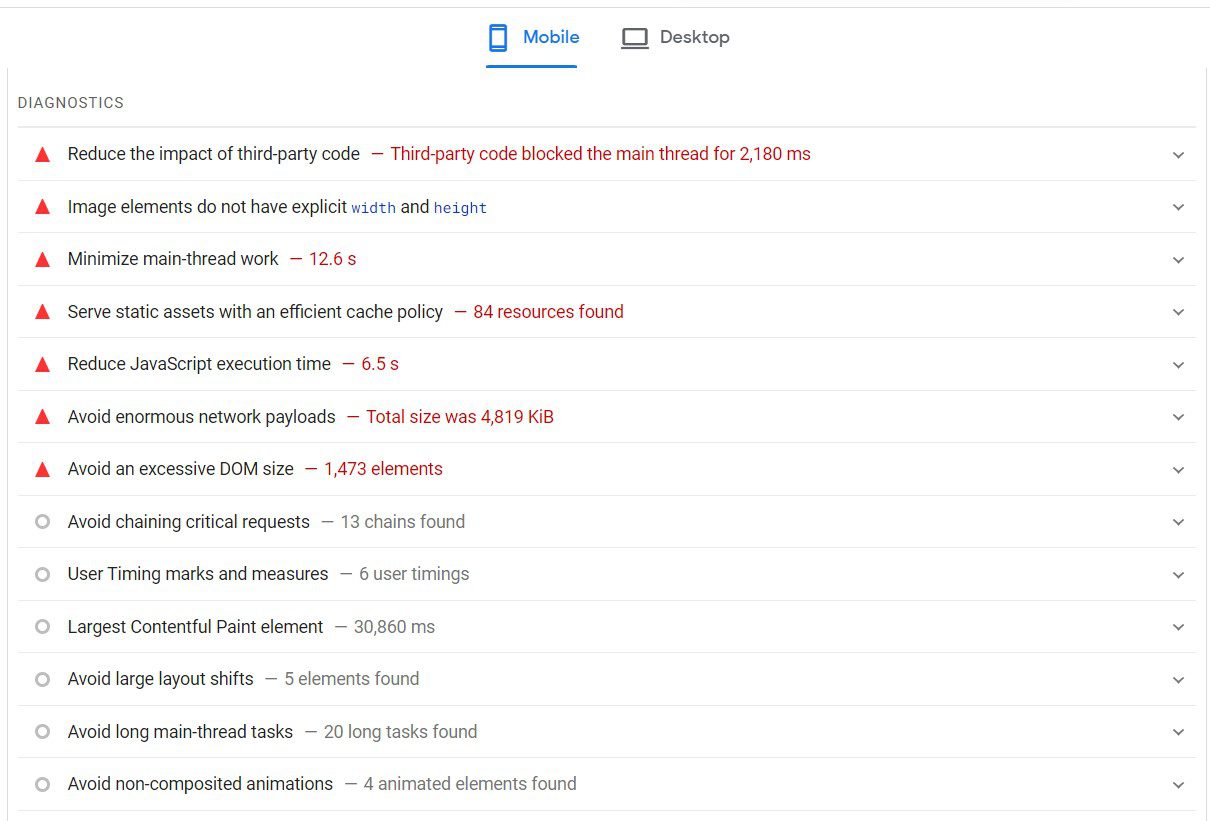
Después de optimizar su sitio web, es fundamental probar su rendimiento para asegurarse de que los cambios hayan tenido el efecto deseado. Una forma de hacerlo es mediante el uso Estadísticas de PageSpeed de Google. Simplemente ingrese la URL de su sitio web en la herramienta y ésta analizará el rendimiento de su sitio.


El informe resaltará las áreas de su sitio que están funcionando bien y aquellas que necesitan una mayor optimización. Atención a la advertencia "Asegúrese de que el texto permanezca visible durante la carga de WebFont". Si su optimización fue exitosa, esta advertencia ya no debería aparecer.
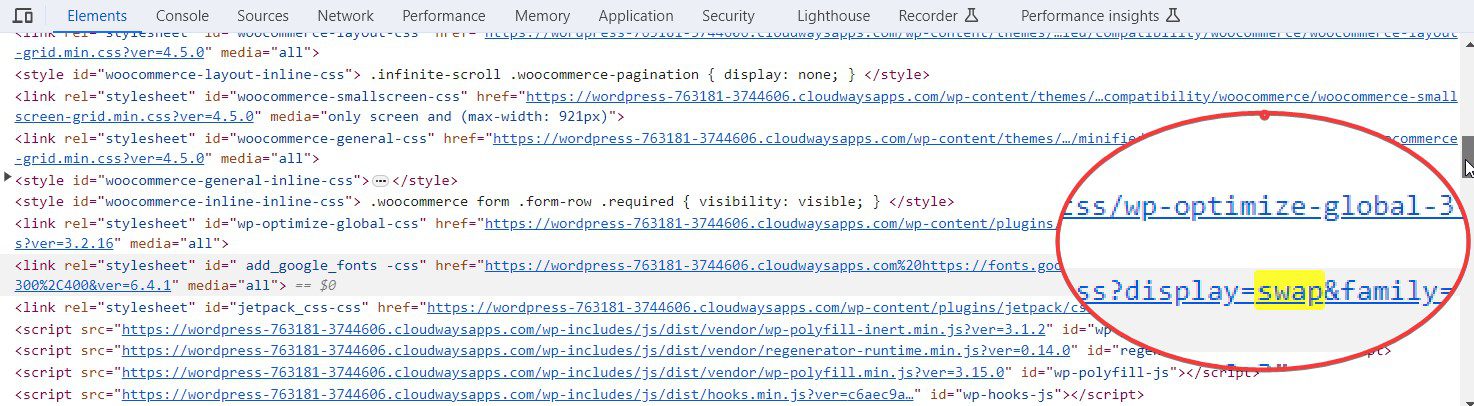
También puede utilizar el navegador web de su Inspeccionar herramienta para verificar si el complemento está funcionando correctamente. Esto le permitirá comprobar si las fuentes de Google ahora incluyen el mostrar = intercambiar parámetro en sus URL.


Consejos para la visibilidad de las fuentes web en WordPress
Mantener el texto visible mientras se cargan las fuentes web de WordPress es clave para una buena experiencia de usuario. A continuación se ofrecen algunos consejos que pueden ayudarle:
1. Elija el proveedor de alojamiento adecuado
Seleccione el proveedor de alojamiento de WordPress adecuado que ofrezca un alto rendimiento. Por ejemplo, Cloudways proporciona una plataforma optimizada para la velocidad y la eficiencia, con servidores impulsados por proveedores líderes de IaaS como DigitalOcean, AWS y Google Cloud.
2. Elija las fuentes y formatos web adecuados
Al configurar su sitio web, elija fuentes que se carguen rápidamente. Utilice el formato WOFF2 para fuentes, que ofrece compresión y tiempos de carga más rápidos. Incluya solo los pesos y estilos de fuente que utilizará en su sitio.
3. Implementar técnicas de carga de fuentes asincrónicas
Estas técnicas le brindan un mejor control sobre cómo y cuándo se cargan las fuentes, lo que mejora la experiencia del usuario. He aquí cómo hacerlo:
- Elija una biblioteca de carga de fuentes como Cargador de fuentes webdesarrollado por Google y Typekit.
- Agregue el cargador de fuentes web a su sitio de WordPress editando su funciones.php archivo. Aquí está el código a incluir:
function load_fonts() {
wp_enqueue_script( 'webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null );
}
add_action( 'wp_enqueue_scripts', 'load_fonts' );
function add_font_loader_script() {
echo "<script>
WebFont.load({
google: {
families: ['Open Sans:400,700', 'Roboto:400,700'] // Replace with your fonts and weights
}
});
</script>";
}
add_action( 'wp_head', 'add_font_loader_script' );- Guarde este código en la parte inferior de su funciones.php archivo.
4. Pruebe los tiempos de carga y la visibilidad de las fuentes web en su sitio web
Pruebe periódicamente los tiempos de carga y la visibilidad de las fuentes web en su sitio web. Utilice el panel de red en las herramientas de desarrollo para ver cuánto tiempo tardan en cargarse las fuentes web. Ejecute su sitio a través de Google PageSpeed Insights para comprobar si hay problemas de carga de fuentes.
Resumen
Optimizar la carga de fuentes web es crucial para el rendimiento de su sitio de WordPress. La implementación de las técnicas analizadas puede solucionar la advertencia "Asegúrese de que el texto permanezca visible durante la carga de la fuente web". Esto mejora la velocidad de su sitio y la experiencia del usuario.
Un sitio web más rápido significa una mejor participación del usuario, tasas de rebote más bajas y conversiones potencialmente más altas. Comience a implementar estas estrategias hoy. Lleve su sitio de WordPress al siguiente nivel con estas mejoras. Si tienes alguna pregunta, escribe en los comentarios.
Liza Rajput
Liza Rajput es productora de contenido técnico en Cloudways. Como ingeniera de software, le encanta jugar con los datos y sus procesos y desea crecer y sobresalir en ciencia de datos e ingeniería de Big Data. También ha sido una lectora ávida y una escritora excepcional, con suficiente experiencia en escritura técnica, basada en investigaciones y creativa.
Obtenga nuestro boletín
Sea el primero en recibir las últimas actualizaciones y tutoriales.
¡Gracias por suscribirnos!
Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.
Te podría interesar...