Cómo diferir imágenes fuera de pantalla (con y sin plugins)


¿Quieres un sitio web de alto rendimiento? Un aspecto que se suele pasar por alto es la forma en que se cargan las páginas del sitio.
Imagínate esto tienes un sitio web o una tienda bonitos, pero se cargan lentamente. ¿Qué ocurrirá?
Bueno, las estadísticas muestran que la gente rebotará y probablemente nunca volverá a tu tienda.
- Las decisiones de compra de unos 70% de los compradores online se ven influidos por la velocidad de carga.
- Un informe de Google muestra que hay una 32% aumento de la probabilidad de que un usuario rebote cuando el tiempo de carga pasa de 1 a 3 segundos.
Un sitio web rápido será sin duda muy rentable para tu negocio. Una forma de aumentar la velocidad de la página es diferir las imágenes fuera de pantalla. En este artículo, aprenderemos todo sobre esta técnica de optimización de sitios web: qué es, sus ventajas, cómo se hace, etc.
Empecemos...
- ¿Qué es el diferimiento de imagen fuera de pantalla?
- ¿Por qué diferir imágenes fuera de pantalla?
- Desplazamiento de imagen fuera de pantalla + Alojamiento en la nube más rápido = ¡Páginas web ultrarrápidas!
- Métodos para diferir imágenes fuera de pantalla
- Los sitios de WordPress se cargan superrápido con Cloudways
- Consejos de optimización de imágenes para ayudarte en tus esfuerzos de diferir imágenes fuera de pantalla
- Conclusión
¿Qué es el diferimiento de imagen fuera de pantalla?
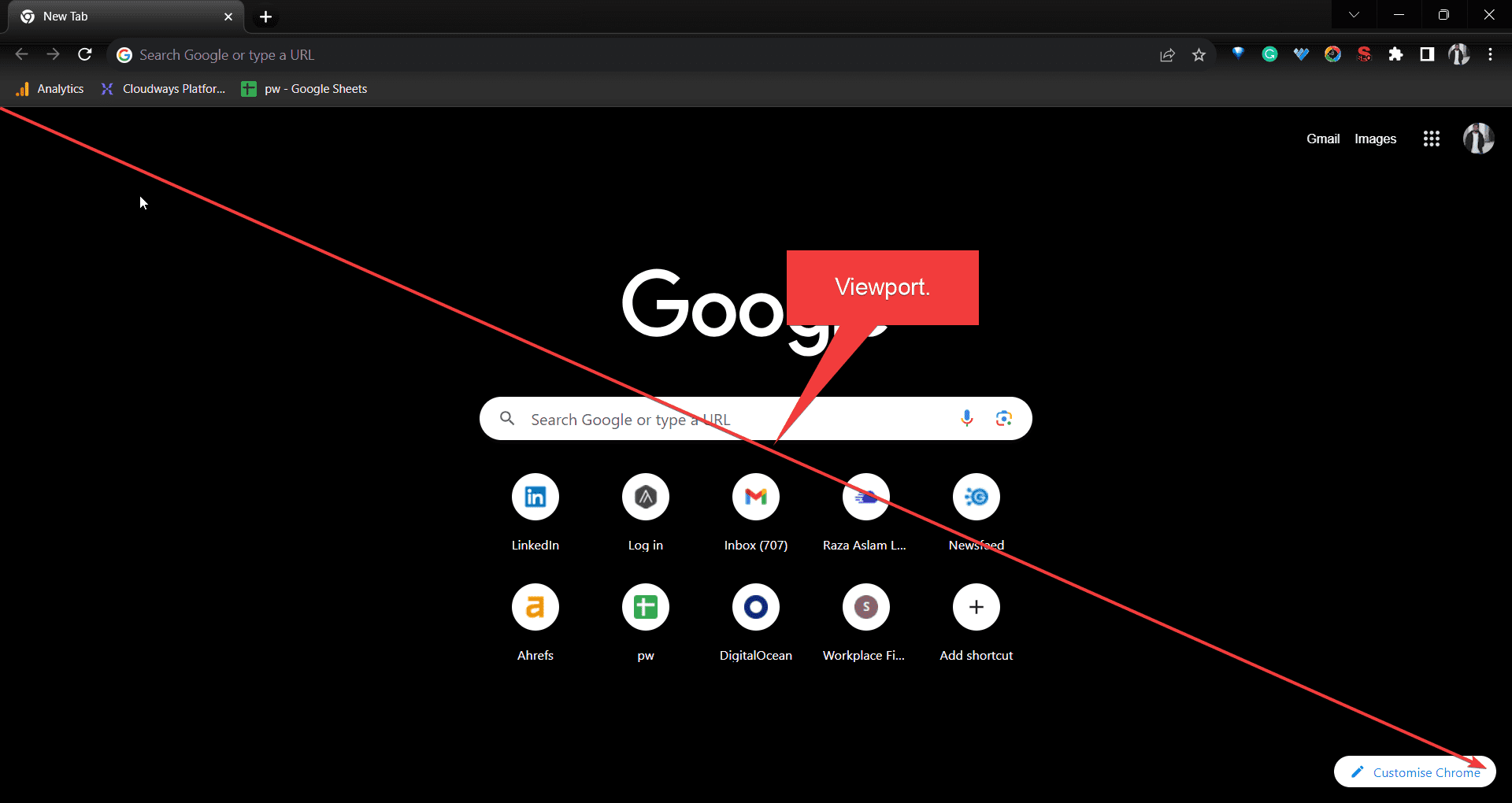
La explicación más sencilla - No cargar las imágenes de una página web que aún no están en la ventana gráfica del visitante.
Viewport es el área cargada que está a la vista del espectador en un momento dado. Tanto si tus visitantes navegan a través de un ordenador portátil como de un dispositivo móvil, al principio sólo es visible una determinada parte de la página a la vez.


El aplazamiento de imágenes fuera de la pantalla consiste en pausar la descarga de todas las imágenes de la página simultáneamente y descargar sólo las imágenes de la ventana gráfica. Cuando el usuario se desplaza hacia abajo y va a otros pliegues de la página web, sólo entonces deben descargarse otras imágenes.
Esto reducirá la carga de los servidores y les permitirá mostrar las páginas rápidamente a los visitantes. Sigamos adelante y veamos algunas ventajas sólidas que obtendrás al aprovechar el aplazamiento de imágenes fuera de pantalla.
¿Por qué diferir imágenes fuera de pantalla?
El aplazamiento de las imágenes fuera de pantalla afecta directamente a la métrica Retraso en la Primera Entrada (FID) de Core Web Vital. El FID calcula el tiempo que tarda el navegador en responder a la interacción inicial del usuario con la página.
El tiempo ideal para el FID está entre 0 y 100 ms. Y todo lo que supere los 300 ms se considera deficiente.
Al optimizar tus páginas web con la ayuda de la diferenciación de imágenes fuera de pantalla, puedes obtener las siguientes ventajas:
- Tiempos de carga reducidos: Esto es definitivo. Cuando las imágenes no se cargan más allá de la ventana gráfica, tus páginas se cargan mucho más rápido de lo que lo harían si se cargaran todas a la vez.
- Conservación del ancho de banda: Cuando se carga una parte limitada de la página a la vez, el recurso de ancho de banda utilizado por tus visitantes disminuye significativamente. Más bien, no se desperdicia innecesariamente. El ancho de banda máximo sólo se consume cuando un visitante ve la página completa.
- Mejor posicionamiento en las SERP: Los sitios web más rápidos se posicionan mejor. Cuando tu sitio aparece más arriba, obtienes más tráfico y, finalmente, más conversiones. ¿Qué puede motivar más la implementación del aplazamiento de imágenes fuera de pantalla?
- Mejor experiencia del visitante: Como se menciona en la estadística anterior, las decisiones de cerca del 70% de los compradores se ven influidas por la velocidad de carga de la página web. ¿Quieres perder a tus clientes y visitantes por culpa de páginas lentas? No, ¿verdad?
Desplazamiento de imagen fuera de pantalla + Alojamiento en la nube más rápido = ¡Páginas web ultrarrápidas!
Cloudways viene con las últimas tecnologías como Apache, Nginx, Redis, etc., ¡que pueden cargar tu página web en MENOS DE UN SEGUNDO!
Ahora que ya sabes los qués y los porqués del aplazamiento de imágenes fuera de pantalla, veamos cómo se hace.
Métodos para diferir imágenes fuera de pantalla
Así que, básicamente, hay varios métodos que puedes utilizar para realizar la tarea. Hablaré de los más fáciles y de los más comunes para que no tengas ningún problema a la hora de implementar el aplazamiento de imágenes fuera de pantalla en tu sitio web.
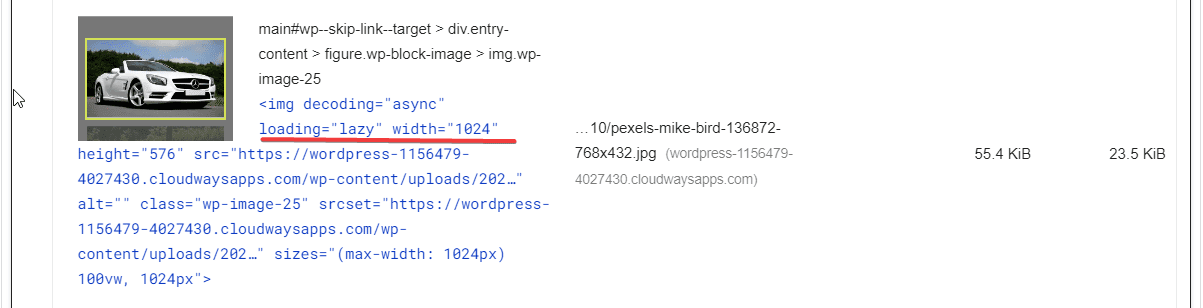
Ah, por cierto, si tienes un sitio WordPress construido con la versión 5.4 o superior, ya tienes por defecto la función de diferir imágenes fuera de pantalla, también llamada a veces función de carga lenta.
Aquí tienes un ejemplo que obtuve de una página de prueba de WP que creé para este artículo.


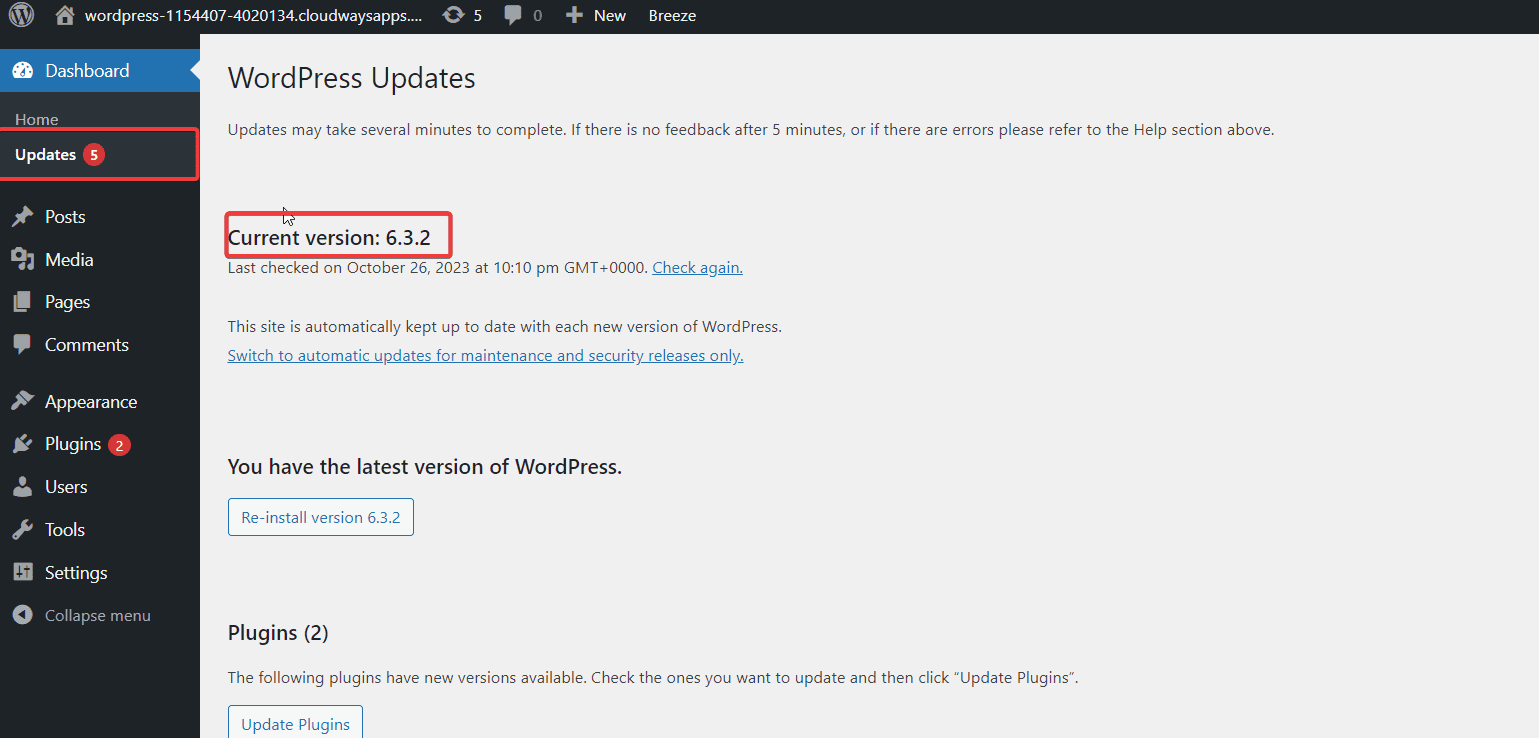
Para ver si tu versión de WP lo soporta, simplemente ve a la página Panel de WP → Actualizaciones.
Luego, busca la versión que muestra.


Es una gran herramienta de carga lenta, pero a veces puede ser un poco restrictiva.
Dicho esto, pasemos a los métodos que puedes utilizar para diferir imágenes fuera de pantalla en tus páginas web.
Método 1: Desplazamiento fuera de pantalla mediante código HTML
No necesitas ser un programador profesional para diferir imágenes mediante código HTML. Puedes hacerlo simplemente con una sola línea de código que utilizarás para las imágenes que elijas.
Estos son los pasos que puedes seguir para diferir manualmente las imágenes.
1. Abre tu archivo HTML. Puede ser en tu IDE o en tu editor de texto.
2. Identifica las imágenes fuera de pantalla que quieres diferir. A continuación, utiliza la siguiente línea de código para aplazar las imágenes o cargarlas lentamente.
<img src="https://www.cloudways.com/blog/defer-offscreen-images/example.png" loading="lazy" alt="example">
Sustituye "ejemplo.png" por la ruta real de la imagen que quieres mostrar.
3. Guarda el archivo, ejecuta el código y tus imágenes se mostrarán en diferido.
Fuente: Web.dev
En el vídeo anterior, puedes ver que a medida que se desplaza la página y cambia el contenido de la ventana gráfica, empiezan a aparecer las nuevas imágenes. Así es como transcurre el proceso.
Precaución, sin embargo - expertos de web.dev sugieren que evites aplazar las imágenes que tengan muchas probabilidades de estar en vista y, en particular, las imágenes LCP.
LCP son las siglas de Largest Contentful Paint (pintura de contenido más grande) y básicamente mide el tiempo que tarda en aparecer en pantalla la pieza de contenido más grande.
Método 2: Diferenciar con plugins y herramientas para varias plataformas
Ahora bien, si no quieres pasar por el lío del código o elegir manualmente las imágenes y quieres una salida fácil, existen herramientas para hacerlo.
Dependiendo de la plataforma, algunos plugins o extensiones pueden ayudarte a hacer el trabajo fácilmente. Permíteme compartir algunas de las herramientas para algunas de las plataformas más comunes, como WordPress, Magento, Shopify, etc.
Aplazamiento fuera de pantalla en WordPress
Diferir imágenes fuera de pantalla con WordPress es superfácil. Hay montones de opciones de plugins disponibles que puedes explorar. Aquí tienes algunas de las más comunes que se utilizan con ese fin:
Estas son las mejores opciones, y cualquiera te servirá. La mayoría de los plugins de WP para este fin son bastante fáciles de usar, por lo que no tendrás problemas para realizar el trabajo.
De hecho, permíteme que te muestre un método de cómo hacerlo en WordPress. El proceso suele ser más o menos similar también para otros plugins. Utilizaré Smush para mostrarte cómo se hace.
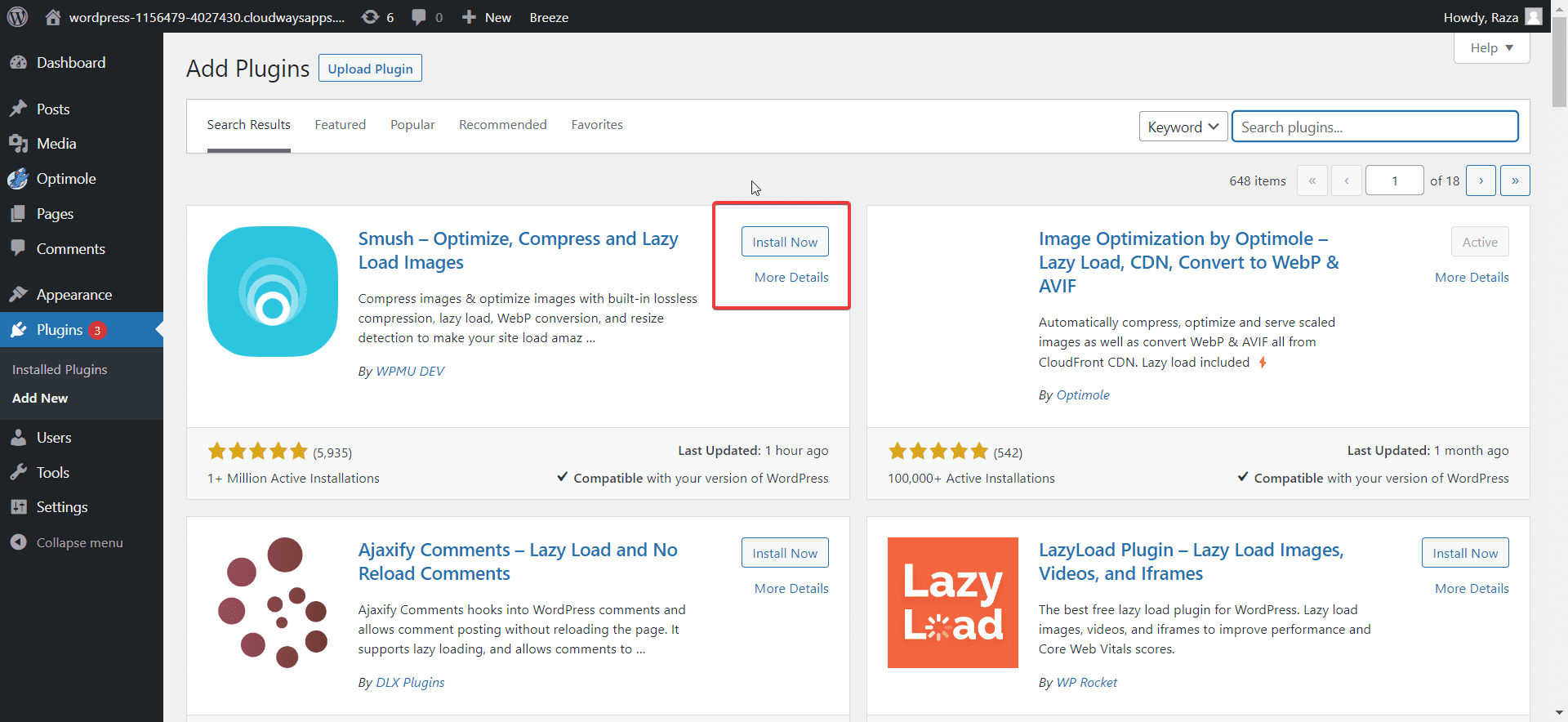
El primer paso es instalar el plugin.
Panel de control → Plugins → Añadir nuevo → Buscar Smush → Instalar → Activar.


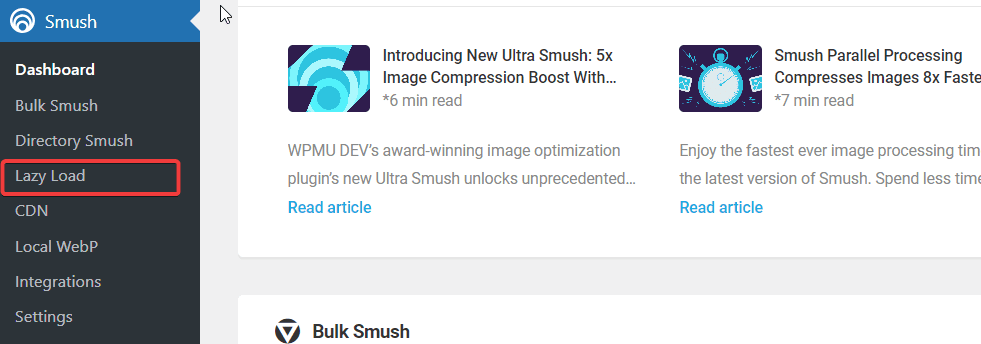
Una vez activado, puedes utilizar el plugin para realizar cargas lentas de imágenes. Aparecerá una pestaña "Smush" a la izquierda. Pásala por encima y verás todas las opciones que ofrece el plugin. Haz clic en Carga perezosa para acceder a la configuración del aplazamiento de imágenes fuera de pantalla.


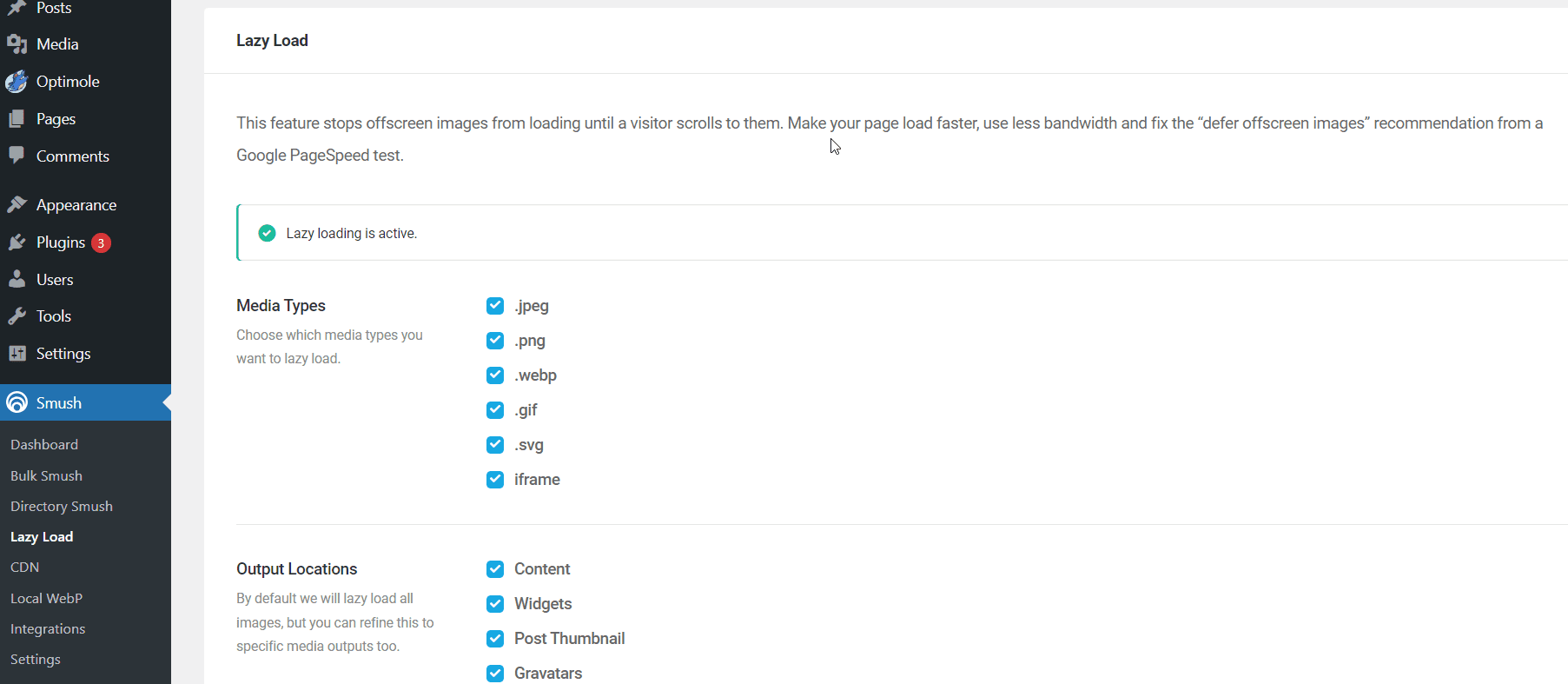
Cuando estés en esa pestaña, sabrás fácilmente cómo utilizar el plugin.


Puedes ver que ya te informa sobre el estado de la carga diferida de tu sitio web. Además, una vez que te desplaces hacia abajo verás un montón de opciones de personalización que puedes explorar para el aplazamiento de imágenes fuera de pantalla.
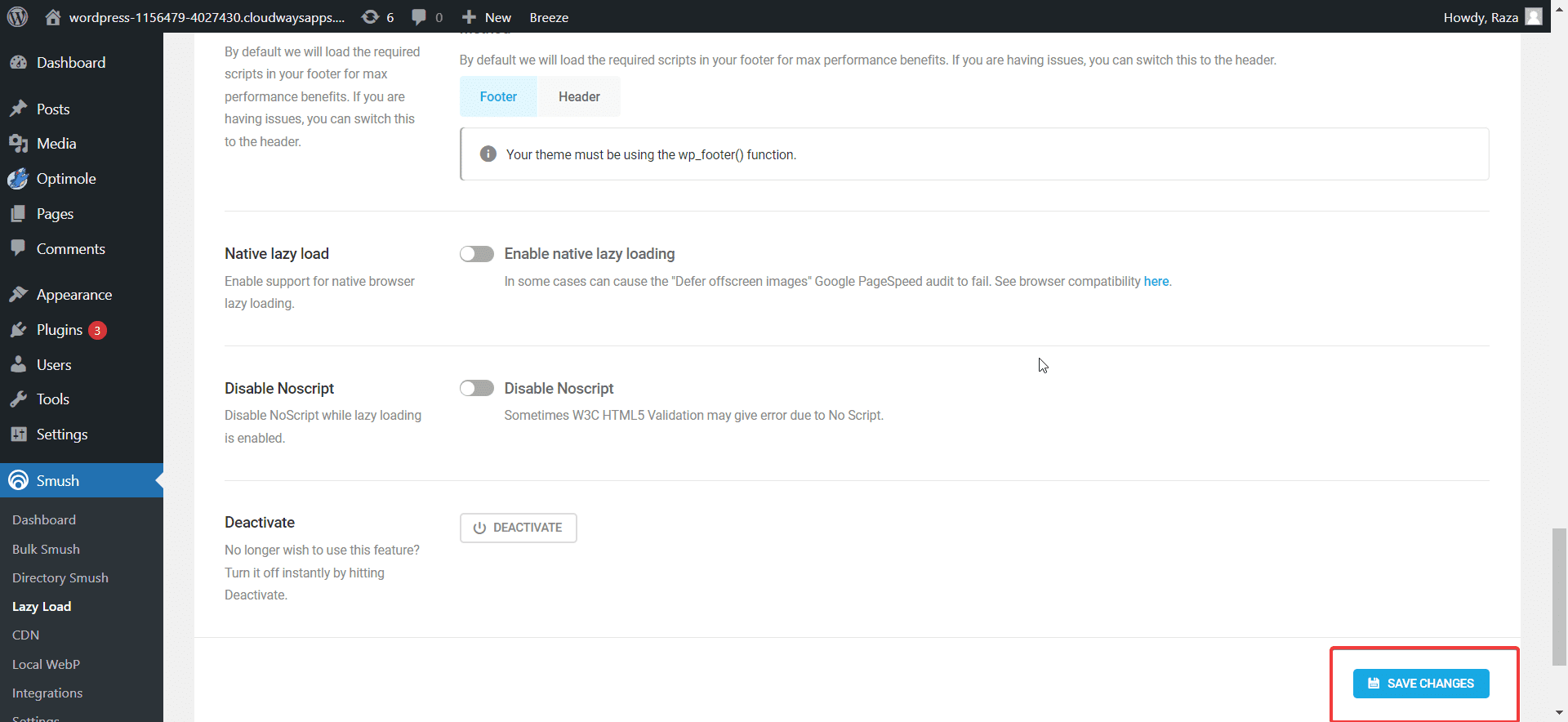
Y esto es literalmente lo sencillo que es hacer lazy load de imágenes para sitios web WordPress. Cuando hayas terminado de elegir la configuración que desees, haz clic en el botón "Guardar cambios" y ya está.


Ya está. Veamos cómo se hace para otras plataformas.
Los sitios de WordPress se cargan superrápido con Cloudways
Con nuestra pila de alojamiento optimizada para WordPress, que incluye tecnología como Apache, Ngnix, Redis, etc., puedes hacer que tus sitios WP se carguen en menos de un segundo. Increíble, ¿verdad?
Desplazamiento fuera de pantalla en Shopify
Shopify es otra opción popular donde la gente construye sus tiendas online. Y, naturalmente, esos sitios suelen tener muchas imágenes. Aquí tienes algunas herramientas para diferenciar imágenes que puedes explorar para tus tiendas Shopify:
Aplazamiento fuera de pantalla en Magento
Magento es una plataforma popular que suelen elegir las empresas de nivel medio y alto. Varias opciones de extensión te resultarán útiles cuando quieras diferir imágenes fuera de pantalla para tus tiendas Magento.
Echémosles un vistazo:
Método 3: Diferenciar utilizando escuchadores JS
Este enfoque implica diferir las imágenes fuera de pantalla mediante JavaScript. Los JS Listeners, también conocidos como escuchadores de eventos de JavaScript, garantizan que el código espere a que se produzca un evento desencadenante antes de pasar a la acción. En otras palabras, es un aplazamiento de imágenes fuera de pantalla basado en acciones.
addEventListener() y removeEventListener() son los comandos utilizados para implementar escuchadores de eventos en tu código JavaScript. Estas funciones te permiten utilizar varios tipos de eventos para activar el aplazamiento de la imagen fuera de pantalla mediante JavaScript.
También he proporcionado ejemplos de código adicionales a continuación y he explicado cómo utilizarlos.
Desplázate: document.addEventListener("desplazamiento", lazyload)
Esto ocurre cuando se desplaza una determinada zona de la página.
Cambio de orientación: window.addEventListener("cambioorientacion", lazyload);
Esto ocurre cuando tus usuarios cambian la orientación de la pantalla de horizontal a vertical o viceversa.
Y eso es todo. Al final, hay muchos métodos para hacer el trabajo. Depende totalmente del camino que te resulte más fácil. Dicho esto, el aplazamiento de imagen fuera de pantalla por sí solo no puede sellar el acuerdo de optimización para ti.
También tendrás que aplicar las mejores prácticas de optimización de imágenes para que las páginas de tu sitio web se carguen más rápido. Y tus esfuerzos de carga lenta combinados con un alojamiento web rápido pueden darte los mejores resultados.
Veamos ahora algunas técnicas de optimización de imágenes que puedes poner en práctica para sacar el máximo partido a tus esfuerzos de aplazamiento de imágenes fuera de pantalla.
Consejos de optimización de imágenes para ayudarte en tus esfuerzos de diferir imágenes fuera de pantalla
Ahora bien, diferenciar las imágenes fuera de pantalla por sí solo no hará mucho por la velocidad de carga de tu página. Lo mejor es que ayudes a esos esfuerzos con una mejor optimización de las imágenes. Aquí tienes algunas formas de optimizar tus imágenes:
1. Reduce el tamaño de tus archivos de imagen y elige el formato adecuado
Asegúrate de que tus páginas no están bombardeadas con imágenes pesadas. Comprime las imágenes para que tus páginas no necesiten más ancho de banda para cargarse. Porque incluso con el diferimiento de imágenes, los datos pesados aumentarán tus tiempos de carga.
No quieres eso, ¿verdad?
Aquí tienes una prueba que hice para mostrar cómo las imágenes pesadas pueden afectar significativamente a los tiempos de carga.


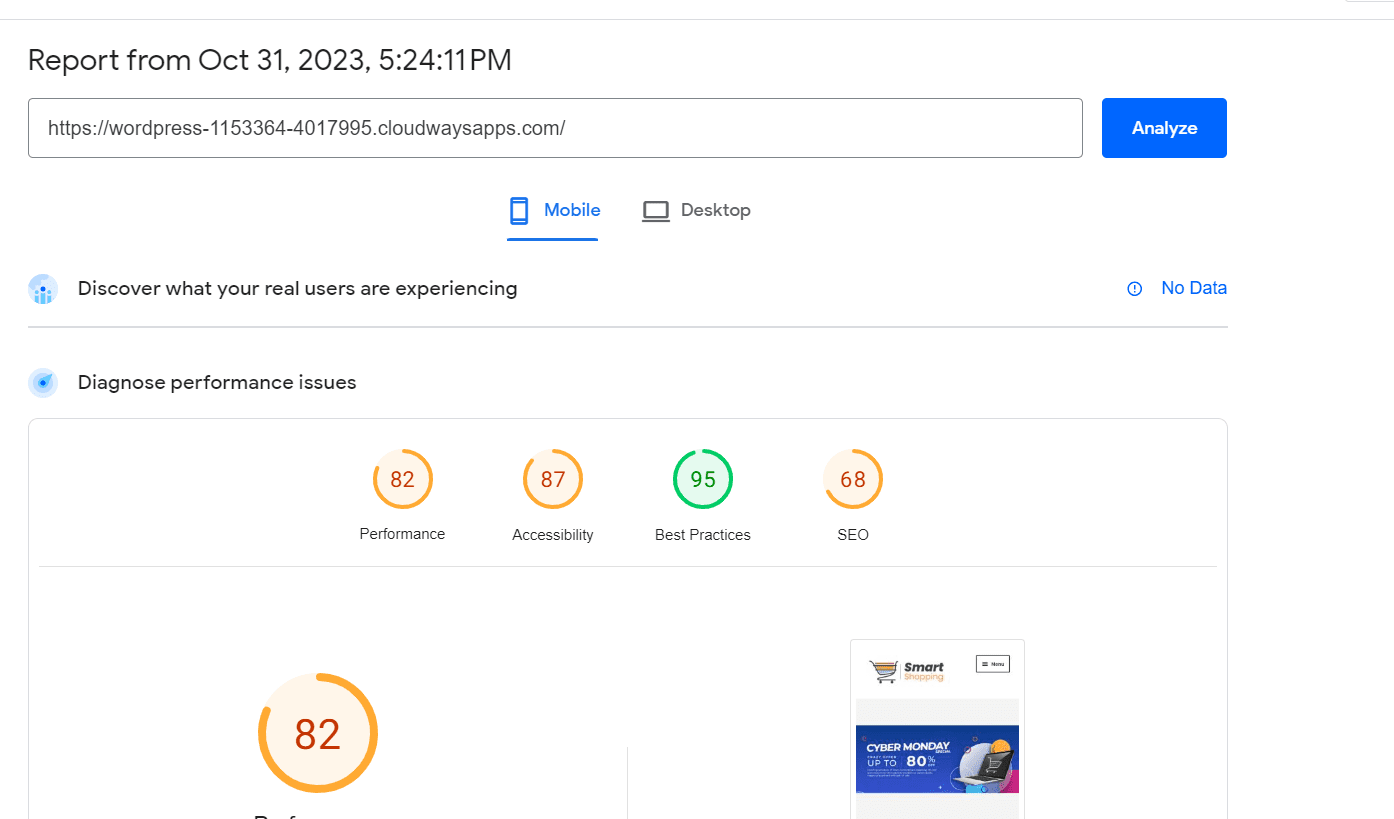
Este es un informe para un sitio web muy difuso que hice como prueba. No hay imágenes optimizadas. Puedes ver que los resultados del sitio no son buenos. Hice la prueba en PageSpeed Insights.
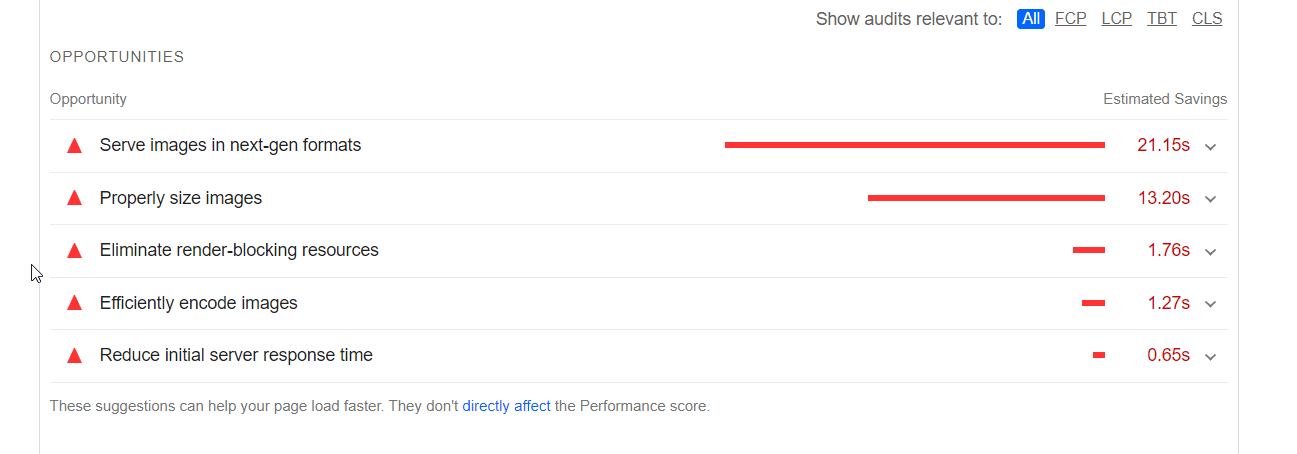
Mira todos los errores que me da para las imágenes.


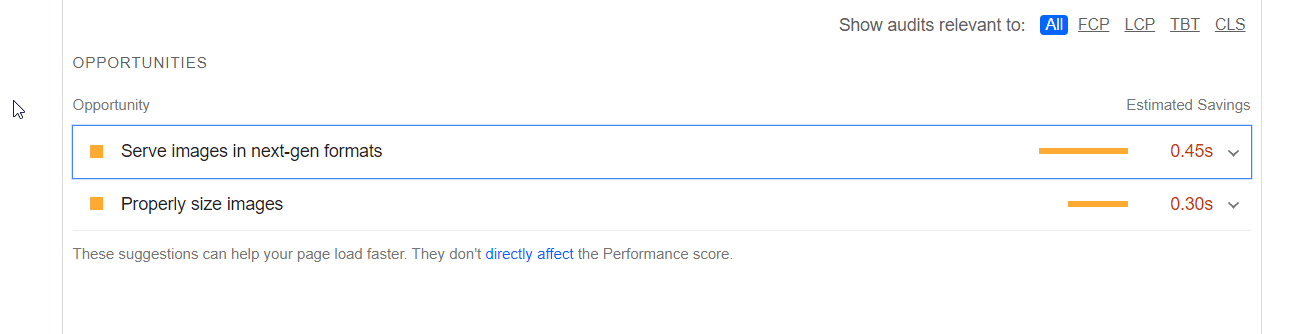
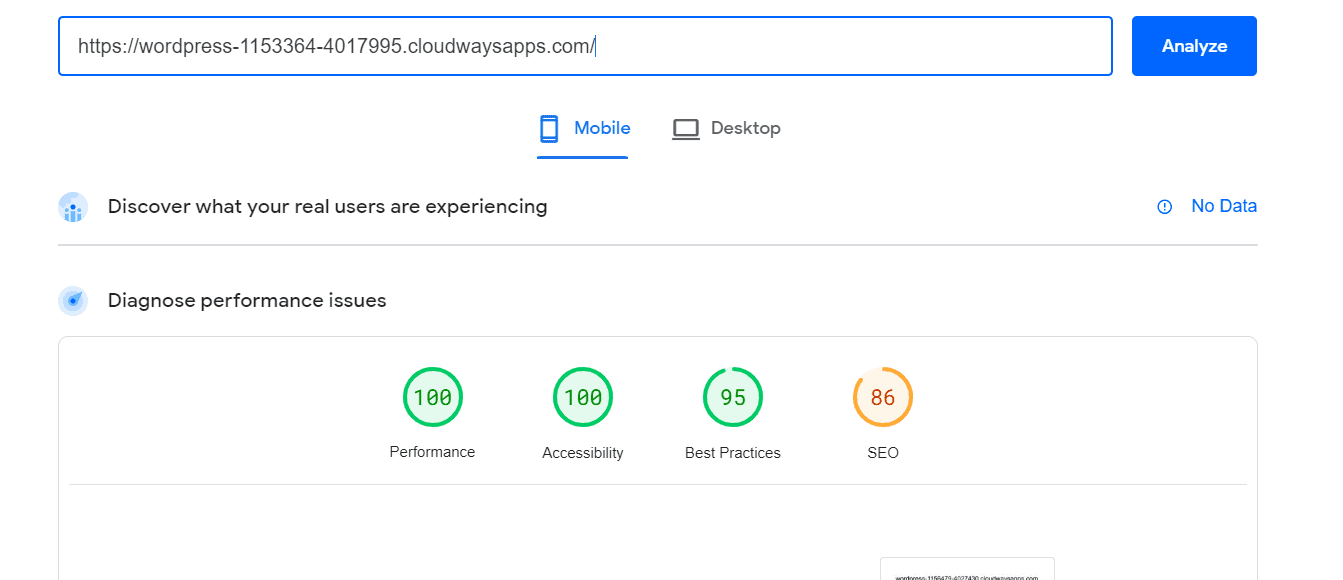
Después, reduje el tamaño de las imágenes e hice algunos ajustes de optimización, y las cifras de error se redujeron significativamente.


Esto se tradujo en mejores métricas de rendimiento del sitio web, como se muestra a continuación:


Por tanto, no subestimes la importancia de la optimización de las imágenes y de utilizar el formato correcto. Puede mejorar significativamente el rendimiento de tu tienda.
2. Mantén las imágenes de alta calidad
Ahora bien, no querrás reducir la calidad de las imágenes para reducir su tamaño de archivo. Por tanto, mantén las imágenes de alta calidad para garantizar una experiencia excelente al visitante. Las dos formas más rápidas de hacerlo son:
- Convierte tus imágenes a formato JPEG.
- Convierte tus imágenes en formato WEBP.
Ahora bien, lo mejor es poner en práctica estos pasos al subir las imágenes. Pero si ya tienes un sitio cargado de imágenes con formatos incorrectos, puedes descargar plugins y extensiones para convertir el formato.
Por suerte, si eres cliente de Cloudways y optas por comprar el complemento Cloudways Cloudflare Enterprise, obtendrás acceso a Cloudflare Polish, que puedes utilizar para reducir el tamaño de las imágenes sin comprometer la calidad.
3. Utiliza imágenes responsive
El tamaño de tus imágenes debe variar en función del tamaño de la pantalla del visitante. Esto beneficiará enormemente a tu sitio en cuanto a visitas móviles o para otros dispositivos más pequeños, como las tabletas.
En lugar de consumir los mismos datos para el móvil y el portátil, el consumo se reducirá, lo que repercutirá en el elemento LCP de las Vitales Web Básicas.
Así que, definitivamente, es algo que no debes pasar por alto a la hora de optimizar las imágenes de tu sitio. Ahora bien, entiendo que las empresas no suelen tener mucho tiempo ni recursos para hacer todo esto manualmente.
Por eso me parece relevante mencionar el Cloudflare Mirage que puedes conseguir con Cloudways por unos céntimos. Esta herramienta hará que tus imágenes sean responsive para que ahorres tiempo y recursos y los dediques a otras cosas importantes que importan más.
4. Activa el caché del navegador para tus imágenes
Esta función descargará los recursos para los visitantes cuando visiten tu sitio por primera vez. Así, en sus siguientes visitas, los datos ya estarán allí. Por lo tanto, la página se cargará más rápido.
Esta es una gran herramienta para los sitios web que esperan visitantes recurrentes.
Ahora que ya tienes resuelta la optimización de tus imágenes, me gustaría pasar al final del artículo con un consejo para que diferencies las imágenes fuera de pantalla:
No cargues perezosamente las imágenes en la primera ventana visible
Todas las páginas de tu sitio web tienen una sección principal. Esta es la primera sección visible para tus espectadores. Si aparece con retraso, básicamente le estás diciendo a la gente que se vaya.
No lo hagas. De hecho, existe algo llamado carga ansiosa. Impleméntalo para que la imagen se cargue como siempre y no se retrase innecesariamente.
Conclusión
El aplazamiento de imágenes fuera de pantalla es una forma estupenda de acelerar tu sitio web.
Esperemos que, al ver los métodos anteriores, puedas aplicarlos a tu sitio y ofrecer a tus visitantes una experiencia de navegación rapidísima.
Comprueba cuál es el más relevante para ti. Y si estás empezando con un sitio, asegúrate de construirlo en una plataforma que te dé la mayor libertad y acceso a las personalizaciones.
Por último, pero no por ello menos importante, no olvides alimentar el sitio con un alojamiento rápido, porque un alojamiento no optimizado hará que tu sitio sea lento, ¡y todos tus esfuerzos por diferir la imagen se irán al traste de todos modos!
Q1. ¿Qué significa diferir imágenes fuera de pantalla?
Diferir las imágenes fuera de pantalla significa hacer que sólo aparezcan las imágenes que se encuentran en la ventana gráfica actual del usuario y retrasar la carga de las imágenes que aún no se han solicitado para su visualización.
Q2. ¿Cómo se soluciona el aplazamiento de imágenes fuera de pantalla?
Puedes arreglar el aplazamiento de imágenes fuera de pantalla por métodos manuales o mediante herramientas y plugins, dependiendo de la plataforma que utilices para tu sitio web.
Q3. ¿Cómo puedo diferir las imágenes fuera de pantalla en WordPress?
Puedes hacerlo manualmente mediante alteraciones del HTML, o puedes utilizar plugins como Smuch, WP-rocket, etc.
Q4. ¿Cómo diferencio las imágenes fuera de pantalla en Shopify?
Puedes diferir imágenes fuera de pantalla en shopify utilizando herramientas como Lazify, Loadify, TinyIMG, etc.
Raza Aslam Lakhani
Soy productor de contenidos digitales en Cloudways. También soy un hodofilo, siempre dispuesto a explorar nuevos lugares y culturas;
Aparte de eso, toco la guitarra y me encanta entregarme a conversaciones profundas y significativas. Siempre busco oportunidades para aprender cosas nuevas.
Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.
Te podría interesar...