11 tendencias de diseño web para 2024

Los diseñadores web tienen mucho trabajo. No sólo tienen que preocuparse por la experiencia del usuario y la narración de la marca que se incluye en un sitio web, sino que también tienen que estar atentos a lo que resuena en el mundo del diseño en su conjunto, ya que los motivos del diseño de interiores y el diseño de moda aparecerán a menudo en las peticiones de sus clientes.
Por ejemplo, la moda del efecto 2000 ha vuelto en-moda durante un par de años, y ahora, es prendiendo en el mundo del diseño webpor lo que los elementos de diseño relacionados con el efecto 2000 han entrado en nuestra lista de tendencias.
Una de tus habilidades más valiosas como diseñador es tu capacidad para tomar estilos populares y trasladarlos al mundo digital, proporcionando a los clientes un sitio con el aspecto y la sensación que imaginaron, al tiempo que se adhieren a las mejores prácticas del diseño web moderno.
Mantente a la vanguardia y sigue creando los diseños altamente creativos que tus clientes esperan de ti probando una o más de las siguientes tendencias 2024.
- Estética del efecto 2000
- Desplazamiento Irregular Relámpago
- Diseño de interfaz de usuario por voz (VUI)
- Arte de la IA
- Elementos sencillos y dibujados a mano
- Revelaciones de productos en 3D y animadas
- Marca Google Maps
- "Estética "Cartel de fiesta de la música
- Tipografía sobredimensionada, animada y dinámica
- El regreso de la diversión 404
- Diseño biofílico

- Estética del efecto 2000
- Diseño de interfaz de usuario por voz (VUI)
- Arte de la IA
- Elementos sencillos y dibujados a mano
- Revelaciones de productos en 3D y animadas
- Brand-aware Google Maps
- "Estética "Cartel de festival de música
- Tipografía sobredimensionada, animada y dinámica
- El regreso de la diversión 404
- Diseño biofílico
- Diseñar el futuro de la Web
Estética del efecto 2000
El diseñador web medio tiene unos 38 añoslo que les sitúa firmemente en la generación Millennial. Y como la moda Millennial está volviendo, tiene sentido que los diseñadores también se inspiren en su infancia para el diseño web.
Los colores brillantes y atrevidos, las formas geométricas grandes y sencillas, los degradados de neón, las superficies brillantes, reflectantes, relucientes o metálicas, el arte pixelado y los elementos futuristas son algunos de los componentes básicos de este estilo, y puedes utilizarlos para crear una sensación de nostalgia o fantasía en tus diseños.
Por ejemplo, este año, Cards Against Humanity ganó un premio Webby por su sitio de la campaña "Cards Against Humanity Pays You $5". Es un sitio tonto lleno de retos divertidos que Cards Against Humanity prometió pagar a sus visitantes por completar.
Todos los retos se han completado o han caducado, pero aún puedes ver el sitio para inspirarte. aquí. Las formas grandes y coloridas del fondo y las grandes letras en forma de burbuja contribuyen realmente a la estética del efecto 2000.

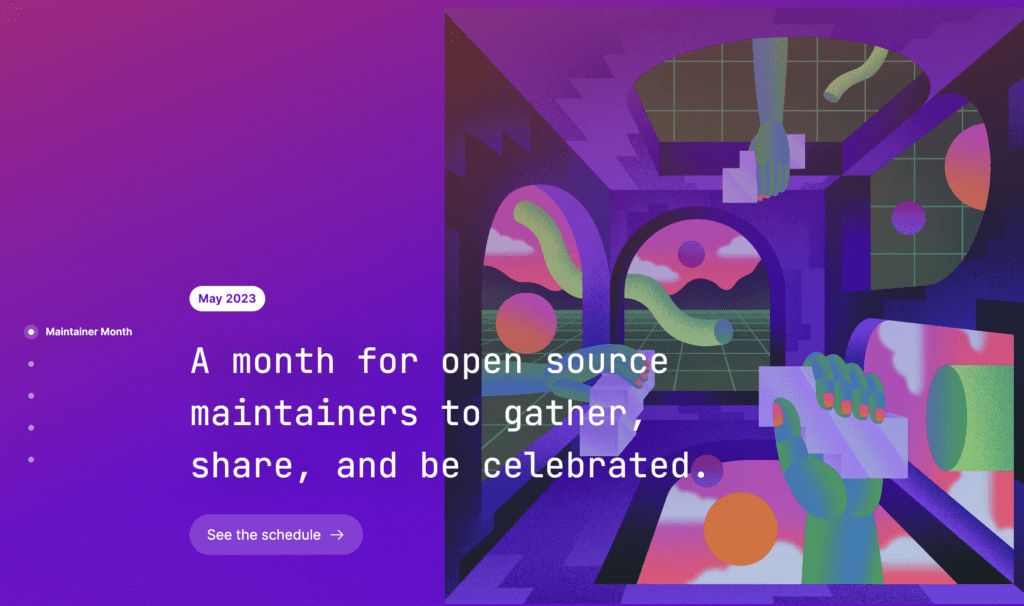
Mes del Mantenedor, una iniciativa de GitHub, también utiliza la estética del efecto 2000 en su sitio, con degradados brillantes y elementos futuristas utilizados como motivos en todo el sitio de una sola página. También fue reconocido por los Premios Webby como homenajeado en la categoría de Eventos este año.

Todo el mundo quiere comprometerse animaciones del sitio, pero nadie quiere lento animaciones. Ahora más que nunca, los usuarios exigen transiciones dinámicas que también sigan el ritmo de la velocidad de desplazamiento.
Tanto si tu desplazamiento se mueve de lado a lado como si eliges un camino totalmente nuevo y dinámico para tus usuarios, la clave de cualquier buena experiencia de desplazamiento es garantizar que sigue el ritmo de tu usuario final.
Un gran ejemplo de desplazamiento irregular que mantiene la experiencia del usuario interesante a la vez que mantiene la velocidad es Persépolis Reimaginada, a 2023 Ganador del Webbyque invita a los usuarios a viajar en el tiempo mientras se desplazan para explorar Persépolis, la capital ceremonial del Imperio Aqueménida.
A lo largo de la visita virtual, el sitio ofrece un contexto adicional de la historia de la estructura y oportunidades de contemplar las ruinas actuales yuxtapuestas a la reimaginación de un diseñador del aspecto que pudo tener la estructura entre el 550 y el 330 a.C.
En la versión para móvil, ¡incluso puedes echar un vistazo en 3D a la zona para sumergirte en la experiencia!
Otro ejemplo más sencillo de desplazamiento irregular eficaz fue el que utilizaron los creadores del Futuros Alimentarios Preferibles página web. Desplazándote por Webby-honrado la experiencia visual de los visitantes se amplía y se reduce, y se transforma a medida que avanzan por la página, para garantizar que permanezcan interesados de principio a fin.

Diseño de interfaz de usuario por voz (VUI)
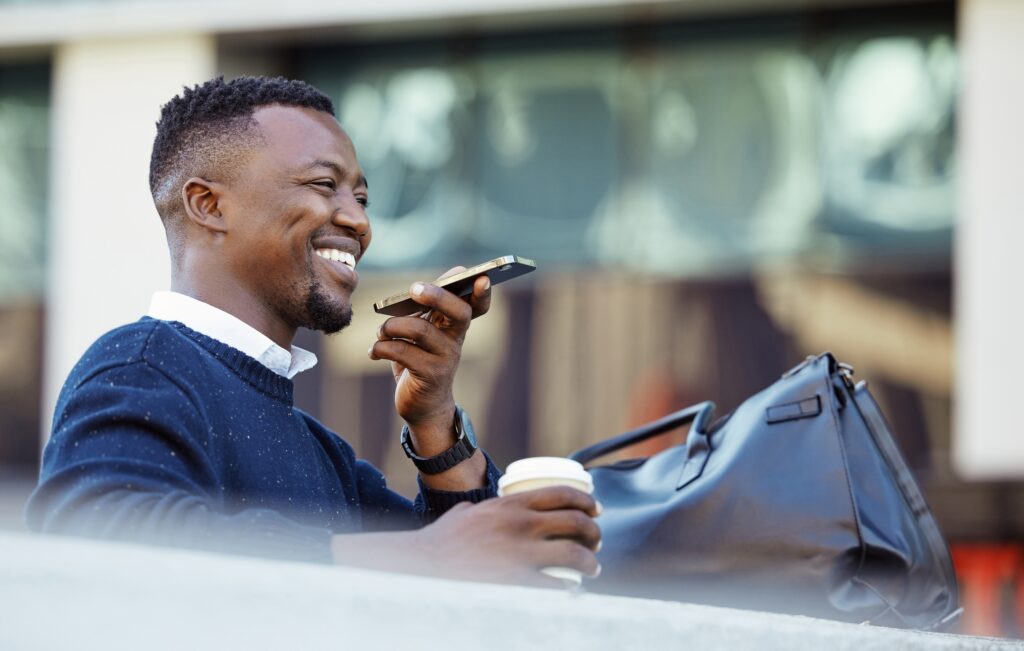
Cada vez más, la gente habla directamente a sus dispositivos. Tanto si dicen "Oye, Siri", "Oye, Google" o "Maldita sea, Alexa, no estaba hablando contigo", el fenómeno está creciendo, y los diseñadores de sitios web se están adaptando con el uso de Diseño de interfaz de usuario por voz (VUI).
Aunque el diseño VUI no es nuevo, su uso en sitios web -especialmente para grandes empresas con sus propias aplicaciones- crecerá probablemente en 2024.
Android Auto y Apple CarPlay son dos grandes ejemplos de diseño VUI, especialmente porque dos de las razones más populares por las que los usuarios eligen los comandos de voz son responder rápidamente a preguntas comunes y tener las manos libres mientras conducen, cocinan o realizan otra tarea. La tecnología VUI también es estupenda para la accesibilidad, ya que facilita salvar la distancia entre los usuarios con funciones motoras limitadas y sus dispositivos.
Sin embargo, es esencial que investigues y te asegures de que tienes un buen argumento para una VUI antes de dedicar tiempo a implementarla en tu diseño. A veces, las empresas se lanzan a una tendencia antes de tomarse el tiempo necesario para decidir si es realmente necesaria, y eso puede crear un trabajo innecesario para los diseñadores y los equipos de desarrollo.
Por ejemplo, tanto PayPal como CapitalOne introdujeron funciones VUI en 2016: PayPal incluyó un comando de Siri y CapitalOne creó una nueva habilidad de Alexa para su aplicación.
Ahora, sólo seis años después, ambas empresas han eliminado sus páginas web que explican esas integraciones (aunque todavía puedes encontrar las Página de Términos y Condiciones de Alexa Skill en el sitio web de CapitalOne, por lo que es posible que la función aún esté disponible).

Arte de la IA
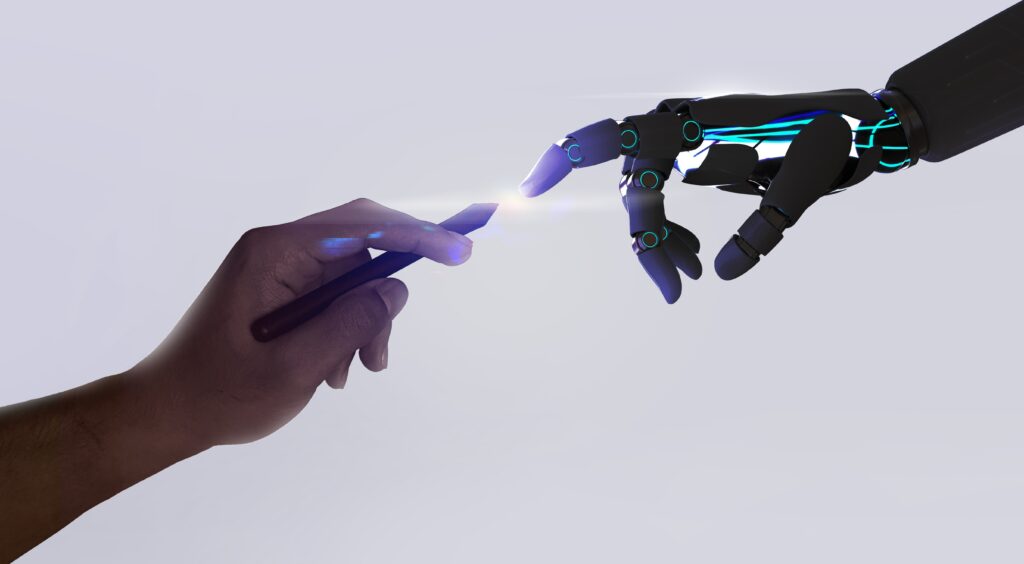
La inteligencia artificial ha sido el tema tecnológico del año, y con razón. Los recientes avances en IA han facilitado la ideación de textos, la creación de código y el diseño de imágenes inspiradoras.
Tanto si introduces un concepto sencillo como si intentas convertir lo real en surrealista, las posibilidades de diseño de la IA son infinitas. Las herramientas de IA serán excepcionalmente útiles para crear elementos tridimensionales y diseños vítreos, dos tendencias de los últimos años.
Tanto si utilizas herramientas de IA para crear fragmentos de un sitio web o utilizarlo para crear un sitio web completoseguro que los diseñadores adoptarán el poder de la IA en 2024.

Elementos sencillos y dibujados a mano
Por el contrario, el auge de la IA está llevando a otros a anhelar la simplicidad de los elementos dibujados a mano en imágenes estáticas, vídeos y animaciones.
Un poco de moderación puede llegar muy lejos, y utilizar elementos más modestos y sencillos en lugar de imágenes 3D brillantes encajará mejor con determinadas marcas y empresas. Elegir uno u otro tendrá un gran impacto en la sensación general que intentas transmitir a tu público.
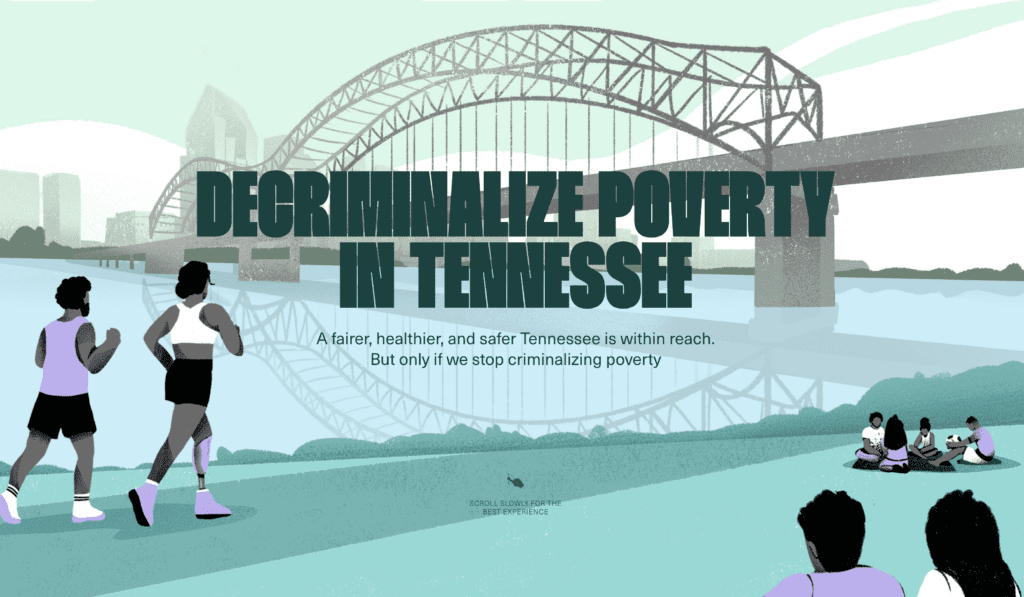
Otro de los Ganadores del Webby, Despenalizar la pobrezautiliza un estilo sencillo e ilustrativo (así como una experiencia de desplazamiento irregular a la velocidad del rayo) para retratar la humanidad que hay detrás de un problema sistémico. La fuerte narrativa junto con las fotos estilo álbum de recortes y las sencillas ilustraciones hacen un trabajo magistral de humanización del tema para los visitantes del sitio.

Mi pequeño libro de cuentosotro Ganador del Webbyutiliza elementos que parecen recortes de papel hechos a mano para contar la historia de un pajarito que supera sus miedos.

Revelaciones de productos en 3D y animadas
Lo que solía ser la última diapositiva del listado de Amazon está ascendiendo en el mundo. Utilizar vídeo o animación 3D para ver un producto desde todos los ángulos es cada vez más importante, ya que las opciones para los compradores online siguen creciendo. Los usuarios finales quieren inspeccionar los productos desde todos los ángulos, y el uso de vídeo, animación y elementos 3D permite a los diseñadores la flexibilidad necesaria para mostrar los productos de sus clientes de la mejor forma posible.
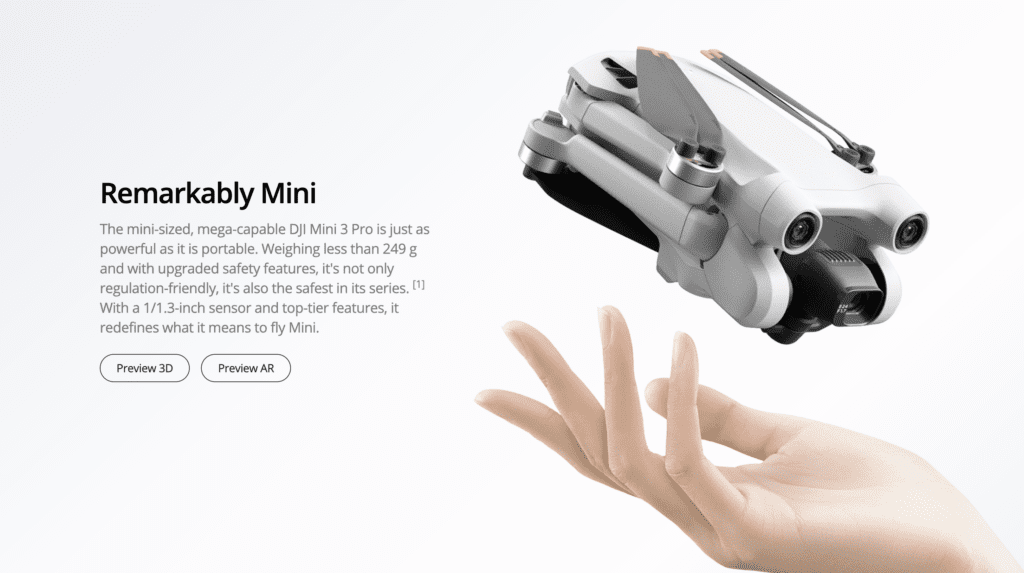
Visita esta página de productopor ejemplo. Una representación animada en 3D del dron DJI Mini 3 Pro se eleva, gira, gira su cámara y desaparece en un muro de texto a medida que los usuarios se desplazan, mostrando el dron desde todos los lados, aprovechando la experiencia de desplazamiento irregular de la que hablábamos antes, y ofreciendo al usuario final una visión más completa del producto que la que podría proporcionar una simple galería de imágenes.

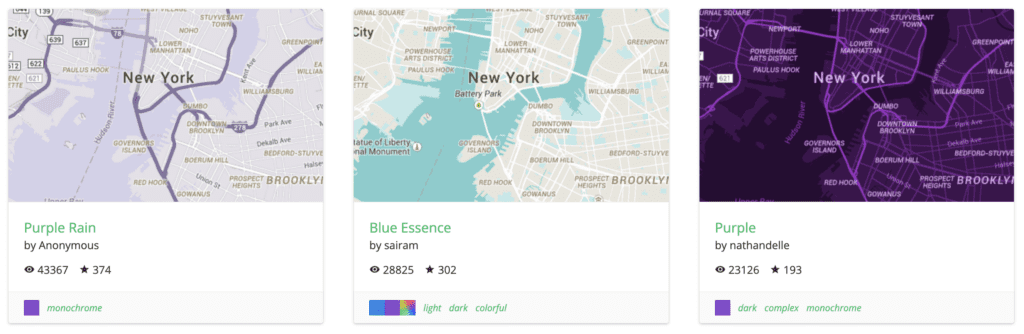
Brand-aware Google Maps
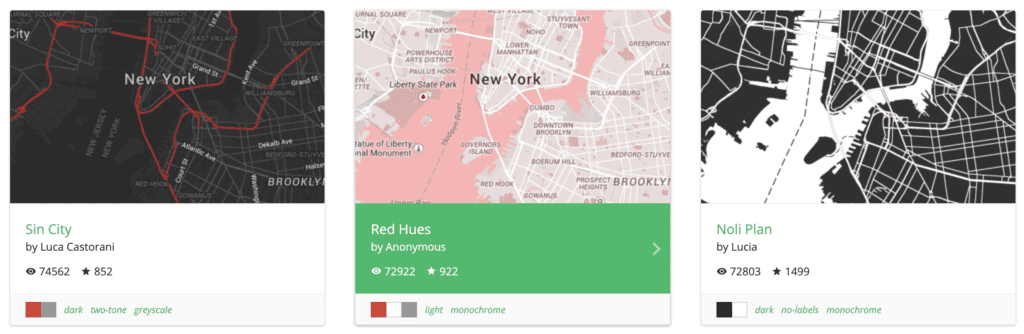
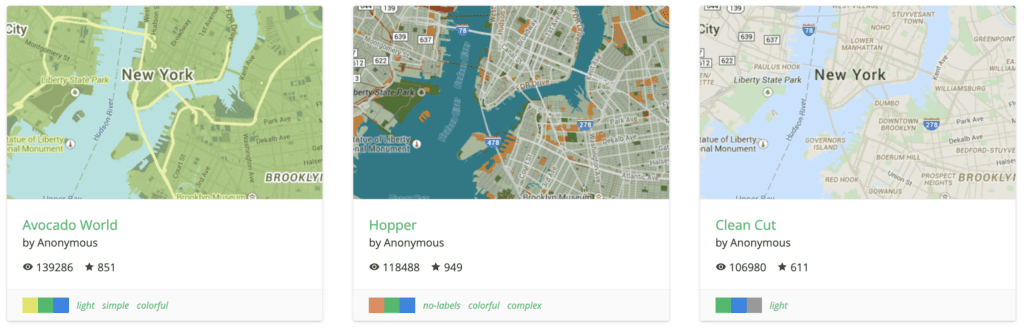
Un elemento del diseño sobre el que incluso los diseñadores han tenido muy poco control en la historia reciente es la integración de Google Maps. Te pasas el tiempo construyendo un sitio hermoso que adopta plenamente los estándares de marca de tu cliente, sólo para colocar un mapa de Google sin marca justo en medio de todo tu duro trabajo. Ahora, los diseñadores ejercen un mayor control creativo sobre el aspecto de los mapas de sus clientes.


Utilizando el Asistente de Estilización de Google Mapspuedes crear mapas utilizando tu propio esquema de colores. Plugins como Mapas Snazzy están facilitando aún más esta tendencia a los usuarios de WordPress, simplificando el proceso de encontrar un estilo de mapa de Google que coincida con la marca existente de tu sitio.

"Estética "Cartel de festival de música
Esta tendencia ha aparecido en varias listas de tendencias con varios nombres, pero realmente, la mejor forma en que podemos describirla es "diseño web estilo cartel de festival de música".
Otras listas pueden llamar a este estilo "diseño extremo" o "marca sobreestimulada"," y las señas de identidad de este estilo incluyen tener muchos colores -puede que incluso con distintos tipos de letra, dibujos o bordes-, todo ello sobre un fondo visualmente recargado.
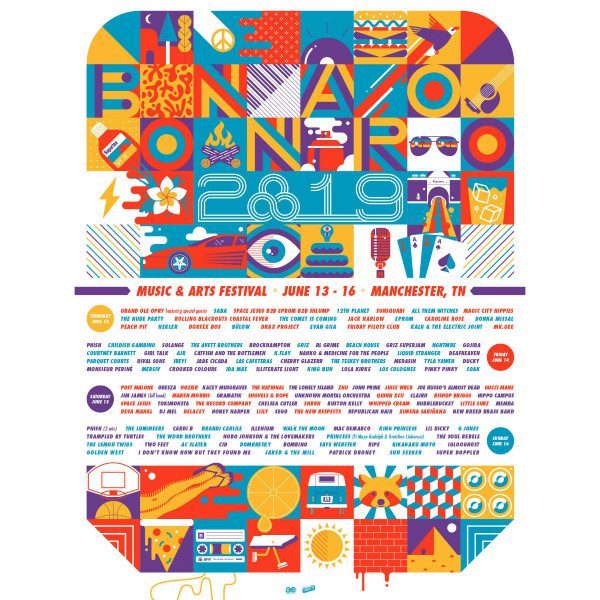
Considera estos carteles de Bonnaroo 2023 y Lollapalooza Argentina 2023 como ejemplos.


Como puedes ver, los diseños son erráticos, emocionantes y francamente un poco abrumadores para la vista. Hay montones de colores y elementos diferentes, y tu ojo se mueve rápidamente de un componente a otro. Esta sobreestimulación también es una forma estupenda de vencer la ceguera de los banners, ya que un banner publicitario recargado tiene más probabilidades de llamar la atención que un diseño sencillo.
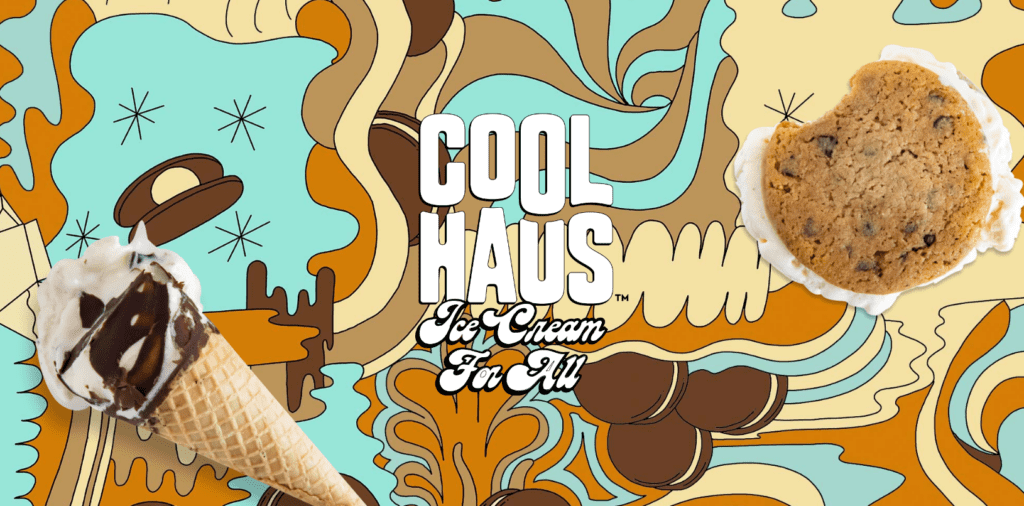
Ahora, dirígete al Webby-nominado Helado CoolHaus de CoolHaus. En él, verás un montón de colores y diseños diferentes (con unos magníficos efectos de desplazamiento que contribuyen a la impresión general), así como al menos cuatro estilos de fuente diferentes, y eso sólo en la página de inicio.
Las Adidas "Aquí para crear" es otro buen ejemplo de este estilo. Los elementos exagerados, coloridos y caricaturescos llaman la atención rápidamente y captan el sentimiento de amor por el deporte que resuena en muchos aficionados al fútbol de todo el mundo. Mira el vídeo de la campaña más arriba para ver cómo infunden este estilo en su trabajo.

Tipografía sobredimensionada, animada y dinámica
Algunos dicen que una imagen vale más que mil palabras. Estos diseñadores dicen: "Una palabra vale más que mil imágenes". La tipografía sobredimensionada, animada o dinámica -o cualquier combinación de las tres- seguirá siendo tendencia en 2024.
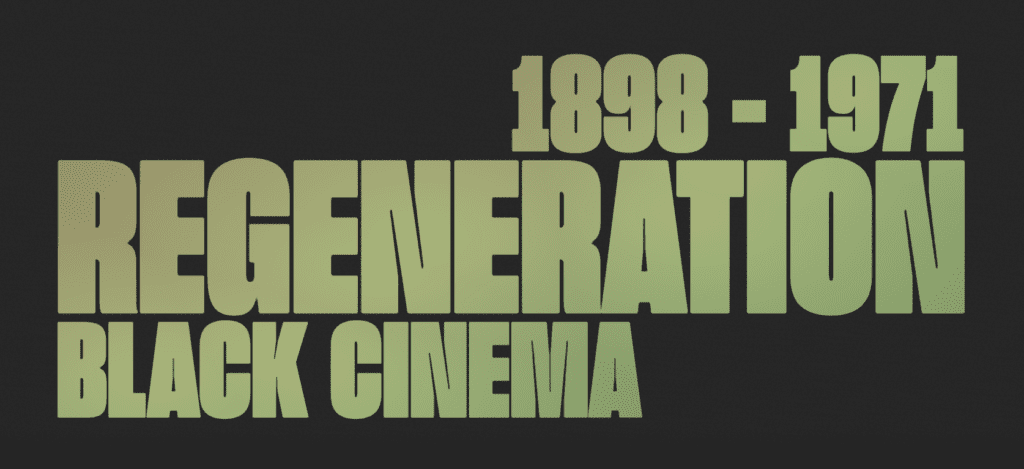
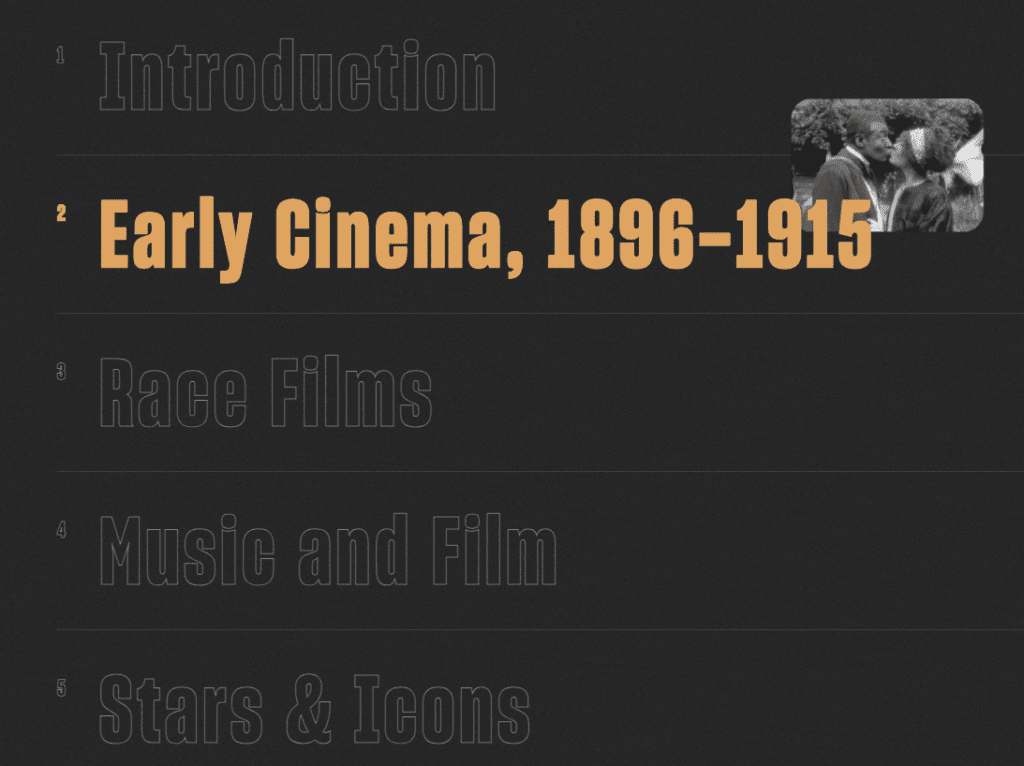
Una gran, Ganador de un Webby de texto interactivo de gran tamaño procede de Regeneración del Cine Negro. Este proyecto (y Creado con código participante), comparte la historia de la participación de los negros estadounidenses en el cine.
La página se abre con el texto del título sobredimensionado, y al desplazarse, los usuarios pueden interactuar con texto aún más sobredimensionado que se ha tratado con animaciones hover para conseguir cierta interactividad.


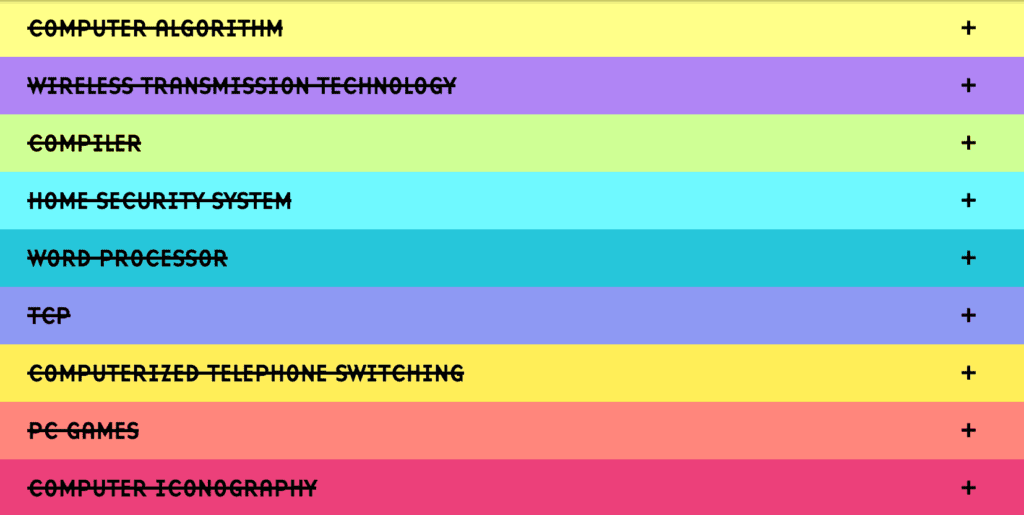
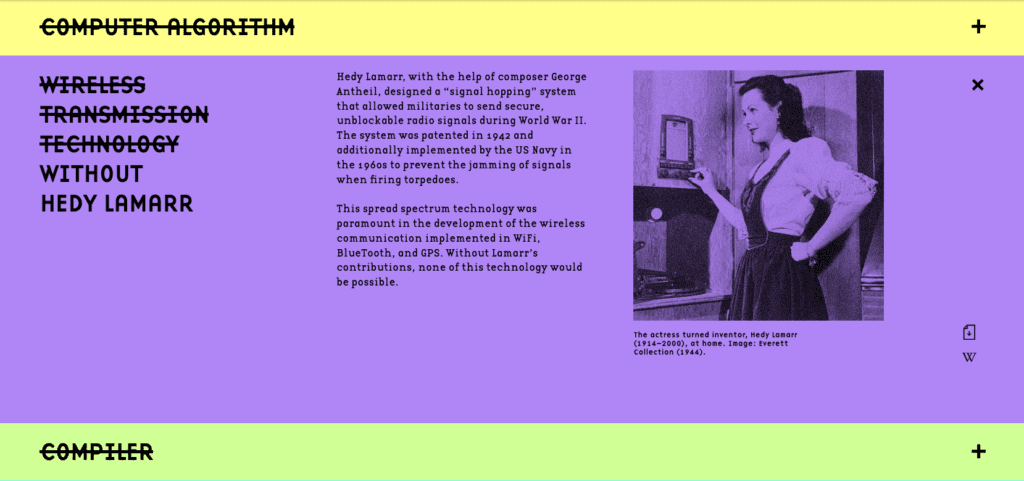
Otro Ganador del premio Webby que se basa en gran medida en el uso de texto sobredimensionado es No hay Web sin mujeres.


Este sitio comparte la historia de mujeres emblemáticas que cambiaron la trayectoria del panorama técnico. El sencillo, pero eficaz, diseño en acordeón muestra varias secciones, cada una de ellas etiquetada con un texto tachado, que indica sutilmente que estos avances no existirían sin la aportación de las mujeres.

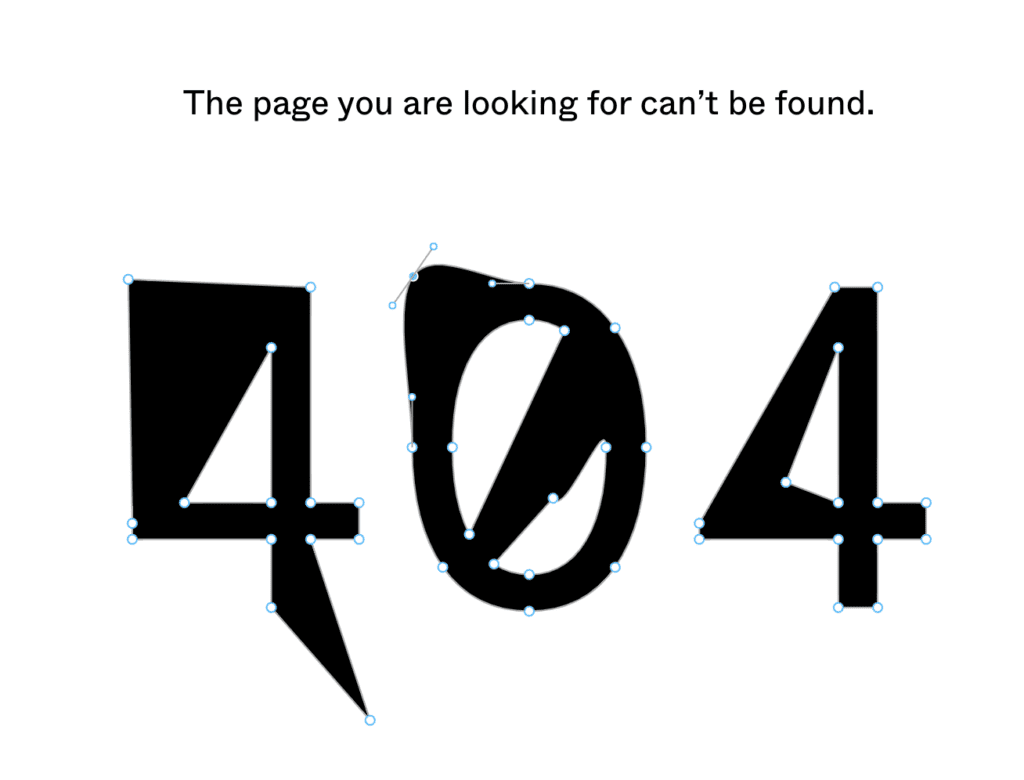
El regreso de la diversión 404
La idea de una página 404 divertida ha entrado y salido de las listas de tendencias a lo largo de los años. Algunos ven un 404 divertido como una forma descarada de disculparse por un inconveniente, mientras que otros los tachan de demasiado despectivos ante un tema tan molesto.
En 2024, el péndulo se inclina decididamente hacia el capricho, ya que los 404 divertidos vuelven a estar en alza. Los creadores de sitios web están incorporando minijuegos e interactividad a sus páginas 404 para convertir un problema irritante en una divertida búsqueda secundaria.
Uno de los mejores ejemplos es el de Wendy's. Su página 404 te presenta un juego interactivo en el que Wendy tiene que recorrer un circuito y construir una hamburguesa con queso sin ser capturada.


Si no quieres construir todo un juego para los usuarios, una simple pieza de interactividad puede elevar tu página de error. Página 404 de Figma es un excelente ejemplo de página 404 sencilla e interactiva, que permite a los usuarios ajustar objetos como si realmente los estuvieran editando en un tablero Figma.
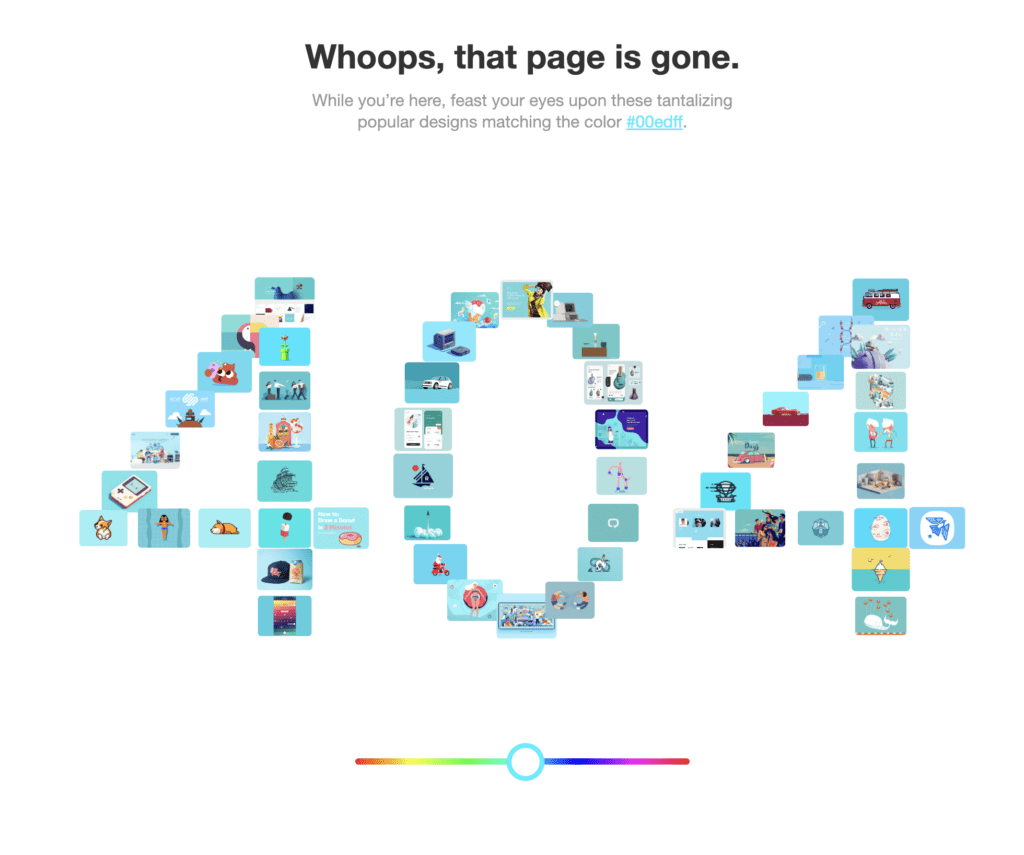
Dribbble es otro gran ejemplo de página 404 interactiva. Cada vez que aparece su página 404, se muestran imágenes que coinciden con un código hexadecimal concreto en forma de 404, y un control deslizante de color en la parte inferior de la página te permite ajustar el color que quieres ver.

Diseño biofílico
Nuestra última tendencia comenzó en el amplio mundo del diseño de interiores y se ha ido introduciendo poco a poco en los diseños web recientes. El diseño biofílico se refiere simplemente a cualquier diseño que incorpore elementos naturales para crear una sensación de conectividad entre el diseño y la naturaleza.
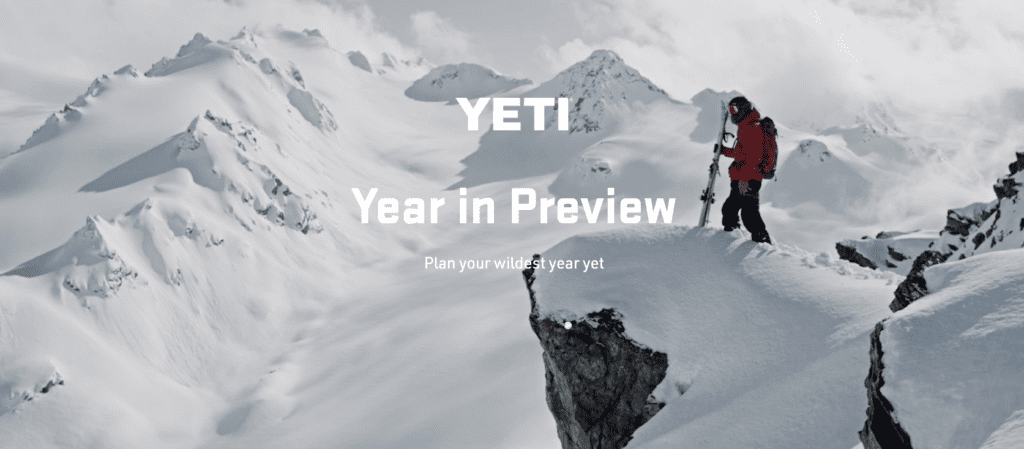
Yeti adopta esta tendencia en su sitio web ganador de un Webby, utilizando imágenes de vídeo y fijas de surfistas, practicantes de snowboard, jinetes de toros, etc., mientras adoptan los elementos visuales del mundo natural, creando la sensación de que su producto capacita a los aventureros para explorar el aire libre.
Es fácil entender cómo artistas y diseñadores pueden inspirarse en el mundo natural, y aunque las imágenes y vídeos de la naturaleza pueden ayudar a contar la historia de una marca, los diseñadores también deberían considerar la posibilidad de un enfoque más artístico.
Por ejemplo, echa un vistazo a este diseño biofílico publicado por el artista 3D Rubén Pedrajas en Twitter.
Muestra una clase magistral de diseño biofílico con este renderizado en 3D de una planta monstera, y es fácil ver cómo algo similar podría convertirse en un componente estelar de un sitio web para el cliente adecuado.
Diseñar el futuro de la Web
Los diseñadores web son los artistas y arquitectos de la era moderna, que construyen los bellos espacios online que los usuarios esperan de las marcas y empresas en las que confían.
WordPress con la plataforma WP Engine puede proporcionarte la base de rendimiento que necesitas para diseñar tu próxima obra maestra. Más información sobre nuestras opciones o habla con un representante ¡hoy mismo para desbloquear toda la potencia de WordPress con WP Engine!
Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.
Te podría interesar...